Wiederholung des JavaScript-Bereichs_Grundkenntnisse
Goldene Regel 1:
JS hat keinen Gültigkeitsbereich auf Blockebene (Sie können es mit Ihrem eigenen Abschluss oder anderen Methoden implementieren. Es hat nur einen Gültigkeitsbereich auf Funktionsebene. Variablen außerhalb der Funktion können innerhalb der Funktion gefunden werden, Variablen innerhalb der Funktion jedoch nicht außerhalb der Funktion gefunden werden.
erster Versuch:

Warum ist das so? ?
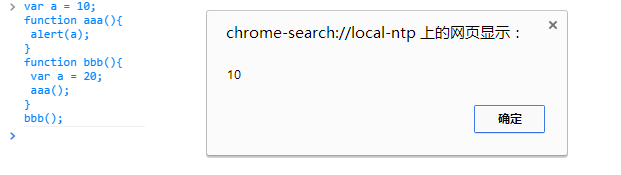
var a = 10;
function aaa(){//step-4
alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定义了函数没啥用,调用才是真格的所以这里是step-1
bbb();//step-1Eigentlich kennt jeder das Prinzip. Es sollte einfach sein, dass es leicht ist, Fehler zu machen.
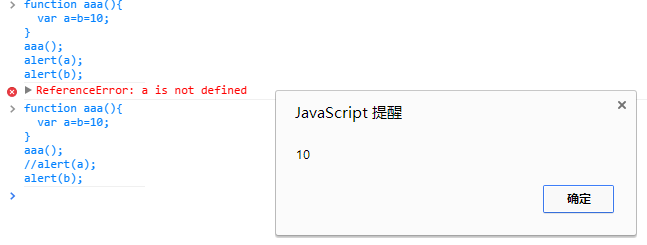
zweiter Versuch:

Warum ist das so? Denn bei der Zuweisung von b zu a wurde b nicht definiert, sodass a undefiniert und b 10 ist.
Goldene Regel 2:
Die Suche nach Variablen basiert auf dem Prinzip der Nähe. Suchen Sie nach der durch var definierten Variablen. Wenn die Variable nicht in der Nähe gefunden wird, suchen Sie nach der äußeren Ebene.
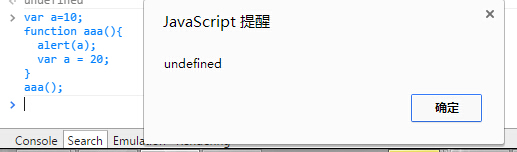
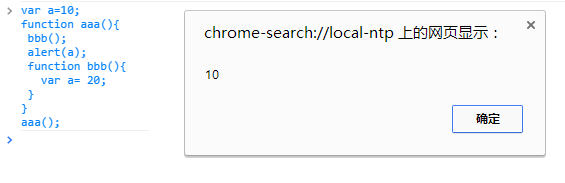
schauen Sie:

Warum ist das so? Dafür gibt es zwei Gründe: Der eine ist die Voranalyse und der andere die Suche in der Nähe.
var a=10;
function aaa(){
alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了
var a = 20;
/*预解析
var a
alert(a);
var a = 20;*/
}
aaa();Achtung:

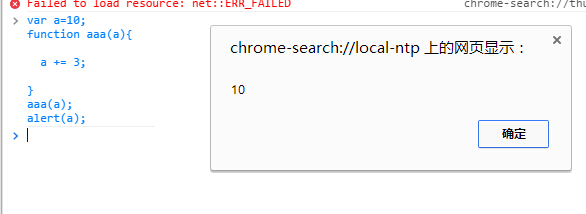
Nun, dies bestätigt den zweiten Punkt. Obwohl es sich um das Prinzip der Nähe handelt, werden die von var deklarierten Variablen in der Nähe gefunden. Dies liegt daran, dass Variablen, die ohne var deklariert wurden, global sind und hier nur der Wert von a geändert wird. Das Obige liegt also daran, dass das a von var in der Funktion nicht gefunden wurde, also habe ich es sofort gefunden, als ich danach gesucht habe, also wurde a auf 10 aufmerksam gemacht, aber es stimmt, dass a =20, a ist tatsächlich 20. Es ist nur so, dass die Warnung noch nicht ausgeführt wurde~~
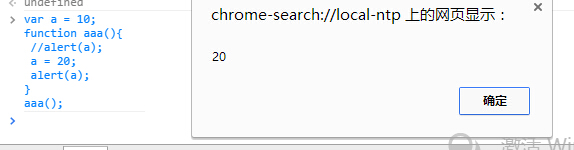
Mal sehen~

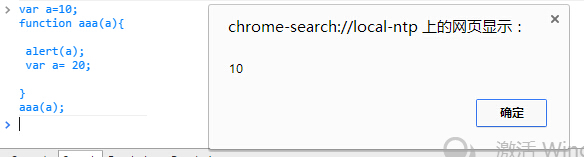
Das folgende Beispiel überprüft den Funktionsumfang von js weiter:

Dies liegt daran, dass a in der bbb-Funktion zum Zeitpunkt des Alarms (a) tatsächlich 20 ist, sich aber zu diesem Zeitpunkt lokal auf den Satz alarm(a) bezieht und alarm(a) überhaupt nicht gefunden werden kann. a in der bbb-Funktion, also konnte a in der aaa-Funktion nicht gefunden werden, also ging es nach draußen und fand 10.
Goldene Regel 3:
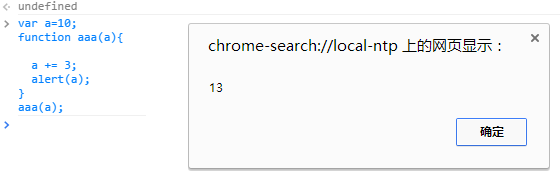
Wenn ein Parameter denselben Namen wie eine lokale Variable hat, ist die Priorität dieselbe.
Beispiel:

Außerdem: Beim Übergeben von Parametern werden Basistypen als Wert und Referenztypen als Referenz übergeben. (Dies wird jedoch nach einer Neuzuweisung nicht der Fall sein)
var a = 5; var b = a; b +=3; alert(a);//5 var a = [1,2,3]; var b=a; b.push(4); alert(a);//[1,2,3,4];
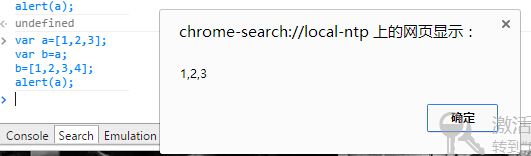
An dem obigen Code ist nichts auszusetzen, aber unten ist er anders.

Weil b neu zugewiesen wurde und nicht mehr auf a zeigt.
Außerdem ist der Umfang der Parameter und Variablen ähnlich:

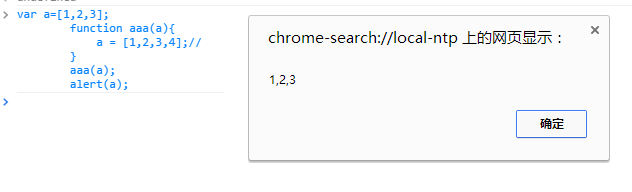
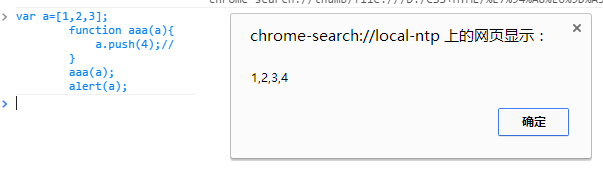
Vergleichen Sie diese beiden:

Der obige Parameter ist ein Basistyp und nur der Wert wird übergeben. Das Folgende ist ein Referenztyp: (einschließlich Neuzuweisung)



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.






