
Verwenden Sie CONSOLE.LOG(), um Arrays anzuzeigen
Stellen Sie sich vor, Sie hätten das folgende Array erstellt
var Sprachen = [
{ Name: „JavaScript“, Dateierweiterung: „.js“ },
{ Name: „TypeScript“, Dateierweiterung: „.ts“ },
{ Name: „CoffeeScript“, Dateierweiterung: „.coffee“ }
];
<code>console.log(languages);</code>
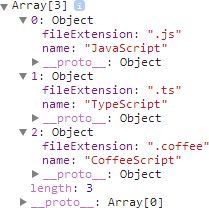
console.log() zeigt das Array wie folgt an

Diese Art der Anzeige ist für die Entwicklung sehr nützlich, aber ich finde es etwas umständlich, jedes Objekt manuell anzuklicken. Zu diesem Zeitpunkt halte ich console.table() für etwas interessant.
Verwenden Sie CONSOLE.TABLE(), um Arrays anzuzeigen
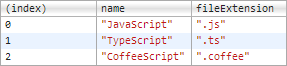
Jetzt versuchen wir es mit console.table():

Stimmt es, dass es sehr klein ist?
Natürlich ist console.table() besser geeignet, flache Daten im Tabellenformat aufzulisten und perfekter anzuzeigen. Andernfalls sind viele Raster in Ihrer Tabelle undefiniert.
Verwenden Sie CONSOLE.TABLE(), um das Objekt anzuzeigen
Eine weitere Funktion von console.table() ist die Anzeige von Objekten.
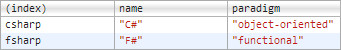
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

Richtig.
Filterfunktion von CONSOLE.TABLE()
Wenn Sie console.table() auf die Anzeige einer bestimmten Spalte beschränken möchten, können Sie wie folgt eine Schlüsselwortliste im Parameter übergeben:
// Mehrere Eigenschaftsschlüssel
console.table(Sprachen, ["Name", "Paradigma"]);
Wenn Sie auf eine Eigenschaft zugreifen möchten, reicht ein Parameter aus,
<code>// A single property keyconsole.table(languages, "name");</code>
Ich dachte einmal, dass ich die meisten Funktionen der Chrome Developer Tools bereits verstanden habe, aber jetzt liege ich offensichtlich falsch. Wenn Sie nichts zu tun haben, schauen Sie sich die Chrome DevTools-Dokumentation an!




