Excel hat ein Problem mit einem oder mehreren Formelverweisen gefunden: So beheben Sie es
Apr 17, 2023 pm 06:58 PM
Excel hat ein Problem mit einem oder mehreren Formelverweisen gefunden: So beheben Sie es
Apr 17, 2023 pm 06:58 PM
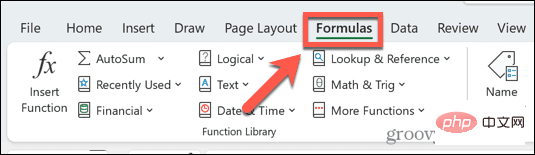
Verwenden eines Fehlerprüftools Eine der schnellsten Möglichkeiten, Fehler in Ihrer Excel-Tabelle zu finden, ist die Verwendung eines Fehlerprüftools. Wenn das Tool Fehler findet, können Sie diese beheben und erneut versuchen, die Datei zu speichern. Allerdings findet das Tool möglicherweise nicht alle Arten von Fehlern. Wenn das Tool zur Fehlerprüfung keine Fehler findet oder das Problem durch deren Behebung nicht behoben wird, müssen Sie eine der anderen unten aufgeführten Fehlerbehebungen ausprobieren. Um das Fehlerprüfungstool in Excel zu verwenden: Wählen Sie die Registerkarte Formeln. Klicken Sie auf das Fehlerprüfungstool. Wenn ein Fehler gefunden wird, werden im Tool Informationen zur Fehlerursache angezeigt. Wenn es nicht benötigt wird, beheben Sie den Fehler oder löschen Sie die Formel, die das Problem verursacht. Klicken Sie im Fehlerprüftool auf Weiter, um den nächsten Fehler anzuzeigen und den Vorgang zu wiederholen. Wenn nicht
 Wie lege ich den Druckbereich in Google Sheets fest?
May 08, 2023 pm 01:28 PM
Wie lege ich den Druckbereich in Google Sheets fest?
May 08, 2023 pm 01:28 PM
So legen Sie den Druckbereich von Google Sheets in der Druckvorschau fest. Mit Google Sheets können Sie Tabellenkalkulationen mit drei verschiedenen Druckbereichen drucken. Sie können die gesamte Tabelle drucken, einschließlich jedes einzelnen von Ihnen erstellten Arbeitsblatts. Alternativ können Sie auch ein einzelnes Arbeitsblatt drucken. Schließlich können Sie nur einen Teil der von Ihnen ausgewählten Zellen drucken. Dies ist der kleinste Druckbereich, den Sie erstellen können, da Sie theoretisch einzelne Zellen zum Drucken auswählen könnten. Der einfachste Weg, es einzurichten, ist die Verwendung des integrierten Druckvorschaumenüs von Google Sheets. Sie können diesen Inhalt mit Google Sheets in einem Webbrowser auf Ihrem PC, Mac oder Chromebook anzeigen. Zum Einrichten von Google
 So betten Sie ein PDF-Dokument in ein Excel-Arbeitsblatt ein
May 28, 2023 am 09:17 AM
So betten Sie ein PDF-Dokument in ein Excel-Arbeitsblatt ein
May 28, 2023 am 09:17 AM
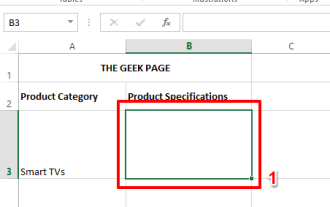
Normalerweise ist es notwendig, PDF-Dokumente in Excel-Arbeitsblätter einzufügen. Genau wie bei der Projektliste eines Unternehmens können wir Text- und Zeichendaten sofort an Excel-Zellen anhängen. Was aber, wenn Sie den Lösungsentwurf für ein bestimmtes Projekt an die entsprechende Datenzeile anhängen möchten? Nun, die Leute halten oft inne und denken nach. Manchmal funktioniert auch das Denken nicht, weil die Lösung nicht einfach ist. Lesen Sie diesen Artikel genauer, um zu erfahren, wie Sie ganz einfach mehrere PDF-Dokumente zusammen mit ganz bestimmten Datenzeilen in ein Excel-Arbeitsblatt einfügen. Beispielszenario In dem in diesem Artikel gezeigten Beispiel haben wir eine Spalte namens „ProductCategory“, die in jeder Zelle einen Projektnamen auflistet. Eine weitere Spalte ProductSpec
 Was soll ich tun, wenn es zu viele verschiedene Zellformate gibt, die nicht kopiert werden können?
Mar 02, 2023 pm 02:46 PM
Was soll ich tun, wenn es zu viele verschiedene Zellformate gibt, die nicht kopiert werden können?
Mar 02, 2023 pm 02:46 PM
Lösung für das Problem, dass es zu viele verschiedene Zellformate gibt, die nicht kopiert werden können: 1. Öffnen Sie das Excel-Dokument und geben Sie dann den Inhalt verschiedener Formate in mehrere Zellen ein. 2. Suchen Sie die Schaltfläche „Format Painter“ in der oberen linken Ecke der Excel-Seite und klicken Sie dann auf die Option „Format Painter“. 3. Klicken Sie mit der linken Maustaste, um das Format auf ein einheitliches Format festzulegen.
 So entfernen Sie Kommas aus Zahlen- und Textwerten in Excel
Apr 17, 2023 pm 09:01 PM
So entfernen Sie Kommas aus Zahlen- und Textwerten in Excel
Apr 17, 2023 pm 09:01 PM
Bei numerischen Werten und Textzeichenfolgen kann die Verwendung von Kommas an den falschen Stellen selbst für die größten Excel-Freaks wirklich nervig sein. Sie wissen vielleicht sogar, wie Sie Kommas loswerden, aber die Methode, die Sie kennen, kann für Sie zeitaufwändig sein. Egal welches Problem Sie haben, wenn es mit einem Komma an der falschen Stelle in Ihrem Excel-Arbeitsblatt zusammenhängt, können wir Ihnen eines sagen: Alle Ihre Probleme werden heute hier gelöst! Schauen Sie sich diesen Artikel genauer an, um zu erfahren, wie Sie mit möglichst einfachen Schritten Kommas aus Zahlen und Textwerten entfernen können. Ich wünsche Ihnen viel Spaß beim Lesen. Oh, und vergessen Sie nicht, uns zu sagen, welche Methode Ihnen am meisten ins Auge fällt! Abschnitt 1: So entfernen Sie Kommas aus numerischen Werten Wenn ein numerischer Wert ein Komma enthält, gibt es zwei mögliche Situationen:
 So finden und löschen Sie verbundene Zellen in Excel
Apr 20, 2023 pm 11:52 PM
So finden und löschen Sie verbundene Zellen in Excel
Apr 20, 2023 pm 11:52 PM
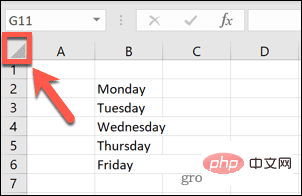
So finden Sie verbundene Zellen in Excel unter Windows Bevor Sie verbundene Zellen aus Ihren Daten löschen können, müssen Sie sie alle finden. Dies geht ganz einfach mit dem Excel-Tool „Suchen und Ersetzen“. Zusammengeführte Zellen in Excel suchen: Markieren Sie die Zellen, in denen Sie zusammengeführte Zellen finden möchten. Um alle Zellen auszuwählen, klicken Sie in eine leere Stelle in der oberen linken Ecke der Tabelle oder drücken Sie Strg+A. Klicken Sie auf die Registerkarte „Startseite“. Klicken Sie auf das Symbol „Suchen und Auswählen“. Wählen Sie „Suchen“. Klicken Sie auf die Schaltfläche Optionen. Klicken Sie am Ende der FindWhat-Einstellungen auf Format. Klicken Sie auf der Registerkarte „Ausrichtung“ auf „Zellen zusammenführen“. Es sollte ein Häkchen und keine Zeile enthalten. Klicken Sie auf OK, um das Format zu bestätigen
 So erstellen Sie einen Zufallszahlengenerator in Excel
Apr 14, 2023 am 09:46 AM
So erstellen Sie einen Zufallszahlengenerator in Excel
Apr 14, 2023 am 09:46 AM
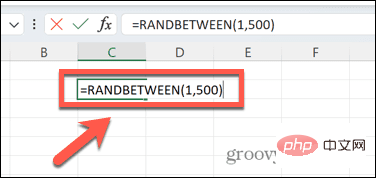
So verwenden Sie RANDBETWEEN zum Generieren von Zufallszahlen in Excel. Wenn Sie Zufallszahlen innerhalb eines bestimmten Bereichs generieren möchten, ist die Funktion RANDBETWEEN eine schnelle und einfache Möglichkeit, dies zu tun. Auf diese Weise können Sie zufällige Ganzzahlen zwischen zwei beliebigen Werten Ihrer Wahl generieren. Generieren Sie Zufallszahlen in Excel mit RANDBETWEEN: Klicken Sie auf die Zelle, in der die erste Zufallszahl erscheinen soll. Geben Sie =RANDBETWEEN(1.500) ein und ersetzen Sie „1“ durch die niedrigste Zufallszahl, die Sie generieren möchten, und „500“ durch
 So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
Ist es frustrierend, führende Nullen automatisch aus Excel-Arbeitsmappen zu entfernen? Wenn Sie eine Zahl in eine Zelle eingeben, entfernt Excel häufig die führenden Nullen vor der Zahl. Standardmäßig werden Zelleneinträge ohne explizite Formatierung als numerische Werte behandelt. Führende Nullen gelten in Zahlenformaten im Allgemeinen als irrelevant und werden daher weggelassen. Darüber hinaus können führende Nullen bei bestimmten numerischen Operationen zu Problemen führen. Daher werden Nullen automatisch entfernt. In diesem Artikel erfahren Sie, wie Sie führende Nullen in Excel beibehalten, um sicherzustellen, dass die eingegebenen numerischen Daten wie Kontonummern, Postleitzahlen, Telefonnummern usw. im richtigen Format vorliegen. Wie kann man in Excel zulassen, dass vor Zahlen Nullen stehen? Sie können führende Nullen von Zahlen in einer Excel-Arbeitsmappe beibehalten. Dafür stehen mehrere Methoden zur Auswahl. Sie können die Zelle nach festlegen
 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
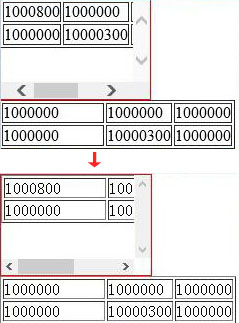
 Die Breiteneinstellung der Tabellenzelle td ist ungültig und der interne Inhalt ist immer gestreckte_HTML/Xhtml_Webseitenproduktion
Die Breiteneinstellung der Tabellenzelle td ist ungültig und der interne Inhalt ist immer gestreckte_HTML/Xhtml_Webseitenproduktion