 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript vermeidet Speicherlecks und Tipps zur Speicherverwaltung_Javascript-Tipps
JavaScript vermeidet Speicherlecks und Tipps zur Speicherverwaltung_Javascript-Tipps
JavaScript vermeidet Speicherlecks und Tipps zur Speicherverwaltung_Javascript-Tipps
May 16, 2016 pm 04:36 PMDie Beispiele in diesem Artikel beschreiben die Speicherleckvermeidungs- und Speicherverwaltungstechniken von JavaScript, die sehr praktisch sind. Teilen Sie es als Referenz mit allen. Die spezifische Methode ist wie folgt:
Der Inhalt dieses Artikels stammt von Google WebPerf (London WebPerf Group), 26. August 2014.
Generell müssen effiziente JavaScript-Webanwendungen reibungslos und schnell sein. Jede Anwendung, die mit Benutzern interagiert, muss darüber nachdenken, wie sie sicherstellen kann, dass der Speicher effizient genutzt wird, denn wenn zu viel verbraucht wird, stürzt die Seite ab und der Benutzer muss neu laden. Und du kannst dich nur in der Ecke verstecken und weinen.
Automatische Speicherbereinigung ist kein Ersatz für eine effektive Speicherverwaltung, insbesondere bei großen, lang laufenden Webanwendungen. In diesem Artikel zeigen wir, wie Sie den Speicher mithilfe der DevTools von Chrome effektiv verwalten.
Und erfahren Sie, wie Sie Leistungsprobleme wie Speicherverluste, häufige Pausen bei der Speicherbereinigung und allgemeine Speicherüberlastung beheben können, die Sie wirklich umbringen.
Addy Osmani zeigte in seiner PPT viele Beispiele für Speicherlecks in Chrome V8:
1) Das Löschen der Eigenschaften eines Objekts verlangsamt das Objekt (verbraucht 15-mal mehr Speicher)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样
2) Schließung
Wenn eine Variable außerhalb des Abschlusses in den Abschluss eingeführt wird, kann das Objekt am Ende des Abschlusses nicht durch Garbage Collection (GC) gesammelt werden.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) DOM-Leck
Wenn die ursprüngliche COM entfernt wird, kann die Referenz auf den untergeordneten Knoten nicht wiederverwendet werden, es sei denn, sie wird entfernt.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
4) Timer-Leckage
Timer sind auch ein häufiger Ort, an dem Speicherlecks auftreten:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
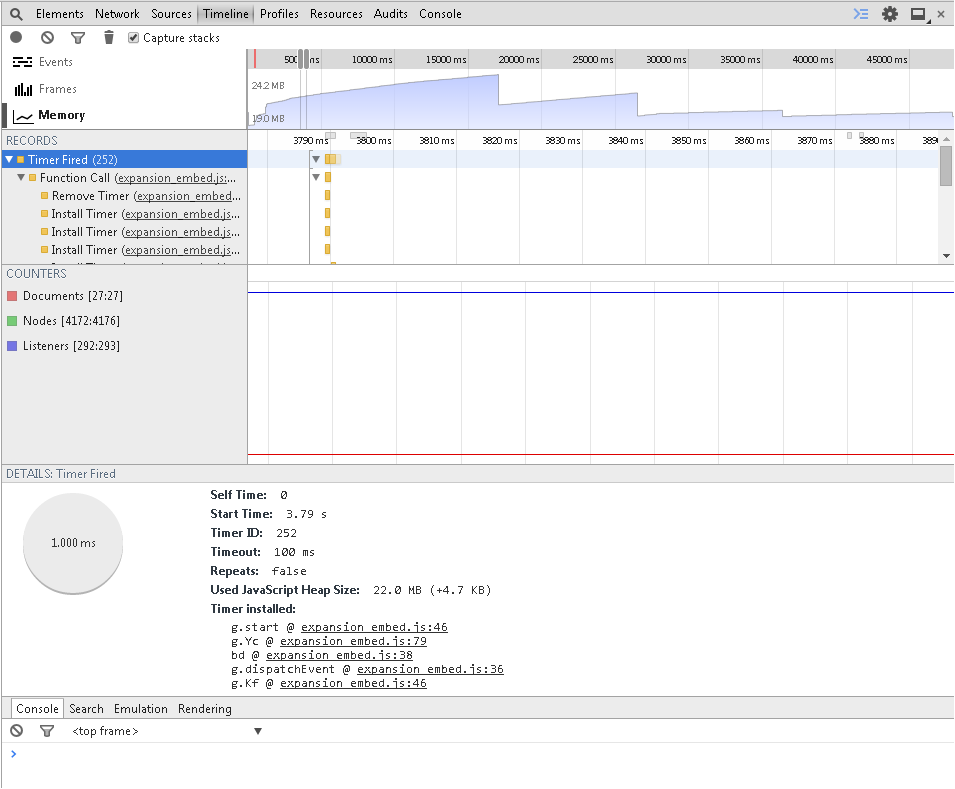
5) Debug-Speicher
Das integrierte Speicher-Debugging-Tool von Chrome kann die Speichernutzung und Speicherlecks problemlos überprüfen:
Aufzeichnen in der Timeline klicken -> Speicher:

Ich hoffe, dass dieser Artikel jedem beim Erlernen der Javascript-Programmierung hilfreich sein wird.

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
 Erkennung und Lösung von Speicherlecks der Golang-Funktion
Apr 23, 2024 pm 05:09 PM
Erkennung und Lösung von Speicherlecks der Golang-Funktion
Apr 23, 2024 pm 05:09 PM
Erkennung und Lösung von Speicherlecks der Golang-Funktion
 Best Practices für die Speicherverwaltung von Golang-Funktionen
Apr 26, 2024 pm 05:33 PM
Best Practices für die Speicherverwaltung von Golang-Funktionen
Apr 26, 2024 pm 05:33 PM
Best Practices für die Speicherverwaltung von Golang-Funktionen
 C++-Speicherverwaltung: Benutzerdefinierte Speicherzuweisung
May 03, 2024 pm 02:39 PM
C++-Speicherverwaltung: Benutzerdefinierte Speicherzuweisung
May 03, 2024 pm 02:39 PM
C++-Speicherverwaltung: Benutzerdefinierte Speicherzuweisung
 Referenzzählmechanismus in der C++-Speicherverwaltung
Jun 01, 2024 pm 08:07 PM
Referenzzählmechanismus in der C++-Speicherverwaltung
Jun 01, 2024 pm 08:07 PM
Referenzzählmechanismus in der C++-Speicherverwaltung
 Herausforderungen und Gegenmaßnahmen der C++-Speicherverwaltung in Multithread-Umgebungen?
Jun 05, 2024 pm 01:08 PM
Herausforderungen und Gegenmaßnahmen der C++-Speicherverwaltung in Multithread-Umgebungen?
Jun 05, 2024 pm 01:08 PM
Herausforderungen und Gegenmaßnahmen der C++-Speicherverwaltung in Multithread-Umgebungen?
 Wie verwalte ich die Speichernutzung in PHP-Funktionen?
Apr 26, 2024 pm 12:12 PM
Wie verwalte ich die Speichernutzung in PHP-Funktionen?
Apr 26, 2024 pm 12:12 PM
Wie verwalte ich die Speichernutzung in PHP-Funktionen?
 Speicherlecks in PHP-Anwendungen: Ursachen, Erkennung und Lösung
May 09, 2024 pm 03:57 PM
Speicherlecks in PHP-Anwendungen: Ursachen, Erkennung und Lösung
May 09, 2024 pm 03:57 PM
Speicherlecks in PHP-Anwendungen: Ursachen, Erkennung und Lösung






