 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Selbstkompiliertes jQuery-Plug-in zum Simulieren von Alert und bestätigen_jquery
Selbstkompiliertes jQuery-Plug-in zum Simulieren von Alert und bestätigen_jquery
Selbstkompiliertes jQuery-Plug-in zum Simulieren von Alert und bestätigen_jquery
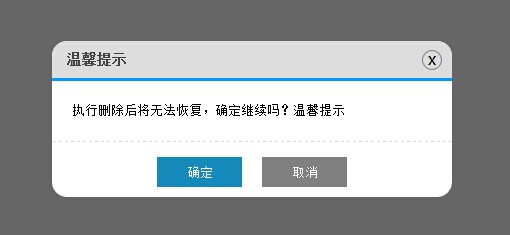
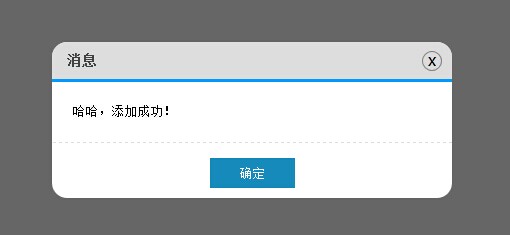
Sagen Sie nichts, zeigen Sie einfach zuerst die Bilder, Bilder sagen die Wahrheit :)


Heutzutage verwenden die meisten Websites keine eigenen Benachrichtigungen und Bestätigungen, da die Benutzeroberfläche zu steif ist. So wurde dieses Plug-in geboren...
Werfen wir einen Blick auf den Implementierungscode des Plug-Ins:
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();Die HTML-Codestruktur ist wie folgt. Das Spleißen in js ist nicht intuitiv, daher ist es wie folgt:
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box ist eine halbtransparente Maskenebene, die die gesamte Seite abdeckt und Vorgänge verhindert; mb_con ist eine Eingabeaufforderungsbox. Der Grund, warum mb_con nicht in mb_box platziert wird, liegt darin, dass sich die für mb_box festgelegte Transparenz auf mb_con auswirkt und mb_con ebenfalls transparent wird, wenn es darin platziert wird. Ich habe es auch schon einmal mit „background-color:rgba()“ versucht, aber leider wird es von ie8 und niedriger nicht unterstützt. Also habe ich mb_con nach draußen gebracht und es über mb_box gesetzt, indem ich den Z-Index gesetzt habe.
Um die Verwendung des Plug-Ins zu vereinfachen, werden absichtlich keine Bilder verwendet. Der Schnittstelleneffekt wird über CSS gesteuert. Geben Sie bei der Verwendung einfach eine JS-Datei an. Der CSS-Stil ist in js fest codiert, was möglicherweise nicht flexibel ist, aber sehr bequem zu verwenden ist. Wenn Sie mit dem Schnittstellenstil nicht zufrieden sind oder er nicht mit dem Farbstil Ihrer Website übereinstimmt, können Sie ihn nur ändern selbst.
Da die Popup-Ebene (div) den Seitenblockierungseffekt wie die ursprüngliche Warnung und Bestätigung nicht erzielen kann, kann sie nur über die Rückruffunktion simuliert werden. Aus diesem Grund können Hintergrunddatenoperationen nur über Rückruffunktionen und Ajax abgeschlossen werden.
Demo ist wie folgt:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>Die Codemenge ist nicht groß. Wenn Sie Fragen haben, hinterlassen Sie bitte eine Nachricht :)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie einen Zeilenumbruch in der Warnung
Nov 07, 2023 am 10:19 AM
So implementieren Sie einen Zeilenumbruch in der Warnung
Nov 07, 2023 am 10:19 AM
Alert implementiert Zeilenumbrüche mithilfe des br-Tags.
 Wenn Transformer als Allzweckcomputer verwendet wird, kann er auch kontextbezogene Lernalgorithmen ausführen. Diese Forschung ist sehr einfallsreich.
Apr 13, 2023 am 11:31 AM
Wenn Transformer als Allzweckcomputer verwendet wird, kann er auch kontextbezogene Lernalgorithmen ausführen. Diese Forschung ist sehr einfallsreich.
Apr 13, 2023 am 11:31 AM
Transformer ist zu einer beliebten Wahl für verschiedene maschinelle Lernaufgaben geworden und hat großartige Ergebnisse erzielt. Wie kann es also sonst verwendet werden? Forscher mit großer Fantasie wollen damit tatsächlich programmierbare Computer entwerfen! Die Autoren dieses Papiers mit dem Titel „Looped Transformers as Programmable Computers“ stammen von der Princeton University und der University of Wisconsin und wollen untersuchen, wie Transformers zur Implementierung von Allzweckcomputern verwendet werden können. Konkret schlagen die Autoren einen Rahmen für die Verwendung von Transformatornetzwerken als Allzweckcomputer vor, indem sie mit bestimmten Gewichten programmiert und in Schleifen platziert werden. in diesem Rahmen
 Der KI-Simulator übernimmt das neue SOTA in der Physiksimulation!
Feb 19, 2024 pm 06:50 PM
Der KI-Simulator übernimmt das neue SOTA in der Physiksimulation!
Feb 19, 2024 pm 06:50 PM
Maschinelles Lernen macht Computergrafiksimulationen (CG) realistischer! Die Methode heißt Neural Flow Maps (NFM) und kann Rauch mit vier Wirbeln genau simulieren. Komplexere lassen sich auch leicht realisieren: Wissen Sie, in Zeiten von KI-Anwendungen, die über den ganzen Himmel fliegen, ist die CG-Physiksimulation immer noch das Richtige ist die Welt der traditionellen numerischen Algorithmen. △NFM simuliert „Überspringen“. Obwohl die Anwendung neuronaler Netze in CG atemberaubende visuelle Effekte erzeugen kann, können physikalische Eigenschaften nicht streng und robust beschrieben werden. △NFM simuliert „Tintentröpfchen“. Genau aus diesem Grund befindet sich die physikalische Simulation auf Basis neuronaler Netze noch im Proof-of-Concept-Stadium und die erzeugten Effekte sind weit von SOTA entfernt. Um dieses komplexe Problem zu lösen,
 Samsung übernimmt britisches Knowledge-Graph-Startup. Lokale KI simuliert menschliches Denken zur Bewältigung von Aufgaben
Jul 19, 2024 pm 12:44 PM
Samsung übernimmt britisches Knowledge-Graph-Startup. Lokale KI simuliert menschliches Denken zur Bewältigung von Aufgaben
Jul 19, 2024 pm 12:44 PM
Kürzlich gab Samsung die Übernahme von Oxford Semantic Technologies, einem britischen Knowledge-Graph-Startup, bekannt, um seine lokalen KI-Fähigkeiten zu verbessern und Benutzern ein personalisierteres KI-Erlebnis zu bieten. Das Hauptprodukt des Unternehmens ist die KI-Engine RDFox, die Wissensgraphentechnologie nutzt, um Informationen als vernetztes Netzwerk zu speichern. Die Art und Weise, wie sie Daten verarbeitet, ähnelt dem menschlichen Denken: Wissen erwerben, speichern, abrufen und darüber nachdenken. Diese Technologie wird das Verständnis des Geräts für die von Benutzern genutzten Produkte oder Dienstleistungen verbessern und so einen schnellen Informationsabruf und Empfehlungen ermöglichen. Es wird davon ausgegangen, dass Oxford Semantic Technologies 2017 von drei Professoren der Universität Oxford, Ian Horrocks, Boris Motik und Bernardo Cuenca, gegründet wurde.
 Was tun, wenn die Warnung in Javascript unleserlich ist?
Feb 10, 2023 am 09:40 AM
Was tun, wenn die Warnung in Javascript unleserlich ist?
Feb 10, 2023 am 09:40 AM
Lösung für den verstümmelten Warncode in JavaScript: 1. Fügen Sie „charset=utf-8“ zum <head>-Teil des HTML hinzu; 2. Fügen Sie „charset="gb2312" oder „charset="utf-" zum < hinzu script> tag 8""; 3. Ändern Sie die Speicherkodierung des externen JS-Skripts in utf8.
 PHP- und WebDriver-Erweiterungen: So simulieren Sie das Scroll- und Ziehverhalten von Benutzern
Jul 07, 2023 pm 04:15 PM
PHP- und WebDriver-Erweiterungen: So simulieren Sie das Scroll- und Ziehverhalten von Benutzern
Jul 07, 2023 pm 04:15 PM
PHP- und WebDriver-Erweiterungen: So simulieren Sie das Scroll- und Ziehverhalten von Benutzern Mit der kontinuierlichen Entwicklung von Netzwerkanwendungen müssen immer mehr Websites und Anwendungen das Scroll- und Ziehverhalten von Benutzern simulieren. Dies ist für Tester und Entwickler sehr wichtig, um sicherzustellen, dass Websites und Anwendungen in verschiedenen Szenarien ordnungsgemäß funktionieren. In diesem Artikel stellen wir vor, wie Sie PHP- und WebDriver-Erweiterungen verwenden, um das Scroll- und Ziehverhalten von Benutzern zu simulieren. WebDriver ist ein Tool zur Automatisierung von Browsern,
 So verwenden Sie GitLab für API-Tests und -Simulationen
Oct 27, 2023 pm 05:35 PM
So verwenden Sie GitLab für API-Tests und -Simulationen
Oct 27, 2023 pm 05:35 PM
So verwenden Sie GitLab für API-Tests und -Simulationen. Einführung: Im Prozess der Softwareentwicklung ist das Testen und Simulieren von APIs (Application Programming Interface, Anwendungsprogrammierschnittstelle) ein sehr wichtiger Schritt. Es kann Entwicklern helfen, die Richtigkeit und Leistung der API zu überprüfen. und kann potenzielle Probleme im Voraus erkennen. GitLab ist eine sehr beliebte Code-Hosting-Plattform, die Funktionen wie Versionskontrolle und Teamzusammenarbeit implementiert. In diesem Artikel wird die Verwendung von Git vorgestellt
 Wie simuliert man die Verwendung von Zufallszahlen in Golang?
Jun 06, 2024 pm 01:16 PM
Wie simuliert man die Verwendung von Zufallszahlen in Golang?
Jun 06, 2024 pm 01:16 PM
Verwenden Sie das Paket math/rand für die Simulation von Zufallszahlen: Importieren Sie das Paket math/rand. Verwenden Sie time.Now().UnixNano(), um den Zufallszahlengenerator zu initialisieren. Verwenden Sie rand.Intn(n), um eine zufällige Ganzzahl zwischen 0 und n-1 zu generieren. Verwenden Sie rand.Float64(), um eine Gleitkommazahl zwischen 0 und 1 zu generieren.



