 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Studiennotizen (7) Ajax- und HTTP-Statuscode_Grundkenntnisse
JavaScript-Studiennotizen (7) Ajax- und HTTP-Statuscode_Grundkenntnisse
JavaScript-Studiennotizen (7) Ajax- und HTTP-Statuscode_Grundkenntnisse
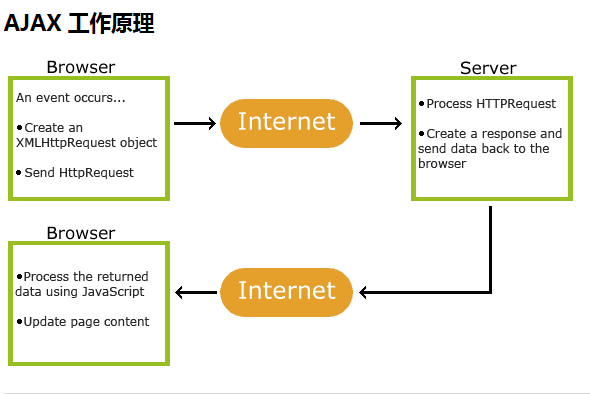
Ajax und wie es funktioniert
AJAX ist eine Technologie, die Daten mit dem Server austauscht, ohne die Webseite zu aktualisieren. Sie wurde zuerst von Google in Google Maps verwendet und erfreute sich schnell großer Beliebtheit.
AJAX kann nicht domänenübergreifend sein, Sie können document.domain='a.com' verwenden oder einen Server-Proxy als Proxy für die XMLHttpRequest-Datei verwenden
AJAX basiert auf bestehenden Internetstandards und nutzt diese in Verbindung:XMLHttpRequest-Objekt (Daten asynchron mit dem Server austauschen)
JavaScript/DOM (Informationsanzeige/Interaktion)
CSS (Stile für Daten definieren)
XML (als Format zur Datentransformation)

XMLHttpRequest-Objekt erstellen
Alle modernen Browser (IE7, Firefox, Chrome, Safari und Opera) verfügen über integrierte XMLHttpRequest-Objekte.Ajax-Objekt erstellen:
//IE6 und höher
var oAjax = new XMLHttpRequest();
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Mit Server verbinden
Wir alle wissen, dass Ajax „Asynchronous Javascript And XML“ (asynchrones JavaScript und XML) bedeutet und sich auf eine Webentwicklungstechnologie zum Erstellen interaktiver Webanwendungen bezieht. Daher arbeitet Ajax natürlich im asynchronen Modus (asynchron ist wahr, synchron ist falsch)
Synchron und asynchron
Synchronisierung bezieht sich auf die Kommunikationsmethode, bei der der Sender Daten sendet und darauf wartet, dass der Empfänger eine Antwort zurücksendet, bevor er das nächste Datenpaket sendet.
Asynchron bezieht sich auf die Kommunikationsmethode, bei der der Sender Daten sendet, darauf wartet, dass der Empfänger eine Antwort zurücksendet, und dann das nächste Datenpaket sendet.
(Einfach ausgedrückt: Synchronisierung bedeutet, dass Sie nur eine Sache tun können, während asynchron bedeutet, dass Sie mehrere Dinge gleichzeitig tun können)
GET oder POST?
Im Vergleich zu POST ist GET einfacher und schneller und funktioniert in den meisten Fällen.Bitte verwenden Sie jedoch POST-Anfragen in den folgenden Situationen:
Cache-Dateien (Aktualisierung von Dateien oder Datenbanken auf dem Server) können nicht verwendet werden
Senden Sie große Datenmengen an den Server (POST hat keine Datengrößenbeschränkung)
POST ist stabiler und zuverlässiger als GET, wenn Benutzereingaben mit unbekannten Zeichen
gesendet werden
Erhalten Sie Rücksendeinformationen
Alert(oAjax.readystate);
}
Solange sich der Wert des readyState-Attributs ändert, wird ein readyStatechange-Ereignis ausgelöst. Dieses Ereignis kann verwendet werden, um den Wert von readyState nach jeder Zustandsänderung zu erkennen. Normalerweise interessiert uns nur die Phase mit einem readyState-Wert von 4, da zu diesem Zeitpunkt alle Daten bereit sind. Allerdings muss vor dem Aufruf von open() der Ereignishandler onreadystatechange angegeben werden, um die browserübergreifende Kompatibilität sicherzustellen. Schauen wir uns ein Beispiel an:
var xhr = createXHR();
xhr.onreadystatechange = function () {
If (xhr.readyState == 4) {
If ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alarm(xhr.statusText);
} sonst {
Alert("Anfrage war nicht erfolgreich: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR-Objekt
Wenn das XHR-Objekt eine HTTP-Anfrage an den Server sendet, durchläuft es mehrere Zustände, bis die Anfrage verarbeitet wird und dann eine Antwort erhält. readyState ist das Statusattribut der XHR-Anfrage. Es hat 5 Attributwerte:
0 (nicht initialisiert) Die open()-Methode wurde noch nicht aufgerufen
1 (Laden) Die send()-Methode wurde aufgerufen und die Anfrage wird gesendet
2 (Ladevorgang abgeschlossen) Die send()-Methode ist abgeschlossen und der gesamte Antwortinhalt wurde empfangen
3 (Parsing) Antwortinhalt analysieren
4 (Abgeschlossen) Der Antwortinhalt wird analysiert und kann auf dem Client
verwendet werden
Status
Das Statusattribut stellt den vom Server zurückgegebenen Antwortstatuscode dar. Beispiel: 200 bedeutet Erfolg, 404 bedeutet nicht gefunden.
1 Präfix: Nachricht. Diese Art von Statuscode bedeutet, dass die Anfrage angenommen wurde und mit der Verarbeitung fortgefahren werden muss.
2 Präfix: Erfolg. Diese Art von Statuscode bedeutet, dass die Anfrage erfolgreich vom Server empfangen, verstanden und akzeptiert wurde.
Präfix 3: Weiterleiten. Diese Art von Statuscode zeigt an, dass der Client weitere Maßnahmen ergreifen muss, um die Anfrage abzuschließen.
Präfix 4: Clientfehler. Diese Art von Statuscode stellt einen Fehler dar, der scheinbar auf der Clientseite aufgetreten ist und den Server daran hindert, ihn zu verarbeiten.
Präfix 5: Serverfehler. Diese Art von Statuscode gibt an, dass ein Fehler oder ein abnormaler Zustand aufgetreten ist, als der Server die Anfrage verarbeitet hat
Anbei: Detaillierte Erläuterung des http-Statuscodes
statusText
StatusText ist die von der Antwort zurückgegebene Textinformation, die nur verwendet werden kann, wenn der readyState-Wert 3 oder 4 ist. Wenn „readyState“ andere Werte hat, löst der Zugriff der Ansicht auf die Eigenschaft „statusText“ eine Ausnahme aus.
XHR-Methode
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie die Bedeutung des HTTP 301-Statuscodes: Häufige Anwendungsszenarien der Webseitenumleitung. Mit der rasanten Entwicklung des Internets werden die Anforderungen der Menschen an die Webseiteninteraktion immer höher. Im Bereich Webdesign ist die Webseitenumleitung eine gängige und wichtige Technologie, die über den HTTP-301-Statuscode implementiert wird. In diesem Artikel werden die Bedeutung des HTTP 301-Statuscodes und häufige Anwendungsszenarien bei der Webseitenumleitung untersucht. Der HTTP-Statuscode 301 bezieht sich auf eine permanente Weiterleitung (PermanentRedirect). Wenn der Server die des Clients empfängt
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming in C++? Erstellen Sie einen SSL-Stream-Socket mit Boost.Asio und der asiohttps-Clientbibliothek. Stellen Sie eine Verbindung zum Server her und senden Sie eine HTTP-Anfrage. Empfangen Sie HTTP-Antwortheader und drucken Sie sie aus. Empfängt den HTTP-Antworttext und gibt ihn aus.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.





