 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery realisiert das Navigationsmenü des persönlichen Zentrums, das sehr effektiv und schön ist_jquery
jquery realisiert das Navigationsmenü des persönlichen Zentrums, das sehr effektiv und schön ist_jquery
jquery realisiert das Navigationsmenü des persönlichen Zentrums, das sehr effektiv und schön ist_jquery
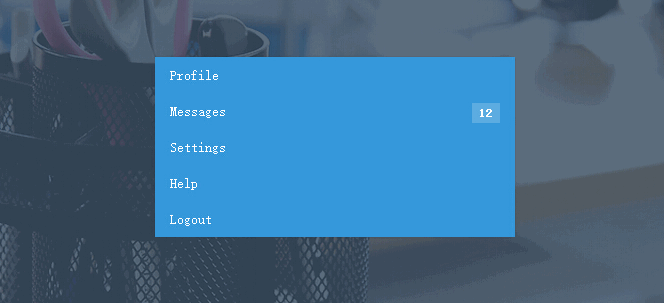
Zuvor habe ich Ihnen eine coole Menünavigation vorgestellt, die von jquery und css3 implementiert wurde. Dies ist ein von jquery entwickeltes Navigationsmenü. Es eignet sich zur Platzierung im Backend des persönlichen User Centers der Portal-Website. Die Wirkung und das Aussehen sind sehr gut. Werfen wir zunächst einen Blick auf die Renderings:

HTML-Code:
<nav class="animated bounceInDown"> <ul> <li><a href="#profile"> <div class="fa fa-user"> </div> Profile </a></li> <li><a href="#message"> <div class="fa fa-envelope"> </div> Messages <span class="badge right">12</span> </a></li> <li class="sub-menu"><a href="#settings"> <div class="fa fa-gear"> </div> Settings <div class="fa right fa-caret-up"> </div> </a> <ul style="display: block;"> <li><a href="#settings">Account </a></li> <li><a href="#settings">Profile </a></li> <li><a href="#settings">Secruity & Privacy </a></li> <li><a href="#settings">Password </a></li> <li><a href="#settings">Notification </a></li> </ul> </li> <li class="sub-menu"><a href="#message"> <div class="fa fa-question-circle"> </div> Help <div class="fa right fa-caret-down"> </div> </a> <ul style="display: none;"> <li><a href="#settings">FAQ's </a></li> <li><a href="#settings">Submit a Ticket </a></li> <li><a href="#settings">Network Status </a></li> </ul> </li> <li><a href="#message"> <div class="fa fa-sign-out"> </div> Logout </a></li> </ul> </nav>
body
{
background: #f7f7f7 url("1.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
font-family: "Roboto";
font-size: 14px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body::before
{
content: '';
position: fixed;
z-index: -1;
top: 0;
left: 0;
background: #34495e; /* IE Fallback */
background: rgba(52, 73, 94, 0.8);
width: 100%;
height: 100%;
}
nav
{
position: absolute;
top: 50%;
left: 50%;
width: 360px;
margin: -78px 0 100px -180px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
}
nav ul
{
list-style: none;
margin: 0;
padding: 0;
}
nav ul li
{
/* Sub Menu */
}
nav ul li a
{
display: block;
background: #3498db;
padding: 10px 15px;
color: #fff;
text-decoration: none;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-ms-transition: 0.2s linear;
-o-transition: 0.2s linear;
transition: 0.2s linear;
}
nav ul li a:hover
{
background: #2980b9;
}
nav ul li a .fa
{
width: 16px;
text-align: center;
margin-right: 5px;
}
nav ul li a .badge
{
display: inline-block;
background: #fff; /* IE Fallback */
background: rgba(255, 255, 255, 0.2);
padding: 3px 7px;
color: #fff;
font-size: 12px;
font-weight: 800;
}
nav ul li ul li a
{
background: #444;
border-left: 4px solid transparent;
padding: 10px 20px;
}
nav ul li ul li a:hover
{
background: #333;
border-left: 4px solid #3498db;
}
/* Float Right/Left */
.right
{
float: right;
}
.left
{
float: left;
}
$('.sub-menu ul').hide();
$(".sub-menu").click(function () {
$(this).children("ul").slideToggle("100");
$(this).find(".right").toggleClass("fa-caret-up fa-caret-down");
}); //@ sourceURL=pen.js
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein berechtigungsbasiertes Navigationsmenü in Laravel
Nov 02, 2023 pm 06:52 PM
So implementieren Sie ein berechtigungsbasiertes Navigationsmenü in Laravel
Nov 02, 2023 pm 06:52 PM
Da Websites und Anwendungen funktional immer komplexer werden, wird die Berechtigungsverwaltung immer wichtiger. Wenn sich ein Benutzer über die Authentifizierung anmeldet, möchten wir, dass er auf Seiten und Funktionen zugreifen kann, für die er eine Berechtigung hat, nicht jedoch auf Seiten und Funktionen, für die er keine Berechtigung hat. In diesem Artikel wird erklärt, wie man ein berechtigungsbasiertes Navigationsmenü in Laravel implementiert, damit wir einfach steuern können, was Benutzer sehen können. Schritt 1: Laravel installieren und Datenbank konfigurieren Wenn Sie bereits mit Laravel vertraut sind, können Sie diesen Schritt überspringen. Andernfalls befolgen Sie bitte die
 UniApp-Design- und Entwicklungskompetenzen für das persönliche Center und die Einstellungsseite
Jul 06, 2023 pm 02:53 PM
UniApp-Design- und Entwicklungskompetenzen für das persönliche Center und die Einstellungsseite
Jul 06, 2023 pm 02:53 PM
UniApp ist ein auf Vue.js basierendes Entwicklungsframework, mit dem gleichzeitig Android-, iOS- und H5-Anwendungen erstellt werden können. In UniApp ist es eine sehr häufige Anforderung, das Design und die Entwicklung eines persönlichen Centers und einer Einstellungsseite zu realisieren. In diesem Artikel werden einige Tipps zum Entwerfen und Entwickeln persönlicher Center- und Einstellungsseiten vorgestellt und entsprechende Codebeispiele gegeben. Zuerst müssen wir ein einfaches und benutzerfreundliches persönliches Center und eine Einstellungsseite entwerfen. Das persönliche Zentrum umfasst normalerweise Benutzeravatar, Benutzernamen, persönliche Informationen, Bestellungen, Einstellungen und andere Module.
 Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle?
Oct 19, 2023 am 09:46 AM
Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle?
Oct 19, 2023 am 09:46 AM
Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle? Das Navigationsmenü ist eine der häufigsten Komponenten im Webdesign. Um das Benutzererlebnis zu verbessern, können wir JavaScript verwenden, um den Hervorhebungseffekt zu erzielen, wenn das Navigationsmenü zu einer bestimmten Position scrollt. Auf diese Weise wird das Navigationsmenü beim Scrollen des Benutzers durch die Seite in Echtzeit aktualisiert und zeigt den aktuellen Standort an. Der Schlüssel zum Erreichen dieses Effekts besteht darin, das Seiten-Scroll-Ereignis zu überwachen und die Beziehung zwischen der aktuellen Scroll-Position und der angegebenen Position zu bestimmen. Unten werden wir es tun
 So verwenden Sie das Navigationsmenü in ThinkPHP6
Jun 21, 2023 am 08:03 AM
So verwenden Sie das Navigationsmenü in ThinkPHP6
Jun 21, 2023 am 08:03 AM
Mit der Entwicklung des Internets werden Websites immer komplexer, ihre Funktionen werden immer umfangreicher und die Bedürfnisse der Benutzer werden immer vielfältiger. Um Benutzern das schnelle Auffinden der erforderlichen Funktionen zu erleichtern, wird das Navigationsmenü immer vielfältiger ist zu einem unverzichtbaren Element geworden. Wie verwende ich das Navigationsmenü in ThinkPHP6? Dieser Artikel führt Sie Schritt für Schritt ein. 1. Erstellen Sie eine Navigationsmenü-Datentabelle. In ThinkPHP6 können wir eine Datenbank zum Speichern von Navigationsmenü-Informationen verwenden. Zuerst müssen wir eine Navigationsmenü-Datentabelle erstellen. Die spezifische Tabellenstruktur ist wie folgt: CREAT
 HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Oct 24, 2023 am 08:23 AM
HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Oct 24, 2023 am 08:23 AM
HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es bietet nicht nur Navigationsfunktionen für Besucher, sondern erhöht auch das Benutzererlebnis der Website. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein schönes Navigationsmenü erstellen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Struktur des Navigationsmenüs zu erstellen. Hier ist eine einfache HTML-Navigationsmenüvorlage: <n
 HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Oct 27, 2023 pm 03:22 PM
HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Oct 27, 2023 pm 03:22 PM
HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
 So implementieren Sie ein reibungslos scrollendes Navigationsmenü auf einer Webseite durch reines CSS
Oct 20, 2023 pm 04:22 PM
So implementieren Sie ein reibungslos scrollendes Navigationsmenü auf einer Webseite durch reines CSS
Oct 20, 2023 pm 04:22 PM
So implementieren Sie ein Navigationsmenü mit reibungslosem Bildlauf auf einer Webseite durch reines CSS. Die Anleitung von Benutzern zum Navigieren auf einer Webseite ist ein wichtiges Designelement, und ein Navigationsmenü mit reibungslosem Bildlauf ist eine Möglichkeit, ein benutzerfreundliches Navigationserlebnis zu bieten. In diesem Artikel wird erläutert, wie ein solches Navigationsmenü durch reines CSS implementiert wird, und es werden entsprechende Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen wir die Grundstruktur des Navigationsmenüs in HTML erstellen. Hier ist ein einfaches Beispiel: <navclass="smooth-scr
 Implementierungsschritte zur Implementierung eines responsiven Navigationsmenüs mit reinem CSS
Oct 21, 2023 am 08:30 AM
Implementierungsschritte zur Implementierung eines responsiven Navigationsmenüs mit reinem CSS
Oct 21, 2023 am 08:30 AM
Reines CSS ist eine schnelle Möglichkeit, responsive Navigationsmenüs zu erstellen, ohne JavaScript zu verwenden. In diesem Artikel stellen wir Ihnen detaillierte Schritte zur Implementierung eines responsiven Navigationsmenüs mit konkreten Codebeispielen vor. Schritt 1: HTML-Struktur Zuerst müssen wir die HTML-Struktur des Navigationsmenüs einrichten. Hier ist ein einfaches Beispiel:<navclass="navbar"><ulclass="menu&q





