 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung von js-Variablen, Umfang und Speicher_Grundkenntnisse
Detaillierte Erklärung von js-Variablen, Umfang und Speicher_Grundkenntnisse
Detaillierte Erklärung von js-Variablen, Umfang und Speicher_Grundkenntnisse
Zu den grundlegenden Typwerten gehören: undefiniert, NUll, Boolean, Number und String. Diese Typen belegen einen festen Speicherplatz im Speicher und wir greifen nach Wert auf sie zu.
(1) Werttyp: numerischer Wert, boolescher Wert, null, undefiniert.
(2) Referenztyp: Objekt, Array, Funktion.
Wenn der zugewiesene Wert ein Referenztyp ist, muss für diesen Wert Speicherplatz im Heap-Speicher reserviert werden. Da die Größe solcher Werte nicht festgelegt ist (Objekte haben viele Eigenschaften und Methoden), können sie nicht im Stapelspeicher gespeichert werden. Die Größe der Speicheradresse ist jedoch fest, sodass die Speicheradresse im Stapelspeicher gespeichert werden kann.
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script>
Kurz gesagt, der Heap-Speicher speichert Referenzwerte und der Stapelspeicher speichert feste Typwerte.

<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 alert(man2.name);//两个都弹出Jack alert(man.name); </script>
Variablenwert kopieren
Sehen Sie sich das folgende Beispiel an:
<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 man2.name = "ming";//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了 alert(man2.name);//两个都弹出ming alert(man.name); </script>
Aus dem oben Gesagten kann geschlossen werden: Beim Kopieren von Variablen unterscheiden sich Basistypen und Referenztypen ebenfalls. Basistypen kopieren den Wert selbst, während Referenztypen die Adresse kopieren.
Parameter übergeben
In ECMAScript werden alle Funktionsparameter als Wert übergeben,
<script type="text/javascript">
function box(num){ //按值传递
num+=10;
return num;
}
var num = 10;
var result = box(num);
alert(result); //如果是按引用传递,那么函数里的num会成为类似全局变量,把外面的number替换掉
alert(num); //也就是说,最后应该输出20(这里输出10)
</script>
Javascript übergibt nicht per Referenz. Wenn eine Übergabe per Referenz erfolgt, sind die Variablen innerhalb der Funktion globale Variablen und können auch extern aufgerufen werden. Aber das ist offensichtlich unmöglich.
Ausführungsumgebung und -umfang
Ausführungsumgebung ist eines der wichtigsten Konzepte in JavaScript. Die Ausführungsumgebung definiert die Berechtigungen von Variablen oder Funktionen für den Zugriff auf andere Daten.
Die globale Ausführungsumgebung ist die am weitesten entfernte Ausführungsumgebung. In einem Webbrowser ist die globale Ausführungsumgebung das Fensterobjekt. Daher werden alle Funktionen globaler Variablen als Eigenschaften und Methoden des Fensters erstellt.
<script type="text/javascript">
var name = "Jack"; //定义全局变量
function setName(){
return "trigkit4";
}
alert(window.name); //全局变量,最外围,属于window属性
alert(window.setName()); //全局函数,最外围,属于window方法
</script>
Wenn der Code in der Ausführungsumgebung ausgeführt wird, wird die Umgebung zerstört und die darin gespeicherten Variablen und Funktionen werden ebenfalls zerstört. Wenn es sich um eine globale Umgebung handelt, wird sie erst zerstört, wenn alle Programme ausgeführt wurden Die Webseite ist fertiggestellt.
Entfernen Sie die lokale Variable von var
<script type="text/javascript">
var name = "Jack";
function setName(){
name = "trigkit4"; //去掉var变成了全局变量
}
setName();
alert(name);//弹出trigkit4
</script>
Durch die Übergabe von Parametern handelt es sich auch um eine lokale Variable
<script type="text/javascript">
var name = "Jack";
function setName(name){ //通过传参,也是局部变量
alert(name);
}
setName("trigkit4");//弹出trigkit4
alert(name);//弹出Jack
</script>
Der Funktionskörper enthält auch eine Funktion. Nur diese Funktion kann auf die innere Funktionsschicht zugreifen
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
}
alert(setYear());//无法访问,出错
</script>
Kann über die folgenden Methoden aufgerufen werden:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
return setYear();
}
alert(setName()); //弹出21
</script>
Ein weiteres Scope-Beispiel:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
var b = "hi"; //变量b的作用域在setYear()内
return 21;
}
alert(b);//无法访问
}
</script>
Wenn Code in einer Umgebung ausgeführt wird, wird eine sogenannte Bereichskette gebildet. Ihr Zweck besteht darin, einen ordnungsgemäßen Zugriff auf Variablen und Funktionen sicherzustellen, die über Zugriffsrechte in der Ausführungsumgebung verfügen (bezogen auf die Zugriffsregelhierarchie). Das vordere Ende der Bereichskette ist das variable Objekt der Ausführungsumgebung.
Geltungsbereich
Eine Variable, die nicht innerhalb einer Funktion oder ohne Variable deklariert ist, hat einen globalen Gültigkeitsbereich. Auf sie kann überall im Code zugegriffen werden innerhalb der Funktion und mit var geändert. Die Variablen sind lokale Variablen und können nur innerhalb des Funktionskörpers verwendet werden. Obwohl die Parameter der Funktion keine var verwenden, sind sie dennoch lokale Variablen.
Kein Blockbereich
Kein Blockbereich
// if语句:
<script type="text/javascript">
if(true){ //if语句的花括号没有作用域的功能。
var box = "trigkit4";
}
alert(box);//弹出 trigkit4
</script>
Das Gleiche gilt für for-Schleifenanweisungen.
Abfrage von Variablen
Bei Variablenabfragen ist der Zugriff auf lokale Variablen schneller als auf globale Variablen, sodass keine Suche in der Bereichskette erforderlich ist.
Beispiel unten:
<script type="text/javascript">
var name = "Jack";
function setName(){
var name = "trigkit4";
return name; //从底层向上搜索变量
}
alert(setName());
</script>
Speicherproblem
Javascript verfügt über einen automatischen Garbage-Collection-Mechanismus. Sobald die Daten nicht mehr verwendet werden, können sie auf „null“ gesetzt werden, um die Referenz freizugeben
Zirkuläre Referenz
Ein sehr einfaches Beispiel: Ein DOM-Objekt wird von einem Javascript-Objekt referenziert und verweist gleichzeitig auf dasselbe oder ein anderes Javascript-Objekt. Dieses DOM-Objekt kann einen Speicherverlust verursachen. Der Verweis auf dieses DOM-Objekt wird vom Garbage Collector nicht zurückgefordert, wenn das Skript beendet wird. Um einen Referenzzyklus zu unterbrechen, muss dem Objekt, das auf das DOM-Element verweist, oder einem Verweis auf das DOM-Objekt null zugewiesen werden.
Schließung
Wenn eine Variable außerhalb des Abschlusses in den Abschluss eingeführt wird, kann das Objekt am Ende des Abschlusses nicht durch Garbage Collection (GC) gesammelt werden.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
DOM-Leck
Wenn die ursprüngliche COM entfernt wird, kann die Referenz auf den untergeordneten Knoten nicht wiederverwendet werden, es sei denn, sie wird entfernt.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
Timer durchgesickert
Timer sind auch ein häufiger Ort, an dem Speicherlecks auftreten:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
Debug-Speicher
Das integrierte Speicher-Debugging-Tool von Chrome kann die Speichernutzung und Speicherlecks problemlos überprüfen:
Klicken Sie in der Timeline auf „Aufzeichnen“ –> Speicher:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Bei mechanischen Festplatten oder SATA-Solid-State-Laufwerken werden Sie die erhöhte Software-Laufgeschwindigkeit spüren. Wenn es sich um eine NVME-Festplatte handelt, spüren Sie sie möglicherweise nicht. 1. Importieren Sie die Registrierung in den Desktop und erstellen Sie ein neues Textdokument, kopieren Sie den folgenden Inhalt, fügen Sie ihn ein, speichern Sie ihn als 1.reg, klicken Sie dann mit der rechten Maustaste, um den Computer zusammenzuführen und neu zu starten. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Lexar bringt Ares Wings of War DDR5 7600 16 GB x2-Speicherkit auf den Markt: Hynix A-Die-Partikel, 1.299 Yuan
May 07, 2024 am 08:13 AM
Lexar bringt Ares Wings of War DDR5 7600 16 GB x2-Speicherkit auf den Markt: Hynix A-Die-Partikel, 1.299 Yuan
May 07, 2024 am 08:13 AM
Laut Nachrichten dieser Website vom 6. Mai hat Lexar den Übertaktungsspeicher der Ares Wings of War-Serie DDR57600CL36 auf den Markt gebracht. Das 16GBx2-Set wird am 7. Mai um 0:00 Uhr gegen eine Anzahlung von 50 Yuan im Vorverkauf erhältlich sein 1.299 Yuan. Der Lexar Wings of War-Speicher verwendet Hynix A-Die-Speicherchips, unterstützt Intel In Bezug auf die Wärmeableitung ist dieses Speicherset mit einer 1,8 mm dicken Wärmeableitungsweste aus Vollaluminium ausgestattet und mit dem exklusiven wärmeleitenden Silikonfettpad von PMIC ausgestattet. Der Speicher verwendet 8 hochhelle LED-Perlen und unterstützt 13 RGB-Beleuchtungsmodi.
 Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Laut Nachrichten dieser Website vom 3. September berichteten die koreanischen Medien etnews gestern (Ortszeit), dass die „HBM-ähnlichen“ mobilen Speicherprodukte mit Stapelstruktur von Samsung Electronics und SK Hynix nach 2026 kommerzialisiert werden. Quellen zufolge betrachten die beiden koreanischen Speichergiganten gestapelten mobilen Speicher als wichtige zukünftige Einnahmequelle und planen, den „HBM-ähnlichen Speicher“ auf Smartphones, Tablets und Laptops auszudehnen, um End-Side-KI mit Strom zu versorgen. Früheren Berichten auf dieser Website zufolge heißt das Produkt von Samsung Electronics LPWide I/O-Speicher und SK Hynix nennt diese Technologie VFO. Die beiden Unternehmen haben ungefähr den gleichen technischen Weg gewählt, nämlich die Kombination von Fan-Out-Verpackungen und vertikalen Kanälen. Der LPWide I/O-Speicher von Samsung Electronics hat eine Bitbreite von 512
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
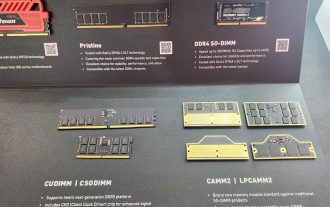
 Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
Laut Nachrichten dieser Website vom 7. Juni stellte GEIL seine neueste DDR5-Lösung auf der Taipei International Computer Show 2024 vor und stellte SO-DIMM-, CUDIMM-, CSODIMM-, CAMM2- und LPCAMM2-Versionen zur Auswahl. ▲Bildquelle: Wccftech Wie im Bild gezeigt, verfügt der von Jinbang ausgestellte CAMM2/LPCAMM2-Speicher über ein sehr kompaktes Design, kann eine maximale Kapazität von 128 GB und eine Geschwindigkeit von bis zu 8533 MT/s bieten Stabil auf der AMDAM5-Plattform. Übertaktet auf 9000 MT/s ohne zusätzliche Kühlung. Berichten zufolge kann der Speicher der Polaris RGBDDR5-Serie 2024 von Jinbang bis zu 8400 bereitstellen
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.





