laytpl Exquisite und clevere JavaScript-Vorlage engine_Others
laytpl ist eine subversive JavaScript-Template-Engine, die ihre Größe klein und exquisit macht. Sie verfügt nicht nur über nahezu alle Funktionen traditioneller Front-End-Engines. Die gesamte Transformationsmagie wird mit weniger als 1 KB Code erstellt. Dies scheint eine Revolution zu sein, oder vielleicht auch nicht, aber es besteht kein Zweifel, dass Laytpl sie der Welt tatsächlich auf die leichteste Weise präsentiert. Wenn Sie noch nie mit Anwendungen in diesem Bereich in Berührung gekommen sind, spielt die folgende Beschreibung keine Rolle. Von nun an können Sie die Datenwiedergabe der Seite besser verstehen und den Höhepunkt des Lebens erreichen.

Laytpl-Vorteile
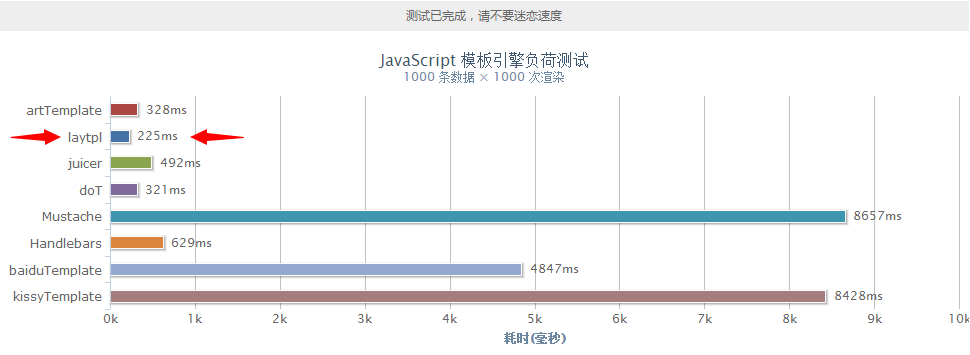
•Hervorragende Leistung, die Ausführungsgeschwindigkeit ist fast 1-mal schneller als bei artTemplate und doT, die als König der Leistung bekannt sind, und 20–40-mal schneller als bei baiduTemplate, kissyTemplate usw. Je größer die Datengröße und die Rendering-Frequenz , desto offensichtlicher ist es
•Die Größe ist extrem klein, weniger als 1 KB, und sie wird in Zukunft noch kleiner werden.
•Ausgestattet mit Escape- und anderen Sicherheitsmechanismen sowie einer wissenschaftlicheren Fehlerberichtsfunktion
•Natives JavaScript kann beliebig in die Vorlage geschrieben werden, um die Flexibilität der Vorlage vollständig zu gewährleisten
•Unterstützung der Anwendung auf der Node.js-Plattform
•Unterstützt alle gängigen Browser, ob alt oder modern

Anwendung
//Schritt eins: Schreiben Sie die Vorlage. Sie können ein Skript-Tag verwenden, um die Vorlage zu speichern, z. B.:
//Schritt 2: Erstellen Sie eine Ansicht. Wird zur Darstellung von Rendering-Ergebnissen verwendet.
//Schritt 3: Vorlage rendern
var data = {
Titel: „Front-End-Belagerungsdivision“,
Liste: [{Name: 'Xianxin', Stadt: 'Hangzhou'}, {Name: 'Xie Liang', Stadt: 'Beijing'}, {Name: 'Qianqian', Stadt: 'Hangzhou'}, {Name: ' Dem', Stadt: 'Beijing'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
Document.getElementById('view').innerHTML = html;
});
Dokumentationsbeschreibung
1. VorlagensyntaxEin normales Feld ohne Escape-HTML ausgeben: {{ d.field }}
Geben Sie ein normales Feld und Escape-HTML aus: {{= d.field }}
JavaScript-Skript: {{# JavaScript-Anweisung }}
1):laytpl(template); //Kernfunktion, gibt ein Objekt zurück
var tpl =laytpl(template);
tpl.render(data, callback); //Rendering-Methode, gibt das Rendering-Ergebnis zurück, unterstützt asynchrone und synchrone Modi
a): Asynchron
tpl.render(data, function(result){
console.log(result);
});
b): Synchronisierung
var result = tpl.render(data);
console.log(result);
2):laytpl.config(options); //Initialisierungskonfiguration
Optionen ist ein Objekt
{öffnen: 'Tag starten', schließen: 'Tag schließen'🎜>
3):laytpl.v //Versionsnummer abrufen
Notizen
1. Importieren Sie einfachlaytpl.js direkt, und Sie können auch Seajs und andere modulare Ladevorgänge direkt verwenden.
2. Laytpl kann auf jeder geschäftlichen oder persönlichen Plattform verwendet werden
3. Behalten Sie auf jeden Fall die Quelle bei und entfernen Sie nicht die Header-Kommentare von „laytpl.js“.
Offizielle Website:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






