
Übersicht
Egret wird auf Basis von TypeScript entwickelt, während das TypeScript-Kompilierungstool tsc auf Basis von Node.js entwickelt wird. Während des Installationsprozesses müssen wir also zunächst grundlegende Support-Tools installieren. Die Software, die installiert werden muss, ist wie folgt:
Node.js TypeScript-Code-Editor HTTP-Server (optional) Chrome (optional) EgretJava
In diesem Dokument stellen wir hauptsächlich die Installation von Egret in der Mac-Umgebung vor. Die Installationsschritte sind wie folgt.
1. Installieren Sie Node.js
1.1 Node.js herunterladen
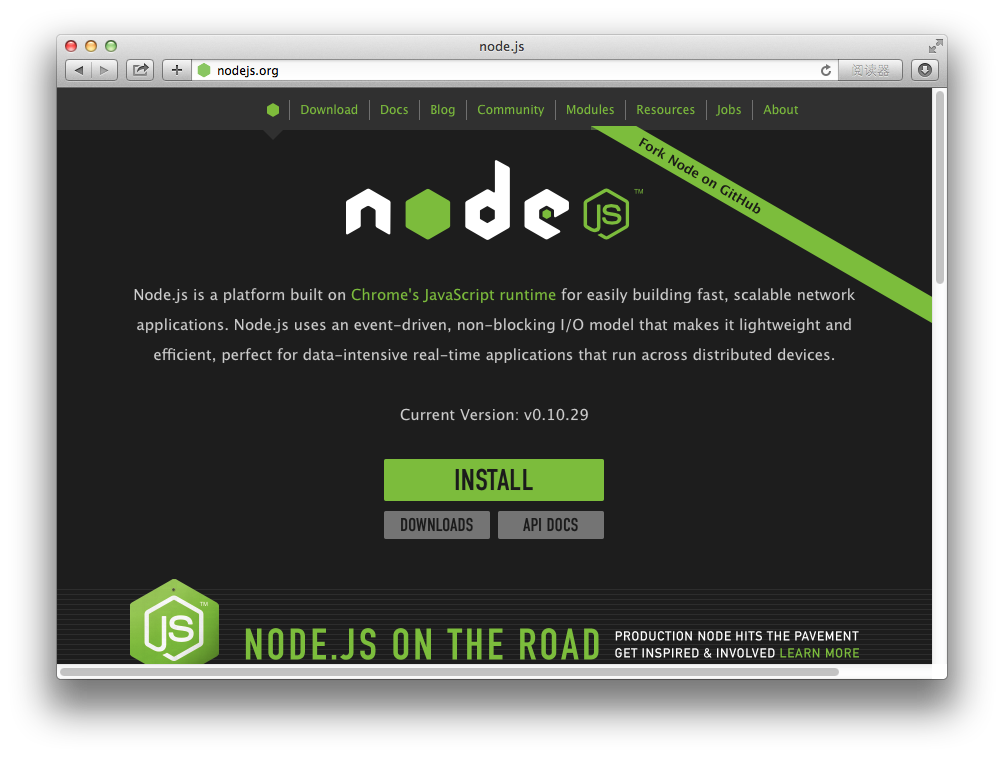
Die Installationsmethode von Node.js ist sehr einfach. Wir können die offizielle Website von Node.js besuchen und dann auf der Seite auf die Schaltfläche „INSTALLIEREN“ klicken, um das pkg-Installationsdateipaket von Node direkt herunterzuladen. js.

Als dieses Tutorial geschrieben wurde, war die Node.js-Version 0.10.29. Wenn Ihre Version höher als diese Version ist, stellen wir entsprechende Anweisungen zur Versionskompatibilität bereit. Wenn keine Anweisungen zur Versionskompatibilität bereitgestellt werden, bedeutet dies, dass Ihre Version für Egret geeignet ist.
Doppelklicken Sie auf das pkg-Installationspaket und wir beginnen mit der Installation von Node.js. Der Installationsvorgang ist wie in der Abbildung dargestellt:

Node.js-Installationspaket heruntergeladen
1.2 Node.js installieren

Starten Sie die Installationsoberfläche

Anweisungen zur Lizenzautorisierung

Stimmen Sie der Lizenz zu

Beschreibung des Installationstyps

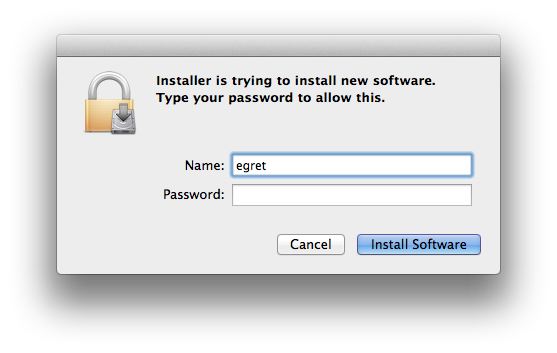
Gewähren Sie Administratorrechte, wobei Ihr Name der Name Ihres Administratorkontos ist, und geben Sie das Kontokennwort an.

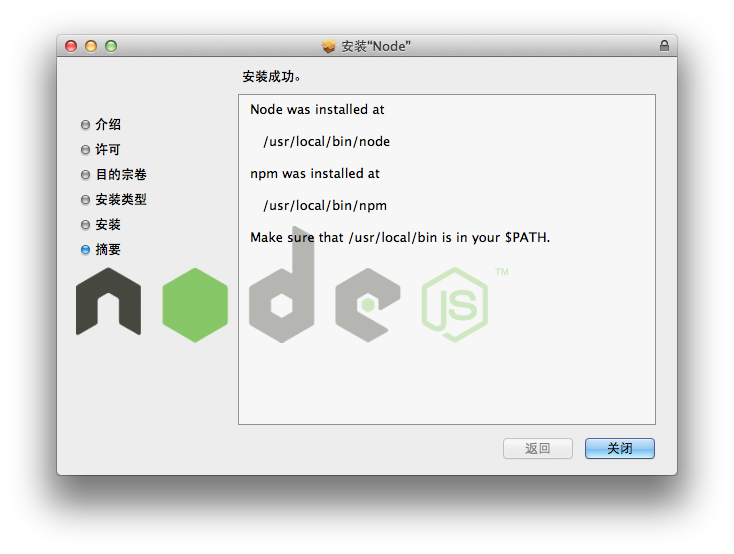
Installationsprozess

In der Schnittstelle zum Abschluss der Installation wird Ihr Node.js im Verzeichnis <font face="NSimsun">/usr/local/bin/node</font> installiert und das Installationspaket installiert auch das Tool npm für Sie.
1.3 Node.js überprüfen
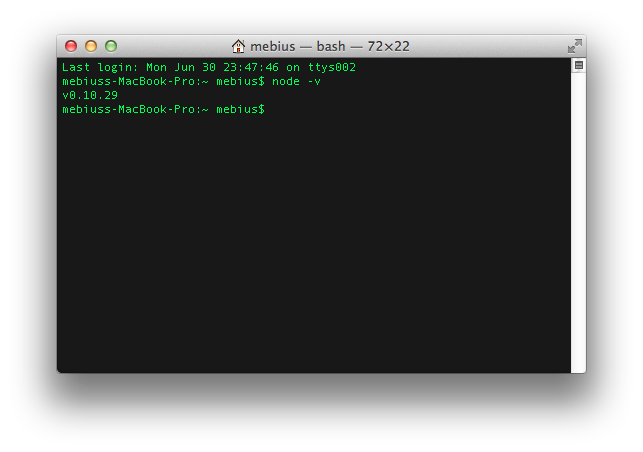
Nachdem die Installation abgeschlossen ist, starten Sie bitte Ihr Terminal und geben Sie den Befehl <font face="NSimsun">node -v</font> ein, um Ihre aktuelle Node.js-Version zu überprüfen und zu überprüfen, ob Ihre Nodejs erfolgreich installiert wurde. Bei korrekter Installation sollte der Effekt wie unten dargestellt aussehen.


Wenn <font face="NSimsun">node: command not found</font> angezeigt wird, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich auf die folgende Node.js-Installationsfehlerlösung beziehen oder in unserer [Entwickler-Community um Hilfe bitten.
1.4 NPM überprüfen
Führen Sie <font face="NSimsun">npm</font> im Terminal aus. Das folgende Bild wird angezeigt, das anzeigt, dass Ihr npm korrekt installiert ist.

Wenn <font face="NSimsun">npm: command not found</font> angezeigt wird, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich auf die folgende Node.js-Installationsfehlerlösung beziehen.
1.5Node.js-Installationsfehlerlösung
Einige MacOS zeigen bei der Installation des nodejs pkg-Installationspakets einen Installationsfehler an. Dies kann durch Herunterladen des nodejs-Quellcodes und manuelles Kompilieren behoben werden.
2. Installieren Sie den TypeScript-Code-Editor
2.1 Wählen Sie einen geeigneten Code-Editor
Egret kann mit jedem Code-Editor verwendet werden, der Skriptsprachen unterstützt, einschließlich:
WebStorm Offizielle Download-Adresse
【Offizielle Empfehlung】Microsoft Visual Studio 2012 TypeScript-Plug-in Sublime Text TypeScript-Plug-in
Ausführliche Informationen zu Editor-Installationsmethoden und Plug-In-Konfigurationsmethoden finden Sie in den Tool-bezogenen Kapiteln im Dokument.
3. Installieren Sie einen HTTP-Server
3.1 Wählen Sie einen geeigneten HTTP-Server
Mac-Benutzer können den mit dem System gelieferten Server verwenden. Mac-Benutzern wird die Verwendung von XMAPP
empfohlenBenutzer können diesen Schritt auch überspringen und den integrierten einfachen HTTP-Server von Egret basierend auf Node.js verwenden. Um jedoch ein besseres Entwicklungserlebnis zu gewährleisten, empfiehlt Egret Benutzern, den oben genannten ausgereifteren HTTP-Server zu installieren
Informationen zur Installation spezifischer Serversoftware finden Sie in den Tool-bezogenen Kapiteln im Dokument.
4. Chrome-Browser installieren
Egret kann auf den meisten modernen Browsern ausgeführt werden, Egret empfiehlt Entwicklern jedoch derzeit, Chrome als Hauptentwicklungs- und Debugging-Umgebung zu verwenden.
Öffnen Sie die Chrome-Browsereinstellungen->Tools->JavaScript-Konsole. In der JavaScript-Konsole (unten rechts) Einstellungen (Zahnradsymbol)-> Browser-Cache deaktivieren
Nachdem die oben genannten Einstellungen vorgenommen wurden, ist kein Browser-Cache vorhanden, solange die JavaScript-Konsole geöffnet ist, was das Debuggen erleichtert.
5. Laden Sie
herunter und installieren Sie esEgret5.1 Laden Sie Egret von der offiziellen Website herunter
Egret bietet zwei Download-Kanäle, einer ist offizieller Egret-Download und der andere ist Egret Github-Download.
Wir empfehlen Ihnen, es von der offiziellen Website herunterzuladen. Die Version hier ist die aktuelle stabile Version. Wenn Sie die Entwicklungsversion der Engine von Github herunterladen, bei der es sich nicht um eine stabile Version handelt, können bei der tatsächlichen Entwicklung viele Probleme auftreten, die in der stabilen Version normalerweise nicht auftreten.
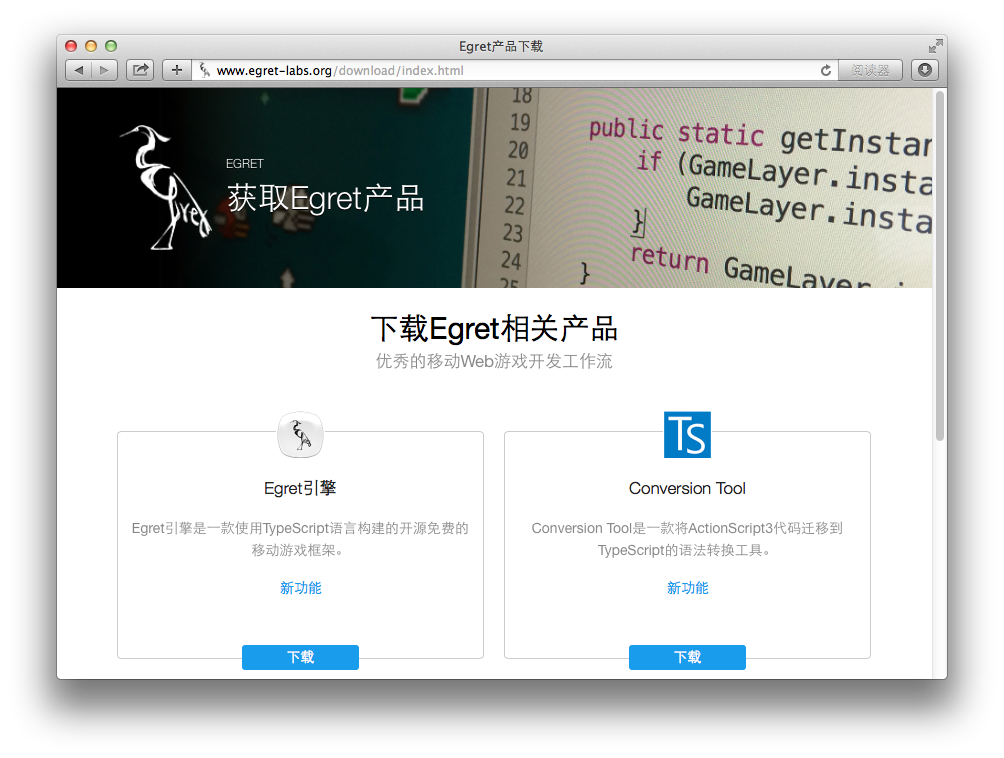
Wir öffnen die offizielle Download-Seite, suchen das Produktprojekt „Egret Engine“, klicken auf den blauen Download-Button und laden die neueste Version der Egret-Engine herunter, wie im Bild gezeigt.

5.2 Egret installieren
Extrahieren Sie das heruntergeladene komprimierte Egret-Engine-Paket in das angegebene Verzeichnis, bei dem es sich um ein Verzeichnis auf einer beliebigen Festplatte handeln kann. Geben Sie den Befehl in das Terminal ein, um das dekomprimierte Verzeichnis aufzurufen.
<font face="NSimsun">cd ${egret_folder}</font>
wobei <font face="NSimsun">${egret_folder}</font> der Pfad zum Dekomprimieren der Egret-Engine ist.
Nachdem wir dieses Verzeichnis eingegeben haben, führen wir den Installationsbefehl aus.
<font face="NSimsun">npm install -g</font>
Wenn der Installationsbefehl falsch ist, überprüfen Sie bitte die folgenden drei Punkte, um festzustellen, ob sie korrekt sind.
<font face="NSimsun">cd ${egret_folder}</font>Ist der Pfad im Befehl korrekt?Ob das aktuelle Verzeichnis das Egret-Verzeichnis ist (in diesem Verzeichnis gibt es eine Datei mit dem Namen
<font face="NSimsun">package.json</font>)Ob der aktuelle Benutzer des Systems über Administratorrechte verfügt? Wenn nicht, führen Sie bitte den Befehl
<font face="NSimsun">sudo su</font>aus.
5.3 Überprüfung des Egret-Tools
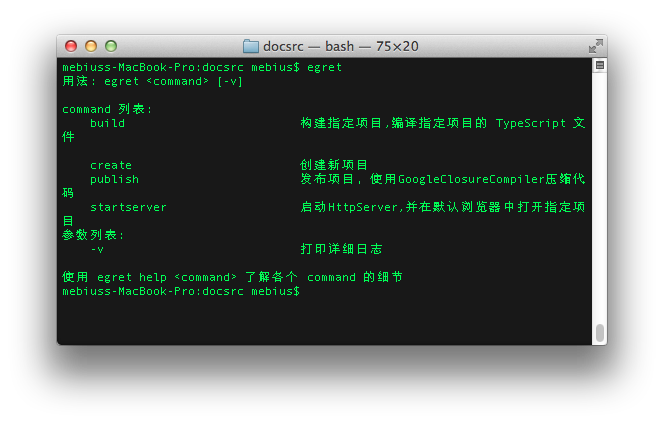
Nachdem die Installation abgeschlossen ist, führen wir den Befehl <font face="NSimsun">egret</font> aus, um zu überprüfen, ob der aktuelle Egret erfolgreich installiert wurde. Wenn die Installation erfolgreich war, sollte es wie unten dargestellt aussehen.

6.Java
Während der Veröffentlichungsphase des Egret-Projekts ist eine Java 7- oder höher-Umgebung erforderlich, die auch beim Packen in eine Android-APP verwendet wird. Im Folgenden wird gezeigt, wie Sie Java herunterladen und installieren.
6.1-Download
a.JDK7-Download-Adresse von der offiziellen Java-Website

6.2 Installation
a. Bestätigen Sie, dass die JAVA-Version 7 oder höher sein muss

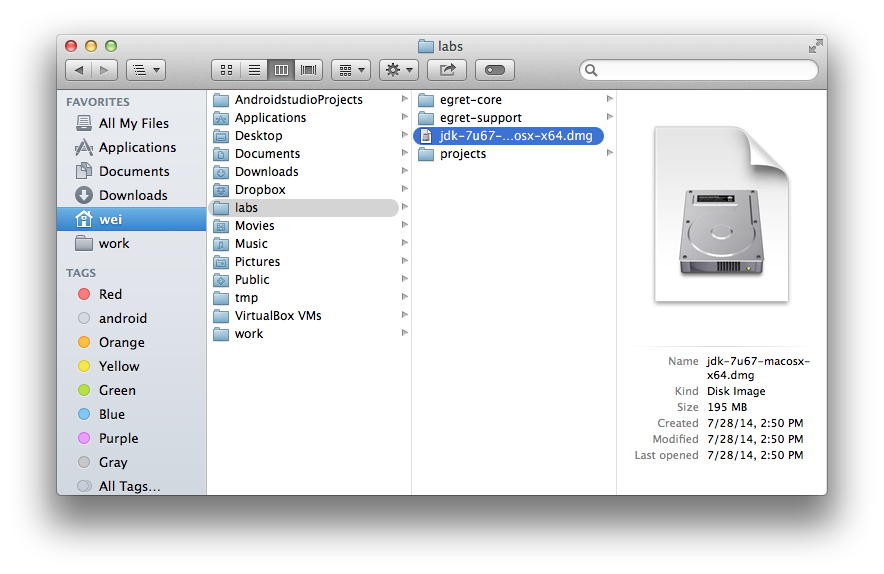
b. Doppelklicken Sie, um das Installationspaket zu mounten


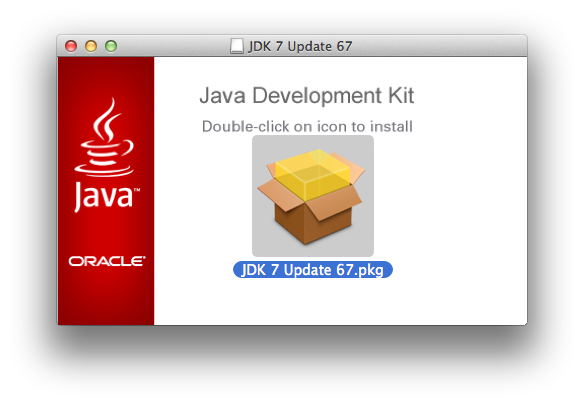
c. Doppelklicken Sie auf das Symbol, um es zu installieren

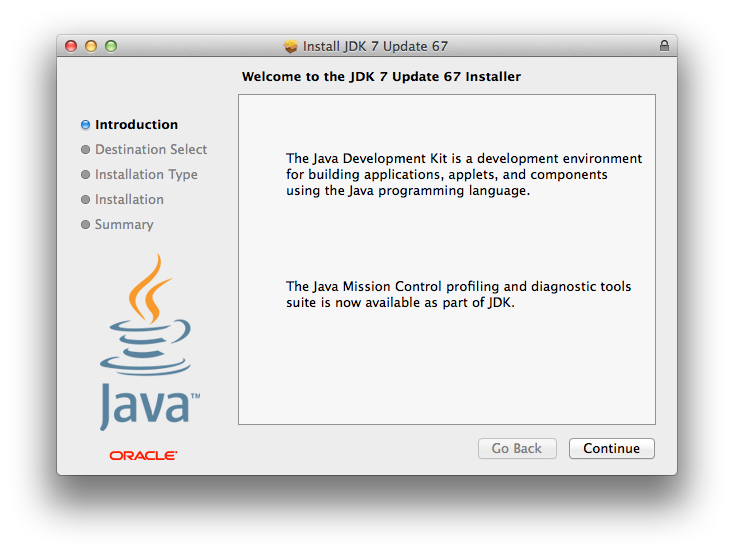
d.Next

e. Achten Sie auf die Autorisierung

f. Bestätigen

 Öffnen Sie den Home-Ordner auf dem Mac
Öffnen Sie den Home-Ordner auf dem Mac
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Der Unterschied zwischen Python und Pycharm
Der Unterschied zwischen Python und Pycharm
 Was bedeutet Kontext?
Was bedeutet Kontext?
 So legen Sie den CAD-Punktstil fest
So legen Sie den CAD-Punktstil fest
 Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden
Windows kann zum Hinzufügen eines Druckers nicht geöffnet werden




