 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung der Verwendung von Titel-Tags und Absatz-Tags bei der Erstellung von XHTML_HTML/Xhtml_Webseiten
Detaillierte Erläuterung der Verwendung von Titel-Tags und Absatz-Tags bei der Erstellung von XHTML_HTML/Xhtml_Webseiten
Detaillierte Erläuterung der Verwendung von Titel-Tags und Absatz-Tags bei der Erstellung von XHTML_HTML/Xhtml_Webseiten
XHTML-Titelübersicht
Wenn wir Word-Dokumente schreiben, verwenden wir häufig Titel wie „Kapitel 1“, „1.2.1“ usw. Es gibt auch das Konzept des Titels in der XHTML-Syntax. In XHTML sind sechs Überschriftenebenen definiert, von
- <h1>Titel der ersten Ebene h1>
- <h2>Titel der zweiten Ebene h2>
- <h3>Titel der dritten Ebene h3>
- <h4>Titel der vierten Ebene h4>
- <h5>Titel der fünften Stufe h5>
- <h6>Titel der sechsten Stufe h6>
In XHTML-Dokumenten sind Titel sehr wichtig, um die Struktur und den Inhalt Ihrer Webseiten zu indizieren Dokumenthierarchie.
Unter den Titeln sind die Titel der ersten Ebene die höchsten und steigen dann in absteigender Reihenfolge ab. Im Allgemeinen gilt in XHTML-Dokumenten der Titel für die folgenden Stellen im Dokument (innerhalb des -Tags): Je nach Website-Ebene:
Definieren Sie den Website-Titel
Artikeltitel definieren
Je nach Website-Inhalt:
Website-Titel definieren
Artikeltitel definieren
< h3>Spaltentitel definieren
Für h4- bis h6-Titel, die größer als h3 sind, können Sie diese an geeigneten Stellen auswählen, z. B. in Copyright-Erklärungen oder Haftungsausschlusshinweisen und an anderen relativ wichtigen Stellen.
Bitte beachten Sie auch, dass die Pegel absteigend sein müssen. Der Pegel unter h1 sollte h2 und dann h3 sein.
Je nach Website-Inhalt:
Website-Titel definieren
Artikeltitel definieren
< h3>Spaltentitel definieren
Für h4- bis h6-Titel, die größer als h3 sind, können Sie diese an geeigneten Stellen auswählen, z. B. in Copyright-Erklärungen oder Haftungsausschlusshinweisen und an anderen relativ wichtigen Stellen.
Bitte beachten Sie auch, dass die Pegel absteigend sein müssen. Der Pegel unter h1 sollte h2 und dann h3 sein.
< h3>Spaltentitel definieren
Für h4- bis h6-Titel, die größer als h3 sind, können Sie diese an geeigneten Stellen auswählen, z. B. in Copyright-Erklärungen oder Haftungsausschlusshinweisen und an anderen relativ wichtigen Stellen.
Bitte beachten Sie auch, dass die Pegel absteigend sein müssen. Der Pegel unter h1 sollte h2 und dann h3 sein.
Einige Vorschläge zur Verwendung von Titeln
Da h1 den Kerninhalt der gesamten Seite darstellt, kann h1 im Allgemeinen nur einmal vorkommen (dies ist nicht unbedingt der Fall, muss aber sein). nicht mehrfach erscheinen) und im am stärksten hervorgehobenen Teil des Artikels verwendet werden. Wenn es sich also um eine bestimmte Inhaltsseite handelt, wird h1 oft im Titel des Artikels verwendet, um die Bedeutung des Artikels hervorzuheben, wie zum Beispiel auf dieser Website:
- <h1>XHTML-Titel<h1>
Öffnen Sie die Datei „Lerndokument 1.html“ mit einem Editor und kopieren Sie die oben genannten Tags
in das Tag
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
- <Körper>
-
<h1>Titel der ersten Ebene h1>
-
<h2>Titel der zweiten Ebene h2>
-
<h3>Titel der dritten Ebene h3>
-
<h4>Titel der vierten Ebene h4>
-
<h5>Titel der fünften Stufe h5>
-
<h6>Titel der sechsten Stufe h6>
-
<p>hi~Hallo! p>
-
Körper>
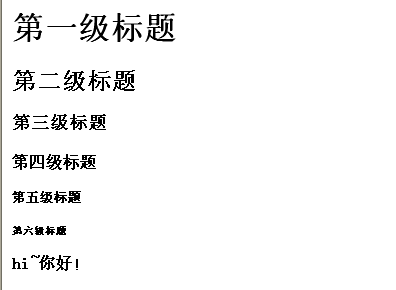
Speichern und öffnen Sie die 1.html-Datei mit einem Browser (wenn sie bereits geöffnet ist, klicken Sie auf die Browser-Aktualisierungsschaltfläche, um das Dokument neu zu laden, dasselbe unten, keine weitere Beschreibung), Sie können die Auswirkung des Titel-Tags wie folgt sehen folgt:

Wie Sie dem Beispiel entnehmen können, bildet der Browser automatisch einen Zeilenumbruch für einen Titel (jeder Titel hat eine eigene Zeile).
Absatz-p-Tag
In XHTML werden Absätze durch das
-Tag definiert.
XHTML-Absatz
Beispiel für ein Absatz-Tag:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <p>Dies ist ein Absatz. p>
In der tatsächlichen Produktionsarbeit verwenden wir häufig
Nachdem Sie dem Text ein Absatz-Tag hinzugefügt haben, fügt der Browser dem Text automatisch einen Absatzumbruch hinzu. Aber anstatt uns auf das leere zu verlassen, um eine Leerzeile zu bilden, sollten wir das
-Tag verwenden.
Zeilenumbruch
In XHTML-Dokumenten stellt das Titel- oder Absatz-Tag nur eine Zeilenumbruchmarkierung bereit. Wenn wir eine Leerzeile oder mehrere Zeilenumbrüche benötigen, können wir benötige Newline-Tag
In XHTML ist das Drücken der Eingabetaste zum Umbrechen einer neuen Zeile beim Bearbeiten von Word ungültig und der Browser ignoriert die auf diese Weise erzeugte neue Zeilenlücke.
Beispiel:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <p>Hier einige Inhaltep>
-
<br />< br />
-
<p>Dies ist ein anderer Inhaltp>
Da das Zeilenumbruch-Tag den Browser nur darüber informiert, dass an dieser Stelle ein Zeilenumbruch ohne inhaltlichen Inhalt erforderlich ist, erscheint dieses Tag nicht paarweise und ein
bricht die Zeile nur einmal um Zeilenumbrüche sind erforderlich. Bitte geben Sie mehrere
-Tags ein.
Wenn das Tag
in
eingefügt wird, wird auch ein Zeilenumbrucheffekt erzeugt.
oder
?
Obwohl wir mit
immer noch Zeilenumbrüche erreichen können, ist dies das Ergebnis der Kompatibilität des Browsers mit der HTML4.0-Spezifikation.
In der XHTML-Spezifikation müssen Sie für nicht gepaarte Tags nur ein Leerzeichen nach dem Ende des Inhalts hinzufügen und dann das Tag mit /> schließen, z. B.
;img wird später besprochen />
Also
statt
- <Körper>
- <h1>Titel der ersten Ebene h1>
- <h2>Titel der zweiten Ebene h2>
- <h3>Titel der dritten Ebene h3>
- <h4>Titel der vierten Ebene h4>
- <h5>Titel der fünften Stufe h5>
- <h6>Titel der sechsten Stufe h6>
- <p>hi~Hallo! p>
- Körper>
Speichern und öffnen Sie die 1.html-Datei mit einem Browser (wenn sie bereits geöffnet ist, klicken Sie auf die Browser-Aktualisierungsschaltfläche, um das Dokument neu zu laden, dasselbe unten, keine weitere Beschreibung), Sie können die Auswirkung des Titel-Tags wie folgt sehen folgt: 
Wie Sie dem Beispiel entnehmen können, bildet der Browser automatisch einen Zeilenumbruch für einen Titel (jeder Titel hat eine eigene Zeile).
Absatz-p-Tag
In XHTML werden Absätze durch das
XHTML-Absatz
Beispiel für ein Absatz-Tag:
- <p>Dies ist ein Absatz. p>
In der tatsächlichen Produktionsarbeit verwenden wir häufig
Nachdem Sie dem Text ein Absatz-Tag hinzugefügt haben, fügt der Browser dem Text automatisch einen Absatzumbruch hinzu. Aber anstatt uns auf das leere zu verlassen, um eine Leerzeile zu bilden, sollten wir das
-Tag verwenden.
Zeilenumbruch
In XHTML-Dokumenten stellt das Titel- oder Absatz-Tag nur eine Zeilenumbruchmarkierung bereit. Wenn wir eine Leerzeile oder mehrere Zeilenumbrüche benötigen, können wir benötige Newline-Tag
In XHTML ist das Drücken der Eingabetaste zum Umbrechen einer neuen Zeile beim Bearbeiten von Word ungültig und der Browser ignoriert die auf diese Weise erzeugte neue Zeilenlücke.
Beispiel:
- <p>Hier einige Inhaltep>
- <br />< br />
- <p>Dies ist ein anderer Inhaltp>
Da das Zeilenumbruch-Tag den Browser nur darüber informiert, dass an dieser Stelle ein Zeilenumbruch ohne inhaltlichen Inhalt erforderlich ist, erscheint dieses Tag nicht paarweise und ein
bricht die Zeile nur einmal um Zeilenumbrüche sind erforderlich. Bitte geben Sie mehrere
-Tags ein.
Wenn das Tag
in
oder
?
Obwohl wir mit
immer noch Zeilenumbrüche erreichen können, ist dies das Ergebnis der Kompatibilität des Browsers mit der HTML4.0-Spezifikation.
In der XHTML-Spezifikation müssen Sie für nicht gepaarte Tags nur ein Leerzeichen nach dem Ende des Inhalts hinzufügen und dann das Tag mit /> schließen, z. B.
;img wird später besprochen />
Also
statt

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So lassen Sie in einem HTML-Absatz zwei Leerzeichen leer
Mar 27, 2024 pm 04:39 PM
So lassen Sie in einem HTML-Absatz zwei Leerzeichen leer
Mar 27, 2024 pm 04:39 PM
So platzieren Sie zwei Leerzeichen in einem HTML-Absatz: 1. Verwenden Sie das text-indent-Attribut von CSS. 2. Verwenden Sie das padding-left-Attribut von CSS. 3. Verwenden Sie geschützte Leerzeichen oder Leerzeichen in voller Breite. pre“-Tag oder Leerzeichenattribute.
 So lösen Sie das Problem, dass der Titel der PPT-Datei nicht gelöscht werden kann
Mar 26, 2024 pm 03:21 PM
So lösen Sie das Problem, dass der Titel der PPT-Datei nicht gelöscht werden kann
Mar 26, 2024 pm 03:21 PM
1. Text löschen Wenn Sie mit der linken Maustaste auf den Text klicken, erscheinen viele ordentlich angeordnete weiße Quadrate um den Text herum, was bedeutet, dass der [Text/die Form/die Grafik] ausgewählt wurde. Sobald der Text ausgewählt ist, kann er einfach durch Drücken der Taste [Löschen] auf der Tastatur gelöscht werden. 2. Der chinesische Text oder die chinesische Form kann nicht ausgewählt werden, nachdem in Schritt 1 auf [Text/Form/Grafik] geklickt wurde. Es gibt viele Gründe für dieses Problem Klicken Sie beispielsweise auf das Menü [Ansicht] auf dem Bildschirm und suchen Sie nach [Folienmaster] in [Masteransicht]. 3. Klicken Sie in der Master-Ansicht auf die linke Navigationsseite. Nachdem Sie den zu löschenden [Text/Form/Grafik] gefunden haben, klicken Sie nach der Auswahl noch auf [Entf] auf der Tastatur.
 So entfernen Sie große Leerzeichen zwischen Absätzen in einem Word-Dokument
Mar 19, 2024 pm 10:07 PM
So entfernen Sie große Leerzeichen zwischen Absätzen in einem Word-Dokument
Mar 19, 2024 pm 10:07 PM
Wenn ich ein Dokument in der Word-Software bearbeite, stelle ich manchmal fest, dass es eine große Lücke zwischen den Absätzen im Dokument gibt. Ich frage mich, ob Sie auf diese Situation gestoßen sind. Wenn dies passiert, sollten wir die Lücke löschen? Werfen wir einen Blick auf die folgenden Vorgänge mit dem Editor und Sie werden es wissen. 1. Wir finden das Ende einer großen leeren Seite, die gelöscht werden muss, wie in der Abbildung unten gezeigt. 2. Klicken Sie dann auf die Abstandsschaltfläche oben in der Benutzeroberfläche, wie in der Abbildung unten gezeigt. 3. Klicken Sie im Popup-Dropdown-Menü auf die Schaltfläche [Abstand nach Absatz löschen], wie in der Abbildung unten dargestellt. 4. Wenn nach dem Absatz nicht zu viele Leerzeilen vorhanden sind, gibt es eine relativ einfache Methode: Wählen Sie den leeren Absatz aus und klicken Sie dann auf die Entf-Taste, um ihn zu löschen. Auf diese Weise können auch die Leerzeilen nach dem Absatz gelöscht werden gelöscht werden.
 Absatzoptionen in der Word-Webversion: ausführliche Erläuterung der Personalisierungsmethoden
Aug 03, 2023 pm 01:37 PM
Absatzoptionen in der Word-Webversion: ausführliche Erläuterung der Personalisierungsmethoden
Aug 03, 2023 pm 01:37 PM
Gute Nachrichten für Word für Web-Benutzer. Microsoft gab heute bekannt, dass jetzt allen Benutzern in Word für Web neue Absatzoptionen zur Verfügung stehen. Mit diesen Optionen können Benutzer die Absatzoptionen in Word und die Seitenweise anpassen. „Absatzoptionen sind seit vielen Jahren die beliebteste Funktion in Word für Windows“, sagen Isabel Blogger, Softwareentwicklerin und Juliet Daniel, Produktmanagerin bei Microsoft. Klicken Sie zunächst mit der rechten Maustaste auf den Absatz, den Sie ändern möchten. Wählen Sie dann im angezeigten Kontextmenü die Option „Absatzoptionen“ aus. Dadurch wird das Dialogfeld „Absatz“ geöffnet. Navigieren Sie in diesem Dialogfeld zum Abschnitt „Paginierung“ und wählen Sie „
 CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Oct 20, 2023 am 09:00 AM
CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Oct 20, 2023 am 09:00 AM
CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
 Wie füge ich einen Titel in ein Feldset in HTML ein?
Aug 23, 2023 pm 05:01 PM
Wie füge ich einen Titel in ein Feldset in HTML ein?
Aug 23, 2023 pm 05:01 PM
Verwenden Sie das Tag <legend>, um einen Titel einzufügen. Das HTML<legend>-Tag wird verwendet, um einen Titel für das <fieldset>-Tag zu definieren. Es unterstützt die folgenden Eigenschaften: Eigenschaftswert Beschreibung AligntopbottomLeftright Veraltet: Gibt die Inhaltsausrichtung an. Beispiel Sie können versuchen, den folgenden Code auszuführen, um das <legend>-Tag in HTML zu implementieren: <!DOCTYPEhtml&g
 Erstellen Sie einen versteckten Absatz in HTML5
Sep 15, 2023 pm 02:29 PM
Erstellen Sie einen versteckten Absatz in HTML5
Sep 15, 2023 pm 02:29 PM
Verwenden Sie das versteckte Attribut in HTML5, um versteckte Absätze in HTML5 zu erstellen, also Elemente, die nicht mehr relevant sind. Beispiel: Sie können versuchen, den folgenden Code auszuführen, um versteckte Attribute in HTML5 zu implementieren: <!DOCTYPEhtml><html> <body> <h2>Heading</h2> <p>Thisisademoparagraphandvi
 Dilemma bei Empire CMS-Titeländerung? Probieren Sie diese Bewältigungsstrategien aus!
Mar 12, 2024 pm 05:27 PM
Dilemma bei Empire CMS-Titeländerung? Probieren Sie diese Bewältigungsstrategien aus!
Mar 12, 2024 pm 05:27 PM
Dilemma bei Empire CMS-Titeländerung? Probieren Sie diese Bewältigungsstrategien aus! Beim Erstellen einer Website mit Empire CMS (EmpireCMS) ist es unvermeidlich, dass Sie den Artikeltitel ändern müssen. Bei einigen Benutzern kann es jedoch zu Schwierigkeiten kommen, z. B. weil sie nicht wissen, wie der Titel geändert werden soll, oder wenn der Titel nach der Änderung nicht ordnungsgemäß angezeigt wird. Heute werden wir einige Strategien zur Bewältigung dieser Probleme vorstellen und spezifische Codebeispiele bereitstellen, in der Hoffnung, allen dabei zu helfen, das Dilemma der Titeländerung zu lösen. 1. Ändern Sie den Titel eines einzelnen Artikels. Wenn Sie den Titel eines bestimmten Artikels ändern möchten





