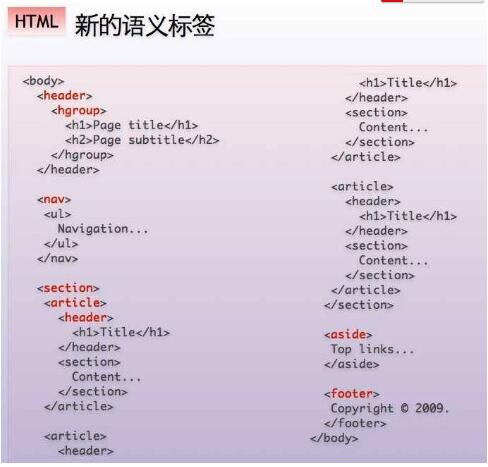
HTML5 fügt weitere semantische Tags hinzu, wie z. B. Kopfzeile, Fußzeile, Navigation ... Wir müssen beim Schreiben der Seite nicht mehr die folgende Methode zum Layouten verwenden:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <div class="header" >Das ist der Kopfdiv>
-
<div class="content" >Dies ist der mittlere Inhaltsbereichdiv>
-
<div class="footer" >Das ist das untere div>
Und Sie können es folgendermaßen gestalten:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <Kopfzeile>Dies ist die KopfzeileKopfzeile>
-
<Inhalt>Dies ist der mittlere InhaltsbereichInhalt>
-
<Fußzeile>Das ist das Ende Fußzeile>
Der IE unterstützt jedoch keine Weiterleitung. Wenn wir also möchten, dass er IE6, 7 und 8 unterstützt, müssen wir wie folgt einen kleinen Code in js und css hinzufügen:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
-
document.createElement("header");
document.createElement("content");
-
document.createElement("footer");
-
css:
Kopfzeile, Inhalt, Fußzeile{display:block}
Das Obige bedeutet, ein Tag als Header anzupassen und die Anzeige zu blockieren. Der vollständige Code ist unten angehängt:
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
- >
-
<html>
-
<Kopf>
-
<meta charset="utf- 8">
-
<Titel>Verwenden Sie semantische Tags zum Schreiben Ihres HTML, kompatibel mit IE6,7, 8 Titel>
-
<Stil>
- *{margin:0;padding:0;}
- Kopfzeile, Inhalt, Fußzeile{display:block}
- Header{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- content{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- Fußzeile{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
-
Stil>
-
<Skript Typ="text/ Javascript">
- document.createElement("header");
document.createElement("content"); -
document.createElement("footer");
- Körper>
<
- Kopfzeile>Dies ist die KopfzeileKopfzeile>
<
- Inhalt>Dies ist der mittlere InhaltsbereichInhalt>
<
- Fußzeile>Das ist das Ende Fußzeile>
Körper>
html>
Lassen Sie uns über etwas reden, das nichts damit zu tun hat. Warum müssen wir HTML semantisch schreiben?
Erstens ist der Code leicht zu lesen, und zweitens können Suchmaschinen-Crawler das für die Leistung verwendete Markup weitgehend ignorieren Fokus auf semantisches Markup.
Also beeilen Sie sich und beginnen Sie mit dem Schreiben Ihres HTML-Codes mit semantischen Tags. Außerdem ist es nicht schwierig, oder?
Anhang 1:

Der obige Artikel verwendet semantische Tags zum Schreiben Ihres HTML und ist mit IE6, 7 und 8 kompatibel. Dies ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben und ich hoffe, dass Sie Script unterstützen Heim.
Ursprüngliche Adresse: http://www.cnblogs.com/shouce/p/5385701.html