JavaScript-Studiennotizen (2) Array- und Objektteil_Grundkenntnisse
Javascript-Objektteil
1: Basisteil
1. Alle Variablen in JavaScript sind Objekte, mit Ausnahme von zwei Ausnahmen: null und undefiniert.
2.Jscript unterstützt vier Arten von Objekten: interne Objekte, generierte Objekte, vom Host bereitgestellte Objekte (alle BOM- und DOM-Objekte sind Hostobjekte) und ActiveX-Objekte (externe Komponenten).
3.Microsoft Jscript stellt 11 interne (oder „integrierte“) Objekte bereit. Es handelt sich um Array-, Boolean-, Datums-, Funktions-, Global-, Mathematik-, Zahlen-, Objekt-, RegExp-, Fehler- und String-Objekte.
4. Ein Objekt ist nur eine besondere Art von Daten. Objekte haben Eigenschaften und Methoden. JavaScript ist eine objektorientierte Sprache, aber JavaScript verwendet keine Klassen. JavaScript basiert auf Prototypen und nicht auf Klassen.
5. Attribut: Es handelt sich um eine Variable, die zu einem bestimmten Objekt gehört. Methode: Es handelt sich um eine Funktion, die nur von einem bestimmten Objekt aufgerufen werden kann.
6.Jscript-Objekt ist eine Sammlung von Eigenschaften und Methoden. Eine Methode ist eine Funktion, ein Mitglied des Objekts. Eine Eigenschaft ist ein Wert oder eine Menge von Werten (in Form eines Arrays oder Objekts), der Mitglied eines Objekts ist.
7.Javascript-Objekte basieren auf Konstruktorfunktionen. Wenn eine Konstruktorfunktion zum Erstellen eines neuen Objekts verwendet wird, kann man sagen, dass sie ein neues Objekt instanziiert. Eigenschaften sind Variablen innerhalb der Konstruktorfunktion.
Objekt mit Konstruktorfunktion instanziiert:
cat = new Animal();
8.Javascript ist eine objektbasierte Sprache und fast alles, was Ihnen begegnet, ist ein Objekt. Es handelt sich jedoch nicht um eine echte objektorientierte Programmiersprache (OOP), da ihre Syntax keine Klasse enthält.
browser.name //"Firefox"
browser["kernel"] //"Gecko"
Ein Objekt (objct) ist eine Sammlung von Eigenschaften. Jede Eigenschaft besteht aus einem „Name/Wert-Paar“. js definiert auch ein spezielles Objekt – eine Funktion. Eine Funktion ist ein Objekt mit ausführbarem Code. Der Code wird durch Aufrufen der Funktion ausgeführt und das Ergebnis der Operation zurückgegeben.
Das Konzept klären:
„Objektbasiert = objektorientiert“ in JS 4. In JS gibt es keine Klasse (Class), aber sie hat einen neuen Namen namens „Prototypobjekt“, also „Klasse = Prototypobjekt“
2: Der Unterschied und die Verbindung zwischen Klassen (Prototypobjekten) und Objekten (Instanzen)###
1. Klasse (Prototypobjekt) ist abstrakt und konzeptionell und repräsentiert eine Art von Sache.
2. Das Objekt ist spezifisch und tatsächlich und repräsentiert eine bestimmte Sache.
3. Eine Klasse (Prototypobjekt) ist die Vorlage einer Objektinstanz, und eine Objektinstanz ist ein Individuum der Klasse.
Ein häufiges Missverständnis ist, dass Zahlenliterale keine Objekte sind. Dies ist auf einen Fehler im JavaScript-Parser zurückzuführen, der versucht, Punktoperatoren als Teil eines Gleitkommazahlenliterals zu analysieren.
Es gibt viele Problemumgehungen, um Zahlenliterale wie Objekte aussehen zu lassen.
2..toString(); // Der zweite Punkt kann normal analysiert werden
2.toString(); // Achten Sie auf das Leerzeichen vor dem Punkt
(2).toString(); // 2 wird zuerst berechnet
Attribut
Die einzige Möglichkeit, eine Eigenschaft zu löschen, besteht darin, den Löschoperator zu verwenden. Wenn Sie eine Eigenschaft auf undefiniert oder null setzen, wird die Eigenschaft nicht tatsächlich gelöscht, sondern nur die Zuordnung zwischen der Eigenschaft und dem Wert entfernt.
Drei Hauptfunktionen von JavaScript objektorientiert
Kapselung: Berücksichtigen Sie nicht die interne Implementierung, sondern nur die funktionale Nutzung
Vererbung: Neue Objekte von vorhandenen Objekten erben
Polymorphismus: Der sogenannte Polymorphismus bezieht sich auf die mehreren Zustände einer Referenz unter verschiedenen Umständen,
1. Kapselung
Bei der Kapselung werden die gemeinsamen Merkmale (einschließlich Attribute und Verhaltensweisen) derselben Art von Dingen zur einfacheren Verwendung in einer Klasse zusammengefasst. Beispielsweise können Personen auf folgende Weise gekapselt werden:
Menschen{
Alter (Attribut 1)
Höhe (Attribut 2)
Geschlecht (Attribut drei)
Etwas tun (eines der Verhaltensweisen)
Gehen (Verhalten 2)
Sprechen (Verhalten drei)
}
Vorteile der Kapselung:
Kapselung schützt die Integrität interner Daten
Die Kapselung erleichtert die Objektrekonstruktion
Schwächen Sie die Kopplung zwischen Modulen und verbessern Sie die Wiederverwendbarkeit von Objekten
Hilft, Namespace-Konflikte zu vermeiden
Schauen Sie sich das folgende Beispiel an:
Dies ist die einfachste Kapselung, bei der zwei Eigenschaften in ein Objekt gekapselt werden. Diese Schreibweise hat jedoch zwei Nachteile: Wenn mehr Instanzen generiert werden, ist das Schreiben zweitens nicht möglich.
Um das Problem der Generierung von Instanzen aus Prototypobjekten zu lösen, stellt Javascript ein Konstruktormuster bereit. Der sogenannte „Konstruktor“ ist eigentlich eine gewöhnliche Funktion, aber diese Variable wird intern verwendet. Durch die Verwendung des new-Operators im Konstruktor wird eine Instanz generiert, und die Variable this wird an das Instanzobjekt gebunden.
Zum Beispiel können die Prototypobjekte von Jungen und Mädchen jetzt so geschrieben werden:
Code kopieren
Wir können jetzt Instanzobjekte generieren.
Alert(girl.constructor == Person); //true
Der Prototypmodus von Javascript schreibt vor, dass jeder Konstruktor über ein Prototypattribut verfügt, das auf ein anderes Objekt verweist. Alle Eigenschaften und Methoden dieses Objekts werden von der Instanz des Konstruktors geerbt.
Das bedeutet, dass wir diese unveränderlichen Eigenschaften und Methoden direkt auf dem Prototypobjekt definieren können.
alert(boy.eat == girl.eat); //true
Die Prototypeigenschaft ist eine integrierte Eigenschaft, die die Konstruktorfunktion angibt, die ein Objekt erweitert.
Der folgende Code fügt der Animal-Konstruktorfunktion ein neues Attribut size hinzu. Dieses neue Attribut ist das Prototypattribut des cat-Objekts. Durch die Verwendung von Prototypattributen können alle Objekte, die die Animal-Konstruktorfunktion erweitern, auf das Größenattribut zugreifen
Katze = neues Tier("katzenartig", "miauen", "laufen/rennen");
Wenn ein Objekt nach einem Attribut sucht, durchläuft es zunächst seine eigenen Attribute. Wenn keine vorhanden sind, wird die Suche nach dem von [[Prototyp]] referenzierten Objekt fortgesetzt Suche nach [[Prototyp]].[[Prototyp]] verweist auf das Objekt usw., bis [[Prototyp]]...[[Prototyp]] undefiniert ist ([[Prototyp]] von Objekt ist undefiniert)
Um es einfach auszudrücken: Es speichert einen Verweis auf ein anderes Objekt über den [[Prototyp]] des Objekts und sucht über diesen Verweis nach Attributen. Dies ist die Prototypenkette.
Globales Fensterobjekt
Jede globale Funktion oder Variable in JavaScript ist eine Eigenschaft von window.
Das Self-Objekt ist genau das gleiche wie das Window-Objekt und wird normalerweise verwendet, um zu bestätigen, dass es sich im aktuellen Formular befindet.
Zu den Hauptobjekten von Fenstern gehören hauptsächlich die folgenden:
JavaScript-Dokumentobjekt
JavaScript-Frames-Objekt
JavaScript-Verlaufsobjekt
JavaScript-Standortobjekt
JavaScript-Navigatorobjekt
JavaScript-Bildschirmobjekt
Mehrere gängige Methoden
valueof()-Methode: gibt den ursprünglichen Wert des angegebenen Objekts zurück
Die Methode split() teilt einen String in ein Array von Strings auf und gibt dieses Array zurück.
Die Methode indexOf() gibt das erste Vorkommen eines angegebenen Zeichenfolgenwerts in einer Zeichenfolge zurück.
Die Methode substring() wird verwendet, um Zeichen zwischen zwei angegebenen Indizes in einer Zeichenfolge zu extrahieren.
Die Methode substr() extrahiert eine angegebene Anzahl von Zeichenfolgen beginnend mit der StartPos-Position aus einer Zeichenfolge.
Die Methode join() wird verwendet, um alle Elemente im Array in einen String zusammenzufassen.
arrayObject.join(separator)
Die Methode reverse() wird verwendet, um die Reihenfolge der Elemente in einem Array umzukehren.
Die Methode „slice()“ gibt ausgewählte Elemente aus einem vorhandenen Array zurück.
Objektliteral
Objektliterale sind der Prozess, der zum Erstellen einer großen Anzahl von Eigenschaften verwendet wird,
Hier ist zu beachten, dass Attribute und Attributwerte durch Doppelpunkte (:) getrennt werden; mehrere Attribute werden durch Kommas (,) getrennt. Objektliterale können auch Methoden auf das Attribut des Objekts schreiben. Um es aufzurufen, müssen Sie nur seinen Methodennamen schreiben.
partie du tableau javascript
Objet 1.Array
Objet Array : prend en charge la création de tableaux de tout type de données.
arrayObj = nouveau tableau()
arrayObj = nouveau tableau([taille])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
Définition : var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
Il n'y a aucune différence entre les deux définitions. [] a des performances élevées car le code est court.
Utiliser des littéraux de tableau et d'objet : var aTest = []; Lors de la création d'un tableau, l'utilisation de littéraux de tableau est un bon choix. De même, les littéraux d'objet peuvent également être utilisés pour économiser de l'espace. Les deux lignes suivantes sont équivalentes, mais plus courtes en utilisant des littéraux d'objet :
var oTest = new Object; // Essayez de ne pas utiliser
var oTest = { }; //Le meilleur choix, ou var 0Test = [ ];
Traversée Pour obtenir les meilleures performances lors de la traversée d'un tableau, il est recommandé d'utiliser la boucle for classique.
var liste = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i ) {
console.log(list[i]);
>
Le code ci-dessus a un traitement qui consiste à mettre en cache la longueur du tableau via l = list.length.
Constructeur de tableau
Étant donné que le constructeur d'Array est un peu ambigu dans la façon dont il gère les arguments, il est toujours recommandé d'utiliser la syntaxe littérale pour les tableaux - [] - pour créer des tableaux.
Le code suivant prêtera donc à confusion :
nouveau tableau(3, 4, 5); // Résultat : [3, 4, 5]
new Array(3) // Résultat : [], la longueur de ce tableau est 3
Vous devriez essayer d'éviter d'utiliser des constructeurs de tableaux pour créer de nouveaux tableaux. Il est recommandé d'utiliser la syntaxe littérale des tableaux. Ils sont plus courts et plus concis, augmentant ainsi la lisibilité du code.
Propriétés du tableau
Le tableau Array a trois attributs : l'attribut de longueur, l'attribut de prototype, l'attribut de constructeur
Attribut 1.length
L'attribut Longueur représente la longueur du tableau, c'est-à-dire le nombre d'éléments qu'il contient. Étant donné que l'index d'un tableau commence toujours à 0, les limites supérieure et inférieure d'un tableau sont respectivement : 0 et longueur-1. Contrairement à la plupart des autres langages, la propriété length des tableaux JavaScript est variable, ce qui nécessite une attention particulière.
Attribut 2.prototype
Renvoie une référence au prototype du type d'objet. La propriété prototype est commune aux objets.
Pour les objets tableau Array, l'exemple suivant illustre l'utilisation de l'attribut prototype.
Ajoutez une méthode à l'objet tableau qui renvoie la valeur maximale de l'élément dans le tableau. Pour ce faire, déclarez une fonction, ajoutez-la à Array.prototype et utilisez-la.
fonction array_max()
{
var je,max=this[0];
pour(i=1;i
si(max
}
retour maximum ;
}
Array.prototype.max=array_max
var x=nouveau tableau(1,2,3,4,5,6);
var y=x.max();
3.attribut constructeur
représente une fonction qui crée un objet. Description : l'attribut constructeur est membre de tous les objets dotés d'un prototype. Ils incluent tous les objets natifs JScript à l'exception des objets Global et Math. L'attribut constructeur contient une référence à la fonction qui construit une instance d'objet spécifique.
Par exemple :
if(x.constructor==String) //Processus (la condition est vraie).
//ou
fonction MyFunc{
//Corps de la fonction.
}
y=nouveau MyFunc
if(y.constructor==MyFunc)//Traitement (la condition est vraie).
y = nouveau tableau();
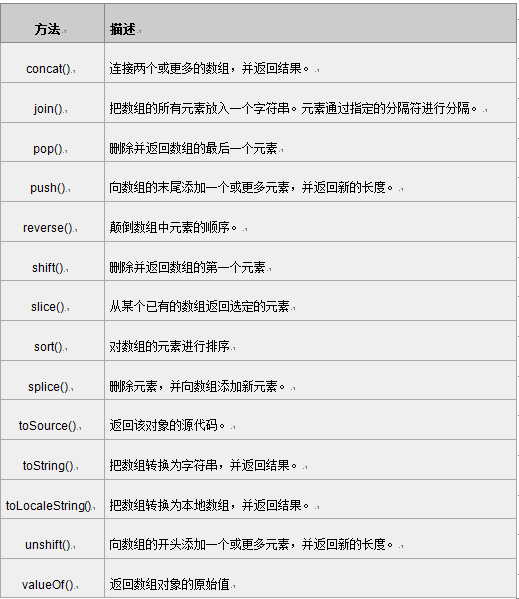
Méthode tableau :



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.






