
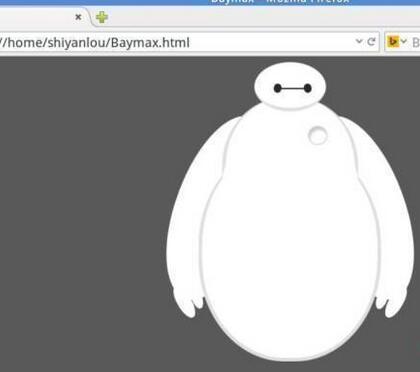
Das Endergebnis sieht so aus, ist es nicht süß...

PS: Sie sollten ein gewisses Verständnis von HTML und CSS haben, aber es spielt keine Rolle, ob Sie ein Anfänger sind. Es ist in Ordnung, wenn ein Anfänger „Dabai“ kennenlernt!
1. Vorbereitung
Gehen Sie in das Verzeichnis /home/shiyanlou/ und erstellen Sie ein neues leeres Dokument:

Baymax.html genannt (andere Namen sind ebenfalls akzeptabel, aber das Suffix muss .html sein):
Öffnen Sie mit gedit und bereiten Sie die Bearbeitung des Codes vor:

2. HTML schreiben
Geben Sie den folgenden Code ein:
3. CSS-Stil hinzufügen
Wir haben HTML verwendet, um jedes Element von „Dabai“ zu definieren, und jetzt müssen wir CSS verwenden, um sein stilistisches Erscheinungsbild zu zeichnen.
Da „Dabai“ weiß ist, haben wir zur leichteren Identifizierung den Hintergrund auf eine dunkle Farbe eingestellt.
Dann zuerst der Kopf:
Effektvorschau:

Beeilen Sie sich und fügen Sie Augen und Mund hinzu!
赋予「大白」象征生命的心脏:
还没有手指头呢:
有点意思了:

迫不及待要给「大白」加上腿了吧:
duang~ duang~ duang~ 特技完成!

属于你的暖男大白来到了你的身边,是不是特有安全感哦!




