 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 So legen Sie die Schriftfarbe von HTML fest und wie verwenden Sie ps, um die genaue Schriftfarbe für die Erstellung von HTML_HTML/Xhtml_Webseiten zu erhalten
So legen Sie die Schriftfarbe von HTML fest und wie verwenden Sie ps, um die genaue Schriftfarbe für die Erstellung von HTML_HTML/Xhtml_Webseiten zu erhalten
So legen Sie die Schriftfarbe von HTML fest und wie verwenden Sie ps, um die genaue Schriftfarbe für die Erstellung von HTML_HTML/Xhtml_Webseiten zu erhalten
May 16, 2016 pm 04:38 PM1. Einstellung der HTML-Schriftfarbe
In HTML verwenden wir das Font-Tag, um die Farbe des Schriftinhalts festzulegen.
1. Schriftartensyntax:
< ;!DOCTYPE html>
<head>
<title>Schriftartfarbe online ;/ p></title>
</head> <table width="300" border="1">
<tr><td><font color="#0000FF">
</p></td>
</table> 🎜>
Schriftart ist zunächst ein Paar regulärer Tags. Fügen Sie den Textinhalt der Schriftart in das Tag ein. Legen Sie die Farbfarbe fest, die dem Farbwert im Schriftart-Tag entspricht Tag-Objekt.
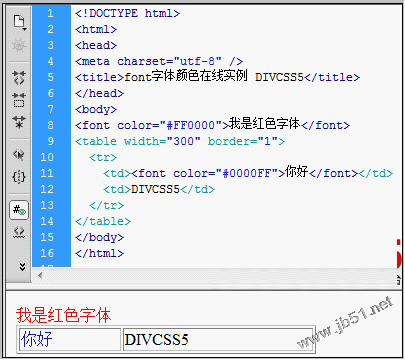
2. Beispiel für die Einstellung der Schriftfarbe in der HTML-Schriftart
2-1. Vollständiger Code für ein HTML-Schriftfarbbeispiel:
Code kopieren
Der Code lautet wie folgt:<!DOCTYPE html> title>css-Implementierung Schriftfarbe Online-Demonstration</p></title> <! -- HTML-Kommentarbeschreibung: Verwenden Sie das Style-Tag, um die Schriftfarbe festzulegen --></head> ;">meine Schriftart ist rot</div>
2-3. Online-Demonstration: Fall ansehen
Um die Schriftfarbe zu ändern, ändern Sie einfach den Farbwert.
2. Einstellung der HTML-P-CSS-Schriftfarbe
Legen Sie die Schriftfarbe über den CSS-Stil in HTML fest.
Es gibt zwei Möglichkeiten, die HTML-Schriftfarbe mithilfe von CSS festzulegen: Eine ist CSS innerhalb des Tags und die andere ist externes CSS.
1. Einführung in das Grundwissen
Um externes CSS zu verwenden, können Sie den CSS-Code separat in die CSS-Datei einfügen und einen HTML-Link verwenden, um CSS einzuführen (HTML führt CSS ein), oder Sie können das <style>-Tag in HTML verwenden, um CSS zu erstellen. Sie können auch das style-Attribut innerhalb des HTML-Tags verwenden, um die CSS-Farbe festzulegen.
2. p CSS-Beispieldemonstration
Hier sind zwei Methoden zum Implementieren von HTML-Schriftfarbeinstellungen. Eine verwendet CSS im Tag und die andere verwendet das Style-Tag, um die Schriftfarbe festzulegen.
3. Beispiel für einen vollständigen HTML-Quellcode

Der Code lautet wie folgt:
<!DOCTYPE html> <head><meta charset="utf-8" /> Farbeinstellung Online-Demo</p></title>
<style> hovering* //* CSS-Hinweis: Der obige Code dient zum Festlegen der einheitlichen Schriftfarbe von Hyperlinks in HTML*/
.div a{ color:#090}.div a:hover{ color: #090}
/* CSS-Kommentar: Der obige Code dient zum Festlegen der Schriftfarbe des Hyperlinks im .div-Objekt in HTML*/</style> <body>
< ;p> Für den Testinhalt habe ich einheitlich die Farbe Blau<a href="http://www.css.com">cSS</a></p><div class=" div">Ich befinde mich in einem div-Objekt und die Hyperlink-Farbe ist <a href="#">Ich bin ein Hyperlink grün</a></div> 🎜></body>
</html>Verwenden Sie das <style>-Tag und das style-Attribut im p-Tag, um die Schriftfarbe in HTML festzulegen.
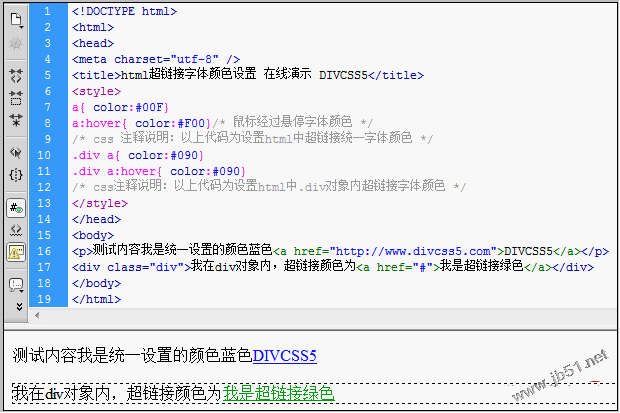
4. Screenshot des CSS-Gehäuses

Screenshot eines Beispiels für die CSS-Einstellung der Schriftfarbe
5. Online-Demonstration des CSS-P-Falls: Sehen Sie sich den Fall an
3. HTML-Hyperlink Eine Einstellung der Schriftfarbe
Es gibt zwei Möglichkeiten, die Schriftfarbe des Ankertexts in HTML festzulegen. Eine besteht darin, eine einheitliche Schriftfarbe für alle Hyperlinks in HTML festzulegen, und die andere darin, die Schriftart der Ankertext-Hyperlinks in einem bestimmten Objekt individuell festzulegen. Farbe.
Ich zeige Ihnen anhand von Beispielen, wie Sie die Schriftfarbe von Hyperlink-Ankertexten in HTML einheitlich und individuell festlegen.
1. Der vollständige CSS-HTML-Code lautet wie folgt
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html超链接字体颜色设置 在线演示 </title> <style> </li>
<li class="alt">a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */ </li>
<li class="alt">/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090} </li>
<li class="alt">.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p> </li>
<li class="alt"><p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body> </li>
<li class="alt"></html> </li>
</ol>Die blaue Schriftfarbe des Hyperlinks ist in HTML einheitlich festgelegt, während die grüne Schriftfarbe die individuell festgelegte Hyperlink-Schriftfarbe ist.
2. Screenshot eines Beispiels für die Schriftart eines Hyperlinks

Screenshot des Beispieleffekts für CSS-Hyperlink-Schriftarten
3. Online-Demonstration: Fall ansehen
Paket-Download der oben genannten drei p-CSS-Fälle:
Jetzt herunterladen (2,928 KB)
4. So erhalten Sie die für HTML erforderliche genaue Schriftfarbe
Um genaue Farbwerte zu erhalten, wird in der Regel die Software Photoshop (ps) verwendet. Im Folgenden erfahren Sie, wie Sie PS verwenden, um den Farbwert einer bestimmten Schriftart zu ermitteln, und wie Sie es flexibel anwenden, um den Farbwert eines bestimmten Hintergrunds, Bilds oder Rahmens zu ermitteln, indem Sie den Schriftwert ermitteln.

Angenommen, wir möchten den spezifischen Farbwert der blauen Farbe „CSS“ des obigen Bildes erhalten
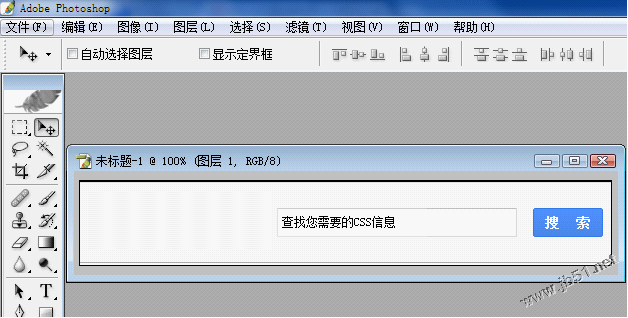
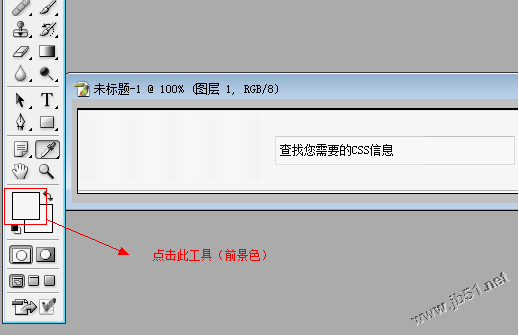
1. Öffnen Sie dieses Bild in PS

Öffnen Sie dieses Bild in ps
2. Verwenden Sie das Tool „Vordergrundfarbe auswählen“ oder „Hintergrundfarbe auswählen“ des PS-Tools

Hier klicken wir auf das Werkzeug „Vordergrundfarbe“ im roten Feld
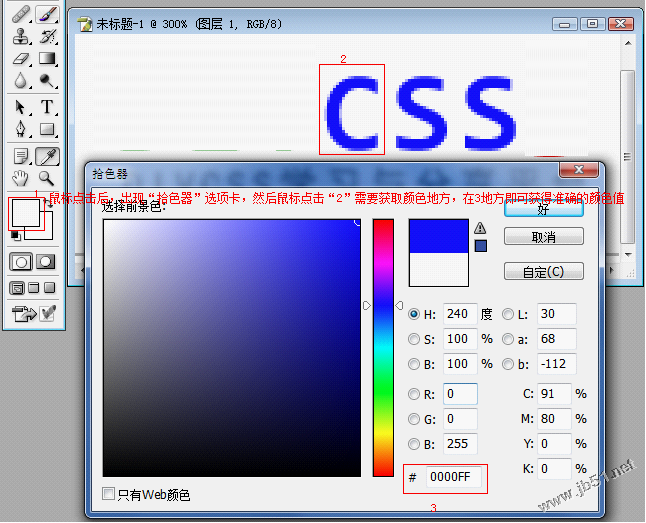
3. Die Registerkarte „Vordergrundfarbe auswählen“ wird angezeigt
Nach dem zweiten Schritt erscheint die Registerkarte „Vordergrundfarbe auswählen“. Gleichzeitig verwandelt sich der Mauszeiger in ein strohhalmartiges Symbol „Farbauswahl“. Wenn das Bild klein ist, ist es nicht einfach, das Bild zu vergrößern, indem Sie „Strg“ verwenden, um das Bild kontinuierlich zu vergrößern.

Erhalten Sie den genauen Farbwert „0000FF“
4. Stellen Sie den erhaltenen Farbwert ein
Farbe:#0000FF
Tipps: Gehen Sie bei der Verwendung von Farbwerten im Allgemeinen direkt zu PS, um die Farbwerte zu kopieren, um manuelle Eingabefehler zu vermeiden. Vergessen Sie gleichzeitig nicht, das „#“-Zeichen vor dem Farbwert einzufügen.
5. Zusammenfassung der HTML-Schriftfarbe
Hier stellen wir drei Schriftfarbeneinstellungen vor, darunter HTML-Schriftart, CSS-Textfarbe und CSS-Hyperlink-Schriftfarbe. Außerdem stellen wir die Methode zur Verwendung von PS vor, um genaue Farbwerte zu erhalten. Die Verwendung von Schriftarten und Hintergrundfarbwerten können Sie in der Regel flexibel erweitern.

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
Mar 04, 2025 pm 12:32 PM
Schwierigkeiten bei der Aktualisierung der Zwischenspeicherung offizieller Konto -Webseiten: Wie vermeiden Sie den alten Cache, der sich auf die Benutzererfahrung nach der Versionsaktualisierung auswirkt?
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
 Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
Mar 04, 2025 pm 02:39 PM
Wie füge ich PNG -Bildern auf Webseiten effizient Schlaganfalleffekte hinzu?
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?






