 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Studieren Sie Notizen zum Anruf und bewerben Sie sich in Javascript_Javascript-Kenntnissen
Studieren Sie Notizen zum Anruf und bewerben Sie sich in Javascript_Javascript-Kenntnissen
Studieren Sie Notizen zum Anruf und bewerben Sie sich in Javascript_Javascript-Kenntnissen
Sehen wir uns zunächst die Erklärung des Aufrufs in MDN an
Die call()-Methode ruft eine Funktion oder Methode unter Verwendung eines angegebenen Werts und mehrerer angegebener Parameterwerte auf.
Hinweis: Die Funktion dieser Methode ähnelt der apply()-Methode. Der einzige Unterschied besteht darin, dass die call()-Methode eine Liste mit mehreren Parametern akzeptiert, während die apply()-Methode ein Array mit mehreren Parametern akzeptiert.
Grammatik
fun.call(thisArg[, arg1[, arg2[, ...]]])
Parameter
thisArg
Dieser Wert wird angegeben, wenn die Fun-Funktion ausgeführt wird. Es ist zu beachten, dass der angegebene this-Wert nicht unbedingt der tatsächliche this-Wert ist, wenn die Funktion ausgeführt wird. Wenn sich die Funktion im nicht-strikten Modus befindet, zeigt der als null und undefiniert angegebene this-Wert automatisch auf das globale Objekt (im). Browser, das ist ein Fensterobjekt), und dieses, dessen Wert ein Grundwert (Zahl, Zeichenfolge, boolescher Wert) ist, zeigt auf das automatische Umbruchobjekt des Grundwerts.
arg1, arg2, ...
Die angegebene Parameterliste.
Die Beispiele auf MDN waren anfangs nicht leicht zu verstehen, deshalb habe ich sie hier gepostet. Wenn Sie interessiert sind, können Sie sie selbst ausprobieren. Call-Javascript
Das thisArg wird hier als der angegebene this-Wert interpretiert, wenn fun ausgeführt wird. Das heißt, nach der Verwendung von call zeigt this in fun auf thisArg? Schauen Sie sich den Code an
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
Die erste Ausgabe ist die globale Variable des Aufrufs. Später zeigt diese in f2 aufgrund der Verwendung von call und apply auf f1, sodass die Ausgabe 123 wird. Tatsächlich leiht sich f1 die Methode von f2 aus und gibt sie aus eigenes p
Löschen Sie zu diesem Zeitpunkt this.p in f1(), und es werden drei 456 ausgegeben, was bestätigt, dass, wenn dies null oder undefiniert ist, tatsächlich auf die globale Variable
verweistWas den Verweis auf den Originalwert betrifft, so verweist er auf sein Verpackungsobjekt. Da die Verpackungsobjekte, die ich verstehe, nur temporär sind und der Test nur den Typ des Originalwerts anstelle des Objekts ausgibt, wie kann ich das hier beweisen? Wer weiß, ich hoffe, Sie können es mit mir besprechen, danke!
Da ein Aufruf realisieren kann, dass ein Objekt ein anderes Objekt ausleiht, kann er dann nicht auch eine Vererbung realisieren? Schauen Sie sich den Code an
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
Aufgrund des
in f2() gibt es keinen Vater im Testf1.call(this);
Dies zeigt hier auf f2, was bedeutet, dass f2 die Methode von f1 übernimmt, die tatsächlich die Vererbung realisiert
Lassen Sie uns hier über die Parameter sprechen. Schauen wir uns den Code an.
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
Die erste Ausgabe ist 123 aufgrund des p in f1, und die folgenden 456 sind der an f2 übergebene Parameter, was leicht zu verstehen ist
Das Wichtigste ist, auf den Unterschied zwischen den Parametern in call und apply zu achten
call wird einzeln übergeben und apply wird in einem Array übergeben
function f1(){
this.p="测试call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="测试apply";
}
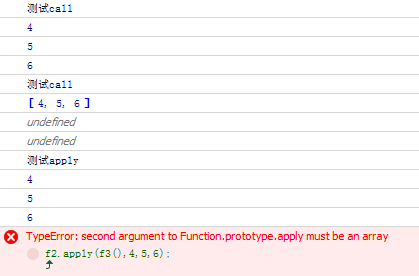
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);
Die Ergebnisse können Sie hier sehen

Der erste Testaufruf wird korrekt ausgegeben
Da der zweite Testaufruf in einem Array übergeben wird, gibt er zuerst ein Array und dann zwei undefinierte aus
Der dritte Abschnitt des Tests wendet die Ausgaben korrekt an
Der vierte Absatz meldet direkt einen Fehler aufgrund eines falschen Parameterformats
Der Unterschied sollte hier offensichtlich sein

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



