
Private Variablen und Funktionen
Variablen und Funktionen, die innerhalb einer Funktion definiert sind, können von der Außenwelt nicht aufgerufen werden, wenn keine Schnittstelle zur Außenwelt bereitgestellt wird, d. h. die Variablen und Funktionen sind für die Funktion privat.
Auf diese Weise kann außerhalb des Funktionsobjekts Test nicht auf die Variablen color und fn zugegriffen werden und sie werden privat:
Statische Variablen und Funktionen
Wenn eine Funktion definiert ist und die durch den Punkt „.“ hinzugefügten Attribute und Funktionen weiterhin über das Objekt selbst zugänglich sind, auf seine Instanzen jedoch nicht zugegriffen werden kann, werden solche Variablen und Funktionen als statische Variablen bzw. Funktionen bezeichnet.
Instanzvariablen und -funktionen
Bei der objektorientierten Programmierung hoffen wir, bei der Definition des Objekts zusätzlich zu einigen Bibliotheksfunktionen auch einige Eigenschaften und Methoden definieren zu können, auf die nach der Instanziierung zugegriffen werden kann
Fügen Sie neue Methoden und Eigenschaften hinzu, z. B. Variablen und Methoden
a und fn werden in o1 geändert, in o2 jedoch nicht geändert. Da Arrays und Funktionen sowohl Objekte als auch Referenztypen sind, bedeutet dies, dass die Eigenschaften und Methoden in o1 zwar denselben Namen haben wie die in o2, aber den Gleicher Name. Es handelt sich nicht um eine Referenz, sondern um eine Kopie der vom Obj-Objekt definierten Eigenschaften und Methoden.
Dies ist kein Problem für Attribute, aber es ist ein großes Problem für Methoden, da die Methoden genau die gleiche Funktion ausführen, aber zweimal kopiert werden. Wenn ein Funktionsobjekt Tausende und Instanzen hat, dann jede Instanz von Es muss eine Kopie von Tausenden von Methoden beibehalten werden, was offensichtlich unwissenschaftlich ist. Was können wir tun?
Grundkonzepte
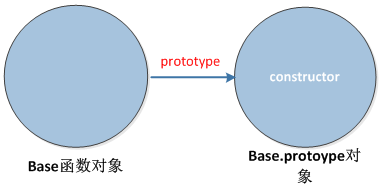
Jede von uns erstellte Funktion verfügt über ein Prototypattribut, das einen Zeiger auf ein Objekt darstellt. Der Zweck dieses Objekts besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können. Dann ist Prototyp das Prototypobjekt der Objektinstanz, die durch Aufrufen des Konstruktors erstellt wurde.
Der Vorteil der Verwendung von Prototypen besteht darin, dass Objektinstanzen die darin enthaltenen Eigenschaften und Methoden gemeinsam nutzen können. Das heißt, anstatt definierende Objektinformationen im Konstruktor hinzuzufügen, können Sie diese Informationen direkt zum Prototyp hinzufügen. Das Hauptproblem bei der Verwendung von Konstruktoren besteht darin, dass jede Methode in jeder Instanz erstellt werden muss.
In JavaScript gibt es zwei Arten von Werten: Grundwerte und Objektwerte. Jedes Objekt verfügt über eine interne Eigenschaft Prototyp, die wir normalerweise Prototyp nennen. Der Wert des Prototyps kann ein Objekt oder null sein. Wenn sein Wert ein Objekt ist, muss das Objekt auch einen eigenen Prototyp haben. Dadurch entsteht eine lineare Kette, die wir Prototypenkette nennen.
Bedeutung
Funktionen können als Konstruktoren verwendet werden. Darüber hinaus verfügen nur Funktionen über das Prototyp-Attribut und können darauf zugegriffen werden, Objektinstanzen verfügen jedoch nicht über dieses Attribut, sondern nur über ein internes, nicht zugängliches __proto__-Attribut. __proto__ ist ein kryptischer Link im Objekt zum entsprechenden Prototyp. Gemäß dem Standard ist __proto__ nicht für die Öffentlichkeit zugänglich, was bedeutet, dass es sich um eine private Eigenschaft handelt, die Firefox-Engine stellt sie jedoch offen und macht sie zu einer öffentlichen Eigenschaft, auf die wir zugreifen und die wir extern festlegen können.
Wenn wir die Bro.run()-Methode aufrufen, geht er zu seinem __proto__, dem Browser.prototype, um sie zu finden, da es in Bro keine solche Methode gibt, sodass die run()-Methode schließlich ausgeführt wird. (Hier stellt der erste Buchstabe einer Funktion in Großbuchstaben einen Konstruktor dar, um sie von gewöhnlichen Funktionen zu unterscheiden)
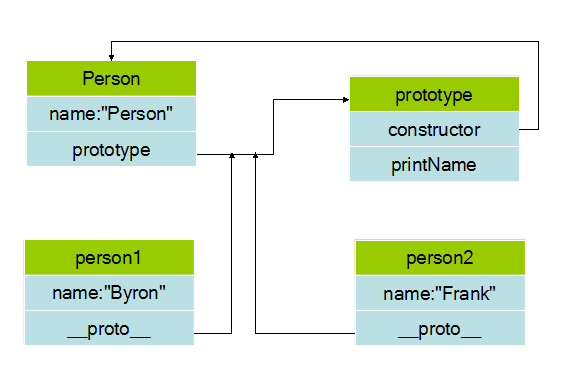
Wenn ein Konstruktor aufgerufen wird, um eine Instanz zu erstellen, enthält die Instanz einen internen Zeiger (__proto__), der auf den Prototyp des Konstruktors zeigt. Diese Verbindung besteht zwischen der Instanz und dem Prototyp des Konstruktors, nicht zwischen der Instanz und dem Konstrukteur.
Person-Instanz person1 enthält das Namensattribut und generiert automatisch ein __proto__-Attribut, das auf den Prototyp der Person verweist. Sie können auf die im Prototyp definierte printName-Methode zugreifen, die wahrscheinlich so aussieht:

Ein weiteres Beispiel:
Aus den Ergebnissen der Programmausführung geht hervor, dass die im Prototyp des Konstruktors definierten Methoden tatsächlich direkt über das Objekt aufgerufen werden können und der Code gemeinsam genutzt wird. (Sie können versuchen, das Prototyp-Attribut in Animal.prototype.behavior zu entfernen und prüfen, ob es immer noch funktioniert.) Hier zeigt das Prototyp-Attribut auf das Animal-Objekt.
Array-Objektinstanz
Sehen Sie sich ein weiteres Beispiel eines Array-Objekts an. Wenn wir das Objekt array1 erstellen, lautet das tatsächliche Objektmodell von array1 in der Javascript-Engine wie folgt:

Das Array1-Objekt hat einen Längenattributwert von 3, aber wir können mit der folgenden Methode Elemente zu Array1 hinzufügen:
array1.push(4);
Die Push-Methode stammt von einer Methode (Array.prototye.push()), auf die das __proto__-Mitglied von array1 zeigt. Gerade weil alle Array-Objekte (erstellt durch []) ein __proto__-Mitglied enthalten, das mit Push-, Reverse- und anderen Methoden auf dasselbe Objekt (Array.prototype) zeigt, können diese Array-Objekte Push-, Reverse- und andere Methoden verwenden.
Funktionsobjektinstanz


Prototypenkette
Prototypkette: Wenn das Objekt selbst nicht über eine solche Eigenschaft oder Methode verfügt, sucht es beim Aufrufen einer Eigenschaft oder Methode nach dem zugehörigen Prototypobjekt. Wenn der Prototyp nicht vorhanden ist, wird er gesucht Gehen Sie zur Prototypenzuordnung. Suchen Sie nach dem Vorgängerprototyp. Wenn kein weiterer vorhanden ist, suchen Sie weiter nach dem Objekt, auf das Prototype.Prototype verweist, usw., bis Prototype...Prototype undefiniert ist (Prototype of Object ist undefiniert). und bilden so die sogenannte „Prototypenkette“.
Prototypische Vererbung
Prototypische Vererbung: Am Ende der Prototypkette befindet sich das Prototypobjekt, auf das das Prototypattribut des Objektkonstruktors zeigt. Dieses Prototypobjekt ist der Vorfahre aller Objekte. Dieser Vorfahre implementiert Methoden wie toString, die alle Objekte von Natur aus haben sollten. Die Prototypen anderer integrierter Konstruktoren wie Function, Boolean, String, Date und RegExp werden alle von diesem Vorfahren geerbt, aber sie definieren jeweils ihre eigenen Eigenschaften und Methoden, sodass ihre Nachkommen die Merkmale ihrer jeweiligen Clans zeigen. Diese Eigenschaften.In ECMAScript besteht die Möglichkeit zur Implementierung der Vererbung darin, sich auf die Prototypenkette zu verlassen.
Probleme mit der Prototypenkette: Obwohl die Prototypenkette sehr leistungsfähig ist und zur Implementierung der Vererbung verwendet werden kann, weist sie auch einige Probleme auf. Zu diesen Problemen zählen vor allem Wertprototypen, die Referenztypen enthalten. Prototypeigenschaften, die Referenztypen enthalten, werden von allen Instanzen gemeinsam genutzt. Aus diesem Grund werden Eigenschaften im Konstruktor und nicht im Prototypobjekt definiert. Wenn die Vererbung durch Prototypen implementiert wird, wird der Prototyp tatsächlich wieder zu einer Instanz eines anderen Typs. Dadurch werden die ursprünglichen Instanzeigenschaften zu Prototypeigenschaften.
Beim Erstellen einer Instanz eines Untertyps können keine Parameter an den Konstruktor des Obertyps übergeben werden. Tatsächlich sollte gesagt werden, dass es keine Möglichkeit gibt, Parameter an den Konstruktor eines Supertyps zu übergeben, ohne dass sich dies auf alle Objektinstanzen auswirkt. In Verbindung mit den gerade diskutierten Problemen aufgrund der Einbeziehung von Referenztypwerten in Prototypen werden Prototypketten allein in der Praxis selten verwendet.
Ein weiteres Beispiel:
Sehen Sie sich das folgende Prototypkettenbeispiel an:
Das __ptoto__-Attribut (vom IE-Browser nicht unterstützt) ist ein Zeiger von der Instanz auf das Prototypobjekt. Seine Funktion besteht darin, auf den Prototypattributkonstruktor des Konstruktors zu verweisen im Prototyp.
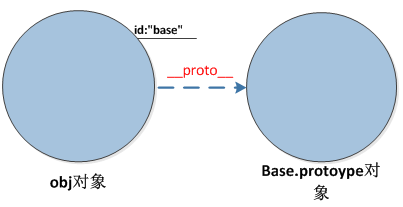
Objektinstanzen in Javascript bestehen im Wesentlichen aus einer Reihe von Attributen. Unter diesen Attributen gibt es ein internes, unsichtbares Spezialattribut – __proto__. Der Wert dieses Attributs verweist auf den Prototyp der Objektinstanz, den nur ein Objekt hat ein einzigartiger Prototyp.
Prototyp ist ein proprietäres Attribut im Funktionsobjekt. __proto__ ist ein implizites Attribut gewöhnlicher Objekte. Wenn new verwendet wird, verweist es auf das Objekt, auf das der Prototyp zeigt __ptoto__ ist eigentlich ein Attribut eines Entitätsobjekts, während Prototyp ein Attribut ist, das zum Konstruktor gehört. __ptoto__ kann nur in einer Lern- oder Debugumgebung verwendet werden.
Ausführungsprozess des Prototypmodus
1. Suchen Sie zunächst nach den Attributen oder Methoden in der Konstruktorinstanz und geben Sie diese sofort zurück, falls vorhanden.
2. Wenn keine Instanz des Konstruktors vorhanden ist, suchen Sie in seinem Prototypobjekt danach. Wenn vorhanden, kehren Sie sofort zurück
des Prototypobjekts
Code kopieren




