
Was ist DNS-Prefetch?
DNS implementiert die Zuordnung von Domänennamen zu IP. Beim Zugriff auf eine Site über einen Domänennamen ist für jede Anfrage eine DNS-Auflösung erforderlich. Derzeit dauert jede DNS-Auflösung normalerweise weniger als 200 ms. Als Reaktion auf das zeitaufwändige Problem der DNS-Auflösung verwenden einige Browser DNS Prefetch, um den reibungslosen Zugriff zu verbessern.
DNS Prefetch ist eine DNS-Vorauflösungstechnologie. Beim Durchsuchen einer Webseite analysiert und speichert der Browser den Domänennamen auf der Webseite, wenn er die Webseite lädt, sodass beim Klicken keine DNS-Auflösung durchgeführt werden muss eine Verbindung auf der aktuellen Webseite herstellen, die Wartezeit des Benutzers verkürzen und das Benutzererlebnis verbessern.
Zu den Browsern, die derzeit DNS Prefetch unterstützen, gehören Google Chrome und Firefox 3.5.
Wenn Sie möchten, dass der Browser einen bestimmten Domainnamen auflöst, können Sie der Seite das Link-Tag hinzufügen. Beispiel:
Wenn Sie steuern möchten, ob der Browser den Domänennamen vorab auflöst , Sie können Http verwenden Das x-dns-prefetch-control-Attribut des Headers wird gesteuert.
Leider unterstützen derzeit nur Google Chrome und Firefox 3.5 die oben genannten Tags.
Im Allgemeinen ist die Ursache für diese Verzögerung nicht die Bandbreite oder Auslastung der Website der anderen Partei. Was genau verursacht dies? Was ist mit dem? Situation. Zhan Lan versuchte zu spekulieren und ging davon aus, dass es sich um ein DNS-Problem handele, da die Geschwindigkeit der DNS-Auflösung wahrscheinlich die größte Ursache für Ressourcenverzögerungen sei. Also fügte Zhanlan den folgenden Code zum Seitenkopf hinzu (zur DNS-Vorauflösung):
< link rel="dns-prefetch" href="http://img.jb51.net" />
Werfen wir einen kurzen Blick auf DNS-Prefetch:
DNS ist das Grundprotokoll des Internets und seine Auflösungsgeschwindigkeit scheint von Website-Optimierern leicht ignoriert zu werden. Heutzutage sind die meisten neuen Browser für die DNS-Auflösung optimiert. Eine typische DNS-Auflösung dauert 20–120 Millisekunden. Die Reduzierung der Zeit und Häufigkeit der DNS-Auflösung ist eine gute Optimierungsmethode. DNS-Prefetching bedeutet, dass Domänennamen mit diesem Attribut im Hintergrund analysiert werden, ohne dass Benutzer auf Links klicken. Die Auflösung von Domänennamen und das Laden von Inhalten sind serielle Netzwerkvorgänge, sodass diese Methode die Wartezeit des Benutzers verkürzen und das Benutzererlebnis verbessern kann.
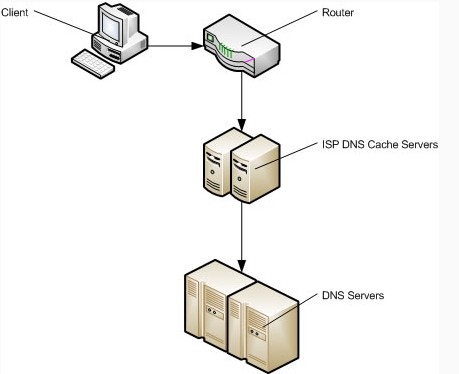
Der erste Suchvorgang des Browsers für die DNS-Auflösung des Domainnamens für die Website ist wie folgt:

Chrome verfügt über eine integrierte DNS-Prefetching-Technologie, und Firefox 3.5 hat diese Funktion ebenfalls eingeführt. Da Chrome und Firefox 3.5 selbst über optimierte Einstellungen für DNS-Prefetching verfügen, besteht eine der nachteiligen Auswirkungen der Einrichtung von DNS-Prefetching darin, dass dadurch die Leistung von Google beeinträchtigt werden kann . Benutzererfahrung des Chrome-Browsers und des Firefox 3.5-Browsers.
Implementierung vor dem Parsen:
1. Verwenden Sie Metainformationen, um den Browser darüber zu informieren, dass die aktuelle Seite vorab per DNS aufgelöst werden muss:
2. Verwenden Sie das Link-Tag im Seitenkopf, um eine DNS-Vorauflösung zu erzwingen:
PS: Die DNS-Vorauflösung wird hauptsächlich zur Optimierung der Website-Frontend-Seiten verwendet. Ihre Rolle bei der Suchmaschinenoptimierung (SEO) wurde jedoch noch nicht überprüft. Als Teil der Verbesserung der Benutzererfahrung kann sich rel="dns-prefetch" jedoch langsam lohnen entdecken.




