 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Leerzeichen Der Anzeigeabstand ist in den Browsern IE, Firefox und Chrome_HTML/Xhtml_Webpage Production inkonsistent
Leerzeichen Der Anzeigeabstand ist in den Browsern IE, Firefox und Chrome_HTML/Xhtml_Webpage Production inkonsistent
Leerzeichen Der Anzeigeabstand ist in den Browsern IE, Firefox und Chrome_HTML/Xhtml_Webpage Production inkonsistent
Der Anzeigeeffekt in den Browsern IE, Firefox und Chrome ist unterschiedlich, hauptsächlich weil die Breite des vorangehenden Leerzeichens unterschiedlich ist.
Online-Informationen besagen
Verschiedene Browser haben unterschiedliche Standardschriftarten. Im Allgemeinen ist die Standardschriftart von IE Song Dynasty, während die Standardschriftart von Firefox und Chrome Times New Roman ist.
Song Dynasty ist eine Schriftart mit Zeichen konstanter Breite, Times New Roman ist jedoch keine Schriftart mit Zeichen konstanter Breite. Da die Standardschriftarten der Browser unterschiedlich sind, unterscheidet sich auch die Anzeigebreite von
Leerzeichen Browser.
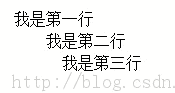
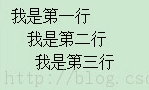
Zum Beispiel wird der folgende Code mit IE bzw. Chrome getestet
Die Anzeige Der Effekt in Chrome ist wie folgt:
Der Anzeigeeffekt unter IE9 ist wie folgt:
Lösung:

1. Ändern Sie das Codierungsformat der Seite und die Kompilierungsmethode der Seite (in myeclipse)

Klicken Sie dann mit der rechten Maustaste auf IE, um das Codierungsanzeigeformat zu ändern
2. (Empfohlen) Legen Sie die Schriftart im fest Leerzeile und setzen Sie einfach die Schriftart auf eine beliebige Schriftart mit gleichmäßigen Zeichenabständen.
Zum Beispiel:

 Code kopieren
Code kopierenDer Code lautet wie folgt:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was bedeutet ein Leerzeichen in MySQL?
Jul 20, 2023 pm 05:17 PM
Was bedeutet ein Leerzeichen in MySQL?
Jul 20, 2023 pm 05:17 PM
MySQL Ein Leerzeichen ist ein Sonderzeichen, das zum Trennen von Schlüsselwörtern, Bezeichnern, Werten und anderen Anweisungselementen verwendet wird. Leerzeichen können an mehreren Stellen in einer SQL-Anweisung verwendet werden und haben normalerweise keinen Einfluss auf die Ausführung der Anweisung. Der Zweck von Leerzeichen: 1. Wird zum Trennen von Schlüsselwörtern und Bezeichnern verwendet. 3. Wird zum Trennen von Funktionen, Spalten und Tabellenaliasen verwendet. 4. Wird zum Einrücken und Ausrichten verwendet.
 Der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite
Mar 25, 2024 pm 12:45 PM
Der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite
Mar 25, 2024 pm 12:45 PM
Der Unterschied zwischen Leerzeichen voller und halber Breite Wenn wir Textverarbeitungssoftware verwenden oder Textinhalte bearbeiten, stoßen wir manchmal auf das Konzept von Leerzeichen. Leerzeichen sind ein sehr grundlegendes Element beim Setzen und Formatieren von Text, aber viele Menschen kennen möglicherweise nicht den Unterschied zwischen Leerzeichen voller und halber Breite. Im täglichen Gebrauch haben wir möglicherweise das Gefühl, dass Leerzeichen voller Breite und Leerzeichen halber Breite in unterschiedlichen Situationen unterschiedliche Auswirkungen haben, sind uns der subtilen Unterschiede jedoch möglicherweise nicht bewusst. Der Unterschied zwischen Leerzeichen voller und halber Breite besteht zunächst in der Breite, die sie einnehmen.
 So ersetzen Sie Leerzeichen in Vue
Dec 22, 2022 am 09:40 AM
So ersetzen Sie Leerzeichen in Vue
Dec 22, 2022 am 09:40 AM
So ersetzen Sie Leerzeichen in Vue: 1. Erstellen Sie eine Vue-Beispieldatei. 2. Ersetzen Sie alle Leerzeichen durch den regulären Ausdruck „string = string.replace(/\s/g,“ „);“; (string);“ gibt einfach den ersetzten String aus.
 So verwenden Sie Leerzeichen in Go richtig
Mar 29, 2024 pm 03:42 PM
So verwenden Sie Leerzeichen in Go richtig
Mar 29, 2024 pm 03:42 PM
Die Go-Sprache ist eine einfache, effiziente und hochgradig parallele Programmiersprache. Es handelt sich um eine von Google entwickelte Open-Source-Sprache. In der Go-Sprache ist die Verwendung von Leerzeichen sehr wichtig, da sie die Lesbarkeit und Wartbarkeit des Codes verbessern kann. In diesem Artikel wird erläutert, wie Leerzeichen in der Go-Sprache korrekt verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Sie Leerzeichen richtig verwenden müssen Im Programmierprozess ist die Verwendung von Leerzeichen für die Lesbarkeit und Schönheit des Codes sehr wichtig. Durch die richtige Verwendung von Leerzeichen kann der Code klarer und leichter lesbar gemacht und somit reduziert werden
 Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
Mar 15, 2024 pm 03:49 PM
Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
Mar 15, 2024 pm 03:49 PM
Unterschiede: 1. Die Anzeigebreite von Leerzeichen in voller Breite ist dieselbe wie die von chinesischen Schriftzeichen und belegt zwei Bytes. Bei der Eingabe müssen Sie die chinesische Eingabemethode verwenden, während die Breite von Leerzeichen in halber Breite halb so groß ist wie die von chinesischen Schriftzeichen , ein Byte belegend, drücken Sie einfach die Leertaste. 2. Beim Setzen von Text machen Leerzeichen in voller Breite das Layout entspannter, während Leerzeichen in halber Breite das Layout kompakter machen.
 Vermittlung praktischer Techniken zum Ersetzen von Leerzeichen in Golang
Mar 13, 2024 am 09:15 AM
Vermittlung praktischer Techniken zum Ersetzen von Leerzeichen in Golang
Mar 13, 2024 am 09:15 AM
Titel: Austausch praktischer Techniken zum Ersetzen von Leerzeichen in Golang Mit der Popularität und Entwicklung des Internets sind Programmdesign und -entwicklung immer wichtiger geworden. Im Programmierprozess ist die Datenverarbeitung ein sehr kritischer Teil. Bei der Verarbeitung von Textdaten kommt es häufig vor, dass Leerzeichen ersetzt werden müssen. In diesem Artikel erfahren Sie, wie Sie die Technologie zum Ersetzen von Leerzeichen in Golang implementieren und stellen spezifische Codebeispiele bereit. Warum muss ich Leerzeichen ersetzen? Leerzeichen gehören zu den häufigsten Sonderzeichen in Textdaten. Manchmal müssen wir Leerzeichen durch andere Zeichen ersetzen oder Leerzeichen entfernen.
 So entfernen Sie Leerzeichen an beiden Enden einer Zeichenfolge in PHP
Feb 20, 2021 pm 04:22 PM
So entfernen Sie Leerzeichen an beiden Enden einer Zeichenfolge in PHP
Feb 20, 2021 pm 04:22 PM
So entfernen Sie Leerzeichen an beiden Enden einer Zeichenfolge in PHP: 1. Verwenden Sie direkt die Funktion trim(), um Leerzeichen an beiden Enden einer Zeichenfolge zu entfernen. Die Syntax lautet „. trim(string)“; 2. . Verwenden Sie die Funktionen trtrim() und ltrim(), um Leerzeichen oder andere vordefinierte Zeichen auf der rechten bzw. linken Seite der Zeichenfolge zu entfernen. Die Syntax lautet „rtrim(ltrim(string))“ .
 Was soll ich tun, wenn nach der WPS-Eingabe automatisch Leerzeichen erscheinen? So deaktivieren Sie das automatisch angezeigte Leerzeichen nach der Eingabe von WPS
Mar 13, 2024 pm 05:40 PM
Was soll ich tun, wenn nach der WPS-Eingabe automatisch Leerzeichen erscheinen? So deaktivieren Sie das automatisch angezeigte Leerzeichen nach der Eingabe von WPS
Mar 13, 2024 pm 05:40 PM
WPS ist eine sehr einfach zu bedienende Office-Software, aber viele Benutzer fragen sich, was zu tun ist, wenn nach der Eingabe von WPS automatisch Leerzeichen erscheinen? Auf dieser Website erfahren Benutzer im Detail, wie sie das automatische Leerzeichen deaktivieren können, das nach der Eingabe von WPS angezeigt wird. So deaktivieren Sie das automatisch erscheinende Leerzeichen nach der Eingabe in WPS 1. Überprüfen Sie die Tastatureinstellungen: Überprüfen Sie zunächst, ob die Tastatureinstellungen normal sind. Einige Tastaturen verfügen möglicherweise über spezielle Funktionstasten oder Tastenkombinationen. Beispielsweise kann die Leertaste so eingestellt sein, dass sie mehrere Leerzeichen hintereinander eingibt. Stellen Sie sicher, dass die Tastatur keine ungewöhnlichen Einstellungen auslöst. 2. Überprüfen Sie die Eingabemethodeneinstellungen: Wenn Sie eine Eingabemethodensoftware verwenden, überprüfen Sie bitte deren Einstellungen. Einige Eingabemethoden verfügen möglicherweise über eine automatische Leerzeichenfunktion, die manuell deaktiviert werden muss. Geben Sie die Einstellungen für die Eingabemethode ein und suchen Sie die entsprechenden



