 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Einfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_Webseiten
Einfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_Webseiten
Einfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_Webseiten
Adobe Brackets ist eine einfache und leistungsstarke integrierte Entwicklungsumgebung für HTML, CSS und JavaScript. Sie unterstützt das Hinzufügen von Plug-Ins, um zusätzliche Funktionserweiterungen bereitzustellen. spezifische CSS-Präfixe, JSDoc-Anmerkungen usw. Der folgende Editor stellt kurz die Verwendung und Einstellungen von Klammern vor:
1. Projekteinstellungen
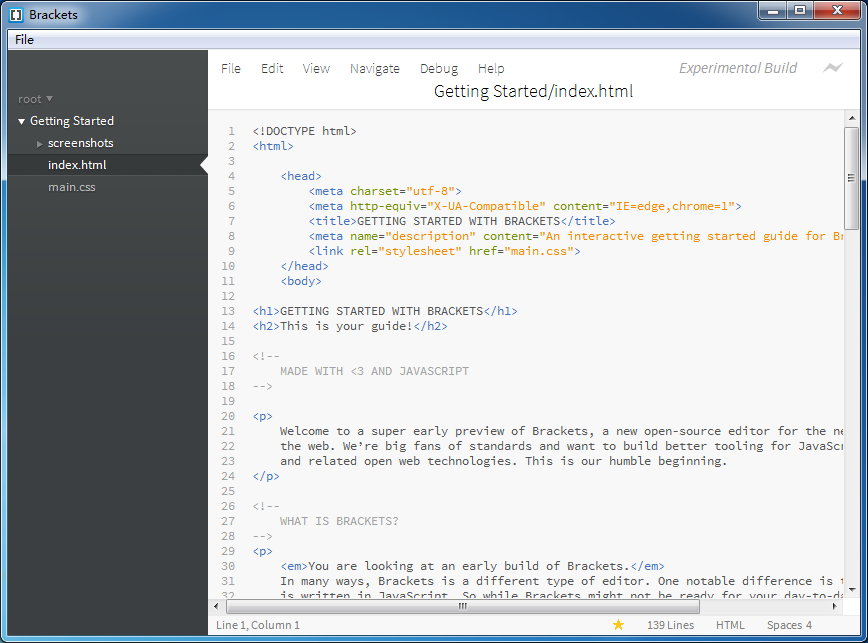
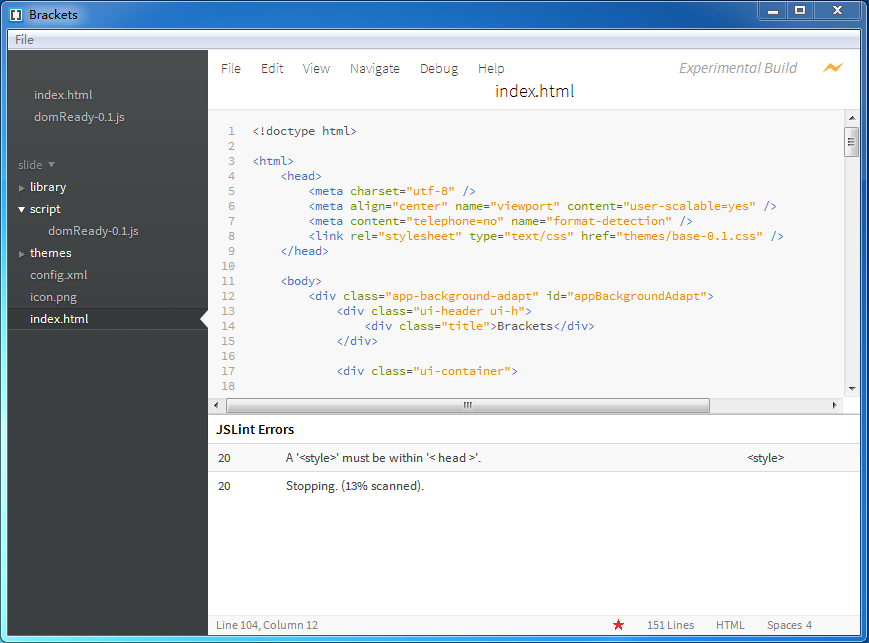
1. Klammern öffnen Die gesamte Benutzeroberfläche bietet nur die Funktion zum Beenden des Editors. Auf der linken Seite befindet sich der Dateibaum der Projektorganisationsstruktur. Mit Strg/Befehlstaste H können Sie den Dateibaum aufrufen und schließen. Die rechte Seite ist der Bearbeitungsbereich, der obere Teil ist die Symbolleiste, der mittlere Teil ist der Dokumentbereich und der untere Teil ist der Eingabeaufforderungsbereich.

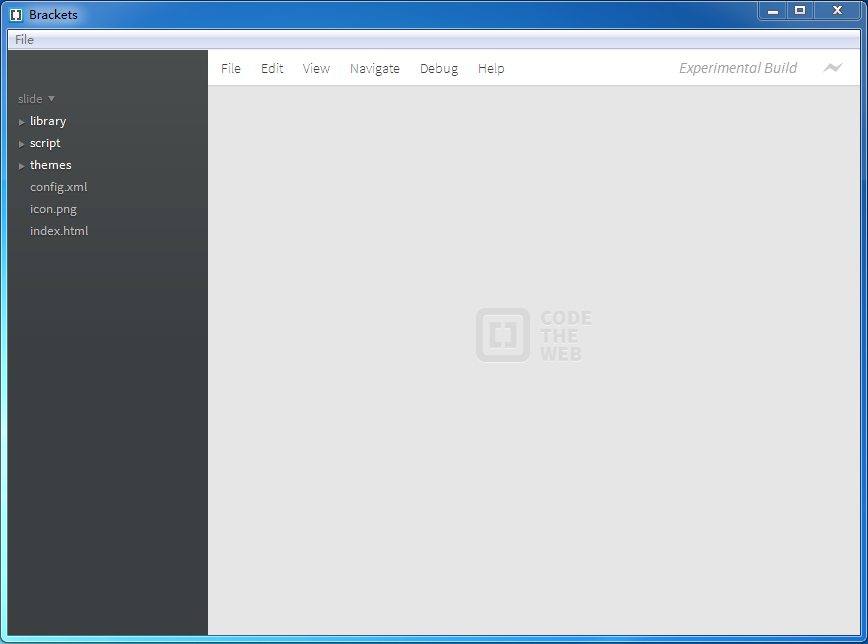
2. Öffnen Sie das Projekt. Verwenden Sie den Befehl „Datei“ > „Ordner öffnen“, um den Projektordner zu öffnen. Der Dateibaum-Projektname wird auf den Namen des Projektordners aktualisiert, und der Dateibaum wird auf den Dateibaum des Projekts aktualisiert aktuelles Projekt.

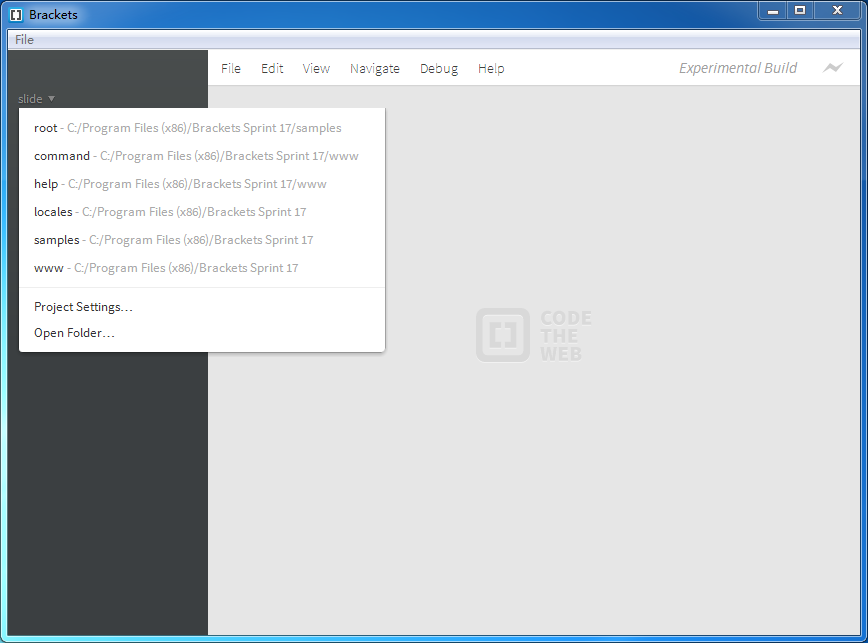
Klicken Sie mit der linken Maustaste auf den Projektnamen, um das Projektbearbeitungsmenü aufzurufen. Im Bearbeitungsmenü werden historische Projekte und Projektbearbeitungsbefehle angezeigt.

Befehl „Ordner öffnen“: Öffnen Sie ein neues Projekt.
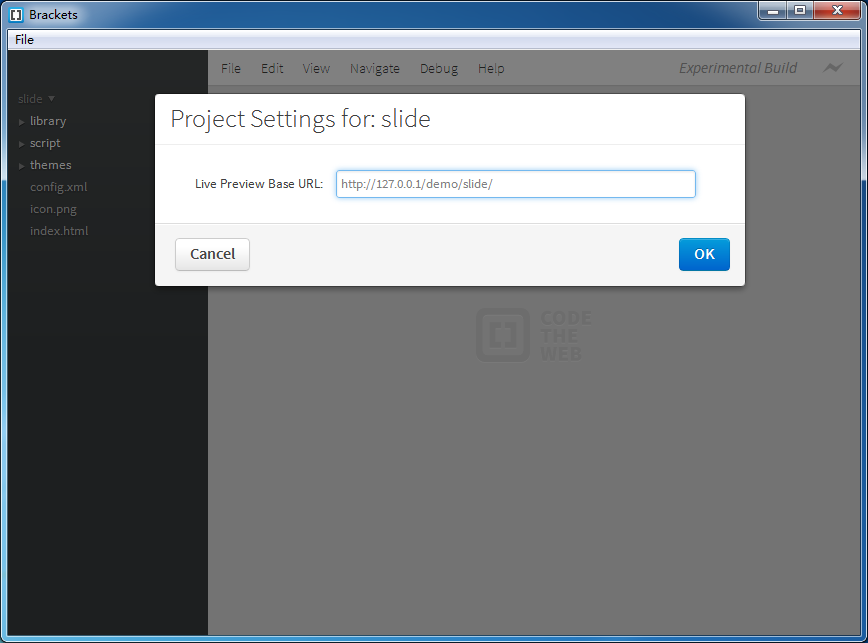
Befehl „Projekteinstellungen“: Legen Sie die Webadresse des aktuellen Projekts fest, die beim Debuggen und in der Vorschau der Seite verwendet wird.
Anforderungen festlegen: Es muss eine Webadresse sein, die mit http:// beginnt.

Wie oben gezeigt, wird bei der Einstellung http://127.0.0.1/demo/slide die entsprechende Seite während der Browservorschau über die Webadresse geöffnet.

Wenn keine Einstellung vorhanden ist, wird die Seite über die Laufwerksbuchstabenadresse der Datei geöffnet.

2. Dateibearbeitung
Klicken Sie im Dateibaum auf index.html, um das Dokument index.html im Hauptbereich zu öffnen.

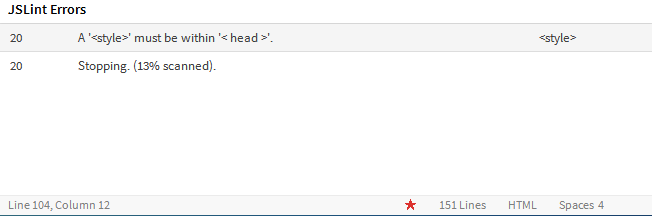
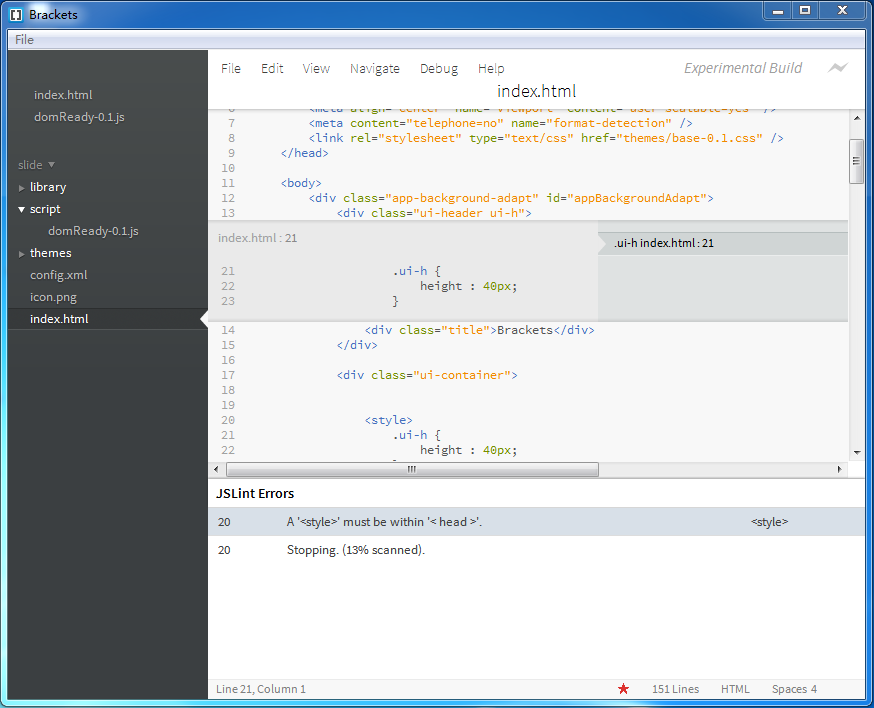
1. Brackest prüft, ob das Dokument der HTML-Spezifikation entspricht. Wie in der Abbildung unten gezeigt, muss in Zeile 20 ein Stilblock platziert werden.

2. Platzieren Sie den Cursor auf dem Labelnamen einer Klasse oder eines ID-Attributs und drücken Sie Strg/Befehlstaste E („Bearbeiten“) oder beenden Sie die Bearbeitung. Brackets durchsucht alle CSS-Dateien im Projekt und öffnet dann einen in die HTML-Datei eingebetteten Editor, mit dem Sie den CSS-Code schnell ändern können.

Wenn das aktuelle Klassen-/ID-Tag mehrere Stildefinitionen hat, bietet das Bearbeitungsfenster eine Schaltfläche zum Wechseln des Anzeigestils. Sie können zum Wechseln auch die Alt-Aufwärts-/Abwärtspfeiltasten verwenden.
Es ist zu beachten, dass Brackets das aktuelle HTML-Dokument und alle CSS-Dateien unter dem Projekt erkennt, um Klassen-/ID-Stile zu finden, auch wenn auf einige CSS-Dateien im aktuellen HTML-Dokument nicht verwiesen wird.
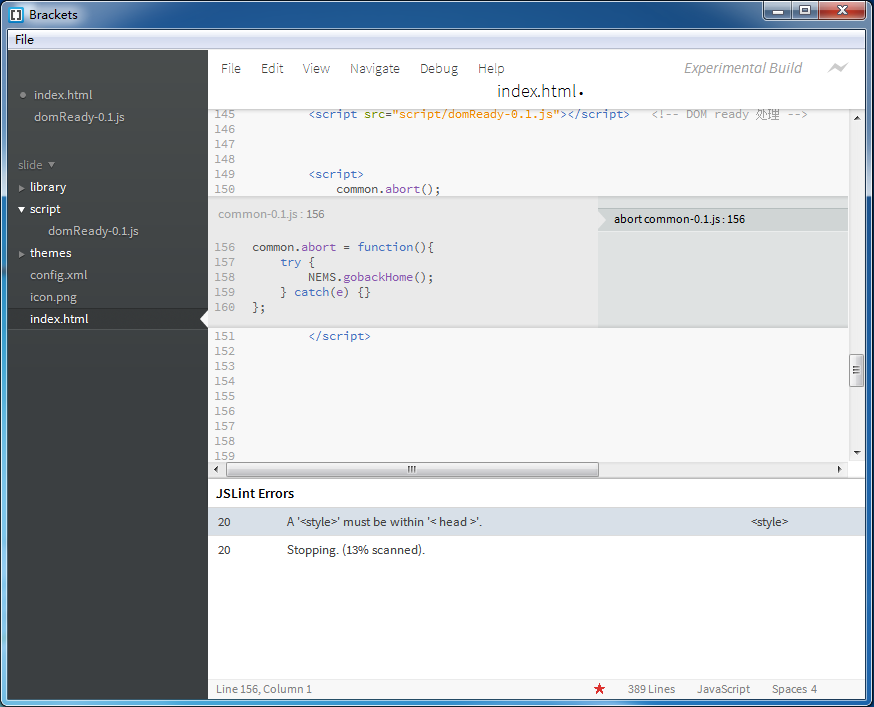
3. Brackets unterstützt auch die schnelle Vorschau/Bearbeitung von JS-Objektdefinitionen. Platzieren Sie den Cursor auf einem JS-Funktionsnamen und drücken Sie Strg/Befehl E („Bearbeiten“) oder beenden Sie die Bearbeitung.

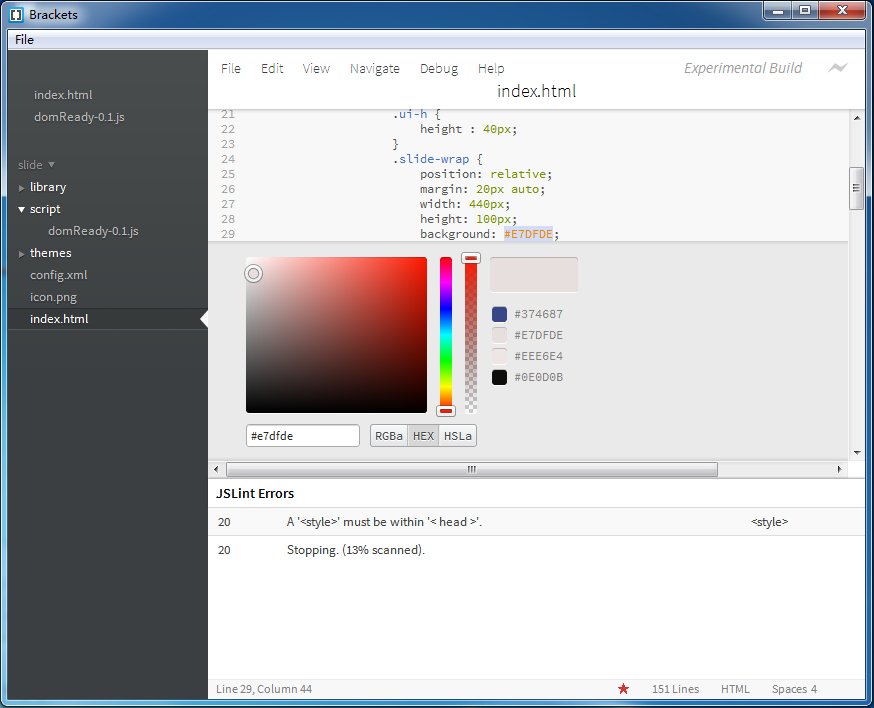
4. Brackets verfügt über einen integrierten Farbwähler, der die Farbcodierungsformen RGBa, HEX und HSLa bereitstellt. Platzieren Sie den Cursor auf einem Farbcode und drücken Sie Strg/Befehl E („Bearbeiten“). Um das Farbauswahlfenster zu verlassen, verwenden Sie die Esc-Taste.

3. Sofortige Vorschau
Brackets bietet eine Echtzeitvorschau von Webseiten. Bei Verwendung dieser Funktion ruft Brackets den Chrome-Browser auf, um die aktuelle Seite zu öffnen. Nachdem HTML, CSS und Javascript geändert und gespeichert wurden, wird der geänderte Inhalt sofort auf die Seite im Browser reagiert, ohne dass dies erforderlich ist Aktualisieren Sie die Seite manuell. Dies ist eines der größten Highlights von Brackets. Brackets und Chrome können auf einem geteilten Bildschirm angezeigt werden, sodass eine sofortige Vorschau der Änderungen möglich ist, ohne dass der Editor/Browser gewechselt und die Seite aktualisiert werden muss.
Einige Einschränkungen der aktuellen Sofortvorschau-Funktion:
Es funktioniert nur mit dem Chrome-Browser als Zielbrowser. Sie müssen Chrome installiert haben.
Es basiert auf der Remote-Debugging-Funktion in Chrome, die mit einem Befehlszeilen-Flag aktiviert wird. Wenn Sie auf einem Mac bereits Chrome verwenden und die Sofortvorschau starten, werden Sie von Brackets gefragt, ob Sie Chrome neu starten möchten, um das Remote-Debugging zu aktivieren.
Es kann immer nur eine HTML-Datei gleichzeitig in der Vorschau angezeigt werden. Wenn Sie zu einer anderen HTML-Datei wechseln, schließt Brackets die ursprüngliche Vorschau.
Einige Tastenkombinationen
Strg/Cmd Shift H kann den Dateibaum aufrufen und schließen
Strg/Befehl E Schnelle Vorschau/CSS-Stil/Javascript-Funktion bearbeiten
Strg/Befehlstaste/- Vergrößern oder verkleinern Sie die Schriftgröße des Bearbeitungsbereichs
Strg/Befehl 0 setzt die Schriftgröße des Bearbeitungsbereichs zurück
Strg/Befehlstaste Alt P öffnet die Sofortvorschaufunktion
Strg/Befehl/Zeilenkommentar
Strg/Befehlstaste Alt / Kommentar blockieren
Hinweis: Beim Kommentieren von CSS-Code und HTML-Code können Sie nur die Blockkommentar-Tastenkombination
verwenden
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ist ein leistungsstarkes Tool zum Anzeigen und Bearbeiten von PDF-Dateien. Die Software ist sowohl als kostenlose als auch als kostenpflichtige Version erhältlich. Wenn Sie Adobe Acrobat Reader zum Bearbeiten von PDF-Dateien verwenden müssen, müssen Sie den kostenpflichtigen Plan erwerben. Um den Adobe Acrobat Reader mit den neuesten Verbesserungen und Sicherheitsfixes auf dem neuesten Stand zu halten, aktiviert die Software standardmäßig automatische Updates. Sie können jedoch bei Bedarf automatische Updates deaktivieren. In diesem Artikel erfahren Sie, wie Sie automatische Updates in Adobe Acrobat Reader deaktivieren. So deaktivieren Sie automatische Updates in Adobe Acrobat Reader
 So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
Benutzen Sie in Ihrem Büro auch die Software Adobe Acrobat Pro 9? Aber wissen Sie, wie man Bilder in Adobe Acrobat Pro 9 einfügt? Werfen Sie einen Blick unten. Öffnen Sie das Dokument „Sample.pdf“ in Adobe Acrobat Pro9, klicken Sie auf „Extras“ – „Inhalt“ – wählen Sie „Objekt bearbeiten“ auf der rechten Seite des Dokuments und der Mauszeiger ändert sich in einen durchgezogenen Pfeil + ein kleines Kästchen unten rechts Ecke. Klicken Sie mit der rechten Maustaste in eine leere Stelle des Dokuments und wählen Sie Bild einfügen. Es öffnet sich ein Dialogfeld. Wählen Sie dann im Dialogfeld die Bilddatei ElenaGilbert.JPEG aus (bitte bestätigen).
 So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
Viele Benutzer verwenden die Adobe Illustrator CS6-Software in ihren Büros. Wissen Sie also, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 einstellen? Dann zeigt Ihnen der Editor, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 festlegen können Werfen Sie einen Blick unten. Schritt 1: Starten Sie die Adobe Illustrator CS6-Software, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie in der Menüleiste nacheinander auf den Befehl [Bearbeiten] → [Einstellungen] → [Allgemein]. Schritt 3: Das Dialogfeld [Tastaturschrittweite] wird angezeigt. Geben Sie die erforderliche Zahl in das Textfeld [Tastaturschrittweite] ein und klicken Sie abschließend auf die Schaltfläche [OK]. Schritt 4: Verwenden Sie die Tastenkombination [Strg]
 Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Laut Nachrichten vom 5. Mai hat Adobe kürzlich eine Mitteilung an Benutzer herausgegeben, dass die Anwendungen PhotoshopMix und PhotoshopFix auf der Android-Plattform am 4. Juni 2024 offiziell geschlossen werden. In den letzten Jahren hat Adobe seine Photoshop-Produktstrategie auf mobilen Plattformen verändert, von der Einführung unabhängiger Tools für bestimmte Nutzungsszenarien wie PhotoshopMix und PhotoshopFix bis hin zur Bereitstellung umfassender Photoshop-Funktionen in Form von Suiten für Android, iOS und das Web. PhotoshopMix ermöglichte es Benutzern einst, zwei oder mehr Bilder einfach zu kombinieren, während PhotoshopFix dies ermöglicht
 Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora wird in die Videobearbeitungssoftware von Adobe integriert. In der neu veröffentlichten PremierPro-Konzeptdemonstration zeigte Adobe die Ergebnisse seiner Zusammenarbeit mit OpenAI: Neben der Hauptlinse wurde eine B-Roll-Hilfslinse komplett von Sora generiert. Neben Sora werden auch die anderen beliebten KI-Videotools Runway und Pika optional verfügbar sein. Runway wird ähnlich wie Sora in der Demonstration verwendet und kann einen neuen Hilfsschuss erzeugen. Pika kann vorhandene Linsen auf natürliche Weise um mehrere Sekunden verlängern. Es sollte betont werden, dass sich diese Funktionen noch im frühen Vorschau- und Forschungsstadium befinden und noch nicht bekannt ist, wann sie veröffentlicht werden. Im Vergleich dazu Adobes eigenes KI-Produkt Firefly
 So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI - So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI
Mar 04, 2024 am 11:13 AM
So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI - So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI
Mar 04, 2024 am 11:13 AM
Kürzlich haben mich viele Freunde gefragt, wie man kürzlich geöffnete Dateien in Adobe Reader XI löscht. Lassen Sie uns als Nächstes lernen, wie man kürzlich geöffnete Dateien in Adobe Reader XI löscht. Schritt 1: Verwenden Sie zunächst die Tastenkombination „win+R“, um den Lauf zu öffnen, geben Sie „regedit“ ein und drücken Sie die Eingabetaste, um ihn zu öffnen, wie im Bild gezeigt. Schritt 2: Nachdem Sie die neue Schnittstelle aufgerufen haben, klicken Sie links auf „HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles“, wählen Sie „c1“, klicken Sie mit der rechten Maustaste und wählen Sie die Option „Löschen“, wie in der Abbildung gezeigt. Schritt 3: Dann Popup
 So stellen Sie den Rand eines Bilds so ein, dass er in Adobe PhotoShop CS6 ausgeblendet wird - Tutorial, wie Sie den Rand eines Bilds so einstellen, dass er in Adobe PhotoShop CS6 ausgeblendet wird
Mar 04, 2024 am 11:07 AM
So stellen Sie den Rand eines Bilds so ein, dass er in Adobe PhotoShop CS6 ausgeblendet wird - Tutorial, wie Sie den Rand eines Bilds so einstellen, dass er in Adobe PhotoShop CS6 ausgeblendet wird
Mar 04, 2024 am 11:07 AM
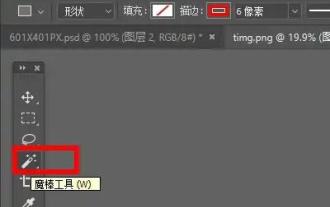
Viele Freunde wissen immer noch nicht, wie man den Rand eines Bildes in Adobe PhotoShop CS6 einblendet, deshalb erklärt der Redakteur unten das Tutorial, wie man den Rand eines Bildes in Adobe PhotoShop CS6 einblendet, falls Sie es brauchen , beeilen Sie sich und schauen Sie es sich an. Ich glaube, es wird für alle hilfreich sein. Schritt 1: Zuerst importieren wir das Bild, das wir ändern möchten, und wählen links das Zauberstab-Werkzeug aus, wie im Bild gezeigt. Schritt 2: Wählen Sie dann mit dem Zauberstab den „Umrissbereich des Bildes“ aus, wie im Bild gezeigt. Schritt 3: Nachdem Sie es ausgewählt haben, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Feather“, wie im Bild gezeigt. Schritt 4: Stellen Sie dann den Federradius ein und speichern Sie ihn (der Radius stellt hier die Größe der Fade-Kante dar, je größer die Einstellung), wie im Bild gezeigt. Schritt 5: Sie können es entdecken, nachdem die Einstellung abgeschlossen ist
 So verwenden Sie das 8-Zeilen-Tool von Macromedia Flash - So verwenden Sie das 8-Zeilen-Tool von Macromedia Flash
Mar 04, 2024 pm 05:40 PM
So verwenden Sie das 8-Zeilen-Tool von Macromedia Flash - So verwenden Sie das 8-Zeilen-Tool von Macromedia Flash
Mar 04, 2024 pm 05:40 PM
Der Artikel in diesem Kapitel befasst sich mit der Macromedia Flash 8-Software. Wissen Sie, wie Sie das Macromedia Flash 8-Zeilentool verwenden? Wer sich dafür interessiert, kommt gerne vorbei. Klicken Sie auf den Flash-Arbeitsbereich und dann auf das Dropdown-Feld „Eigenschaften“, um das Eigenschaften-Kontrollfeld zu öffnen. Suchen Sie im Eigenschaften-Kontrollfeld nach dem Farbauswahlfeld, klicken Sie darauf, um die Hintergrundfarbe auszuwählen, und geben Sie „#99FF66“ in das Popup ein Öffnen Sie das Farbauswahlfeld und geben Sie dann „Eingabetaste“ auf der Tastatur ein, um Farbe anzuwenden. Suchen Sie die Werkzeugauswahlleiste, wählen Sie das Werkzeug „Linie“ aus und suchen Sie die Farbauswahl im Eigenschaftskontrollfeld





