
Glücklicherweise gibt es Propertychange (IE)- und Oninput-Ereignisse.
Oninput ist ein Standard-Browserereignis, das im Allgemeinen auf Eingabeelemente angewendet wird. Es tritt auf, wenn sich der Wert der Eingabe ändert, unabhängig davon, ob es sich um eine Tastatureingabe oder um eine Mauseinfügung handelt.
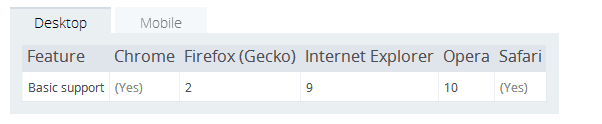
Browserkompatibel

IE9 und niedriger werden nicht unterstützt. Zu diesem Zeitpunkt wird das proprietäre PropertyChange-Ereignis des IE verwendet. Wie der Name schon sagt, wird es als Attributänderungsereignis übersetzt. Es überwacht nicht nur das Wertattribut der Eingabe, sondern umfasst auch die Attribute anderer Tags. wie etwa das style-Attribut des span-Elements. Sie können auch event.propertyName verwenden, um beim Eintreten des Ereignisses auf den geänderten Eigenschaftsnamen zuzugreifen.
 Kaspersky-Firewall
Kaspersky-Firewall
 So fahren Sie Ihren Computer schnell herunter
So fahren Sie Ihren Computer schnell herunter
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Soundkartentreiber für HP Notebooks
Soundkartentreiber für HP Notebooks
 Verwendung der Accept-Funktion
Verwendung der Accept-Funktion
 ntuser.dat hat die Wiederherstellungsmethode gelöscht
ntuser.dat hat die Wiederherstellungsmethode gelöscht
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat




