
Als Frontend-Neuling habe ich einige Tage lang am Frontend herumgebastelt. . Heute entdeckte ich plötzlich, dass etwas, an das ich glaubte, ein Problem hatte. . Ich habe beispielsweise ein CSS-Stildokument im CSS-Verzeichnis geschrieben: style.css. Derzeit ist darin nur ein Satz enthalten:
Aktualisieren Sie den Browser. . Wow, kao. Es reagierte nicht, es funktionierte nicht. . Ich habe diesen Pfad mehrmals überprüft, um sicherzustellen, dass kein Problem vorliegt, und den F12-Debugger von Chrome geöffnet. Nachdem ich sichergestellt hatte, dass der Browser die CSS-Datei geladen hatte, öffnete ich die Datei und sah:

ist tatsächlich verstümmelt. . Es sollte etwas mit der Kodierung oder dem Format nicht stimmen, aber ich kann es nicht herausfinden. . Nach Rücksprache mit einem Frontend-Partner habe ich die aktuelle Kodierung der Webseite überprüft:

zeigt die UTF-16LE-Kodierung an. .
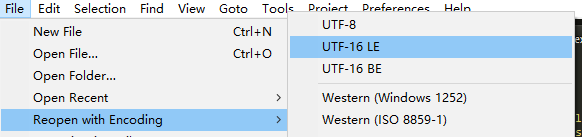
Ich habe es später versucht und mit dem Sublime-Editor das lokale CSS-Dateikodierungsformat in dieses utf-16LE geändert:

CSS-Code neu geschrieben. Speichern und ausführen. . Klar, das ist es. .
Aber mein HTML ist als UTF-8 angegeben und mein CSS ist UTF-16, was mich sehr unglücklich macht. . Also habe ich noch einmal nach einer Lösung gefragt. Es ist lösbar und es ist einfach. .
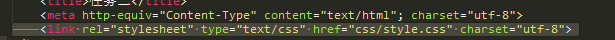
Ändern Sie das CSS in utf-8 und bearbeiten Sie den darin enthaltenen Code. Deklarieren Sie einfach das Codierungsformat, wenn Sie dieses CSS in HTML einführen:

Fügen Sie einfach ein Attribut zum Link-Tag hinzu: charset="utf-8". . . Es ist wirklich so einfach. . .
Über die Analyse und Lösungen, warum externe HTML-Referenz-CSS-Dateien nicht wirksam werden, wird der Herausgeber sie hier vorstellen. Ich hoffe, dass sie für alle hilfreich sind!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




