随着各种特性和智能手机浏览器的发展,网页能够根据设备显示变得很重要。我们不用再根据桌面浏览器窗口尺寸建立网站,然后让它们在更小的移动浏览器上渲染。现在,我们可以让元素大小和布局针对设备作出改变。
在Css2中,我们可以通过特殊的CSS后缀实现不同的媒体类型,比如印刷、演讲和屏幕显示。默认情况下,网页即为屏幕显示。另外一个比较有用且流行的媒体类型是印刷,它为优质的网面打印创建一个分离的设计。我们可以告诉浏览器仅仅在打印时使用CSS规则。
当从浏览器转到打印机的时候,这里有一些可以优化的地方,以保证输出具有更佳品质的内容:
1、移除背景图像;
2、移除主要的导航链接;
3、重建头部和页脚,使其更加合理;
4、将文本和链接改为黑色和白色;
5、将字体大小设置为打印的基础单位,例如12px;
6、加粗文字中的链接;
7、通过content属性自动打印URLa:link:after{content:"("attr(href)")";}
8、将内容区域进行扩展,使其充分利用打印页面。
适应媒体查询
CSS3 扩展了媒体类型的概念以检查特定的屏幕尺寸,所以样式表在做一个设计时可以更精确。例如,为了将一组CSS 规则应用到小屏幕的移动设备上,使用@media 规则设置那些CSS 声明,从而设置两个屏幕交付与视口大小:
<style type="text/css">
// regular, default CSS rules go here for browsers that don't understand basic layout.
@media screen and (min-width: 480px) {
// CSS rules go here
}
</style>通过这种方法,只有在视口或浏览器窗口至少为480 像素时,我们才可以告诉浏览器应用CSS规则。
为多种类型的屏幕(从移动设备的屏幕到桌面计算机的屏幕)设置样式:
<style type="text/css">
@media screen and (min-width: 480px) {
// CSS rules go here
}
@media screen and (min-width: 600px) {
// CSS rules go here
}
@media screen and (min-width: 768px) {
// CSS rules go here
}
@media screen and (min-width: 910px) {
// CSS rules go here
}
</style>这便可以为不同视口应用相同的设计,如下图所示。

自适应和响应式的不同之处在网页设计中,自适应和响应式有着很明显的区别。自适应倾向于针对不同的断点产生特定的、定制的设计。这些视图常常是适应像桌面、平板电脑和移动设备这样大的物体。
自适应和响应式的不同之处在网页设计中,自适应和响应式有着很明显的区别。自适应倾向于针对不同的断点产生特定的、定制的设计。这些视图常常是适应像桌面、平板电脑和移动设备这样大的物体。
流式布局
我们在这一章的前面部分创建两栏和三栏布局的时候,创建了固定和流式两个版本。现在,我们可以进一步看到在处理响应式设计时的不同以及流式布局的优点。
尽管断点可以让我们将设计适应当前常用的视口宽度。通过为元素设置成比例的宽度,它们就可以根据渲染时视口的宽度进行浮动。
因为一个新媒体通常是被之前媒体的元素所限制的,所以设计网页的印刷设计人员将印刷项目中固定设置和精确布局的想法带到了网页设计中。
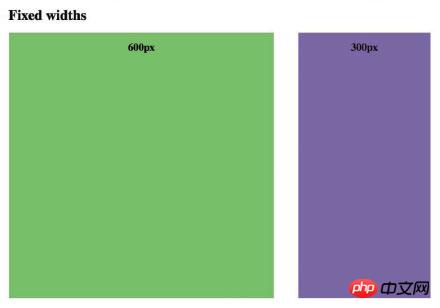
div.container{margin:0 auto; width:960px;} div.main{width:600px;float:left;} div.aside{width:300px;float:right;}效果如下图:

宽度通常都是以像素为单位,用于定义包含元素的宽度。为了将已经存在的设计转变为浮动的,我们可以使用基本的数学公式——除法。例如,在固定宽度的设计中,主要栏的宽度只需要除以容器或者上下文的宽度:
600px ÷ 960px = 0.625
接着将结果转换成百分比:
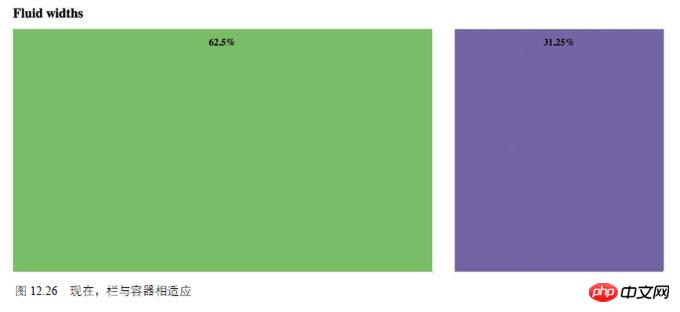
0.625 × 100 = 62.5%
为什么是百分比?这是因为尽管像素是一个绝对单位,但是百分比是一个相对单位。当浏览器窗口扩大时,这个栏的宽度也会扩大,如图1下图示。现在,新布局的结果建立在流式输出上。

div.container {
margin: 0 auto;
width: 100%;
}
div.main {
width: 62.5%;
float: left;
}
div.aside {
width: 31.25%;
float: right;
}-------------------------------------------
数学运算
除法运算中的第一个参数叫作除数,它被所谓的被除数除,所得结果叫作商。如果除法不是你的强项,我们周围有各种计算器可以利用。PC、Mac、智能手机,甚至网页上都有。
-------------------------------------------
接下来,就要用指定的样式来包裹媒体规则:
@media screen and (min-width:910px){
div.container{margin:0 auto; width:100%;}
div.main{width:62.5%; float:left;}
div.aside{width:31.25%;float:right;}
}
然后重复每一个你想支持的断点。
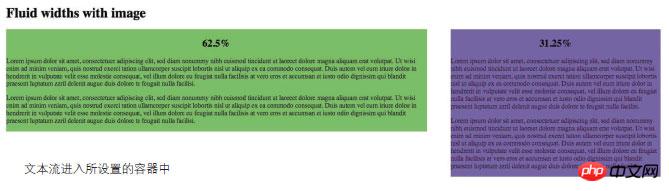
文本回流
文本可以轻而易举地回流到新的容器中。当栏扩展时,每一行的长度也会发生改变,所有栏看起来都是合适的(无论大小还是宽度)。当文本改变以填补一个灵活的容器时,不需要担心文本的拉伸、变形或者变得不优雅。如下图所示,相同数目的文字在不同的栏中展示了不同的长度和高度。

最优的行长度
关于每行放置多少个字符才是最合适,这个讨论一直没有答案,66 个字符也许是最值得参考的。这里有一个简单的测试:每45 和75 个字符放置一个特殊符号,如“^”。只要每行只有一个符号,那么这个长度就比较合适。
媒体查询实战
为了了解媒体查询的作用,我们创建一个简单的布局,使其可以适应桌面计算机和智能手机。尽管有许多种方法可以创建响应式布局,但是直接的方法还是在桌面版本中创建一个流式网格,然后尽可能少地修改CSS,使其适应移动设备的浏览器。
这个布局中的基本要素包括头部、导航菜单、主要的内容区域和侧边栏。另外我们还会插入一幅图像

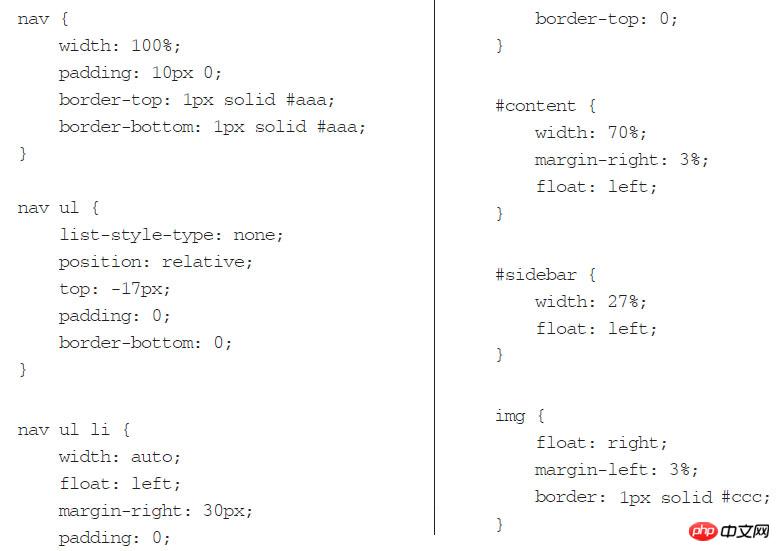
现在,让我们给网站创建桌面版本的CSS。下面的代码片段只展示了这个网站针对布局的相关CSS。

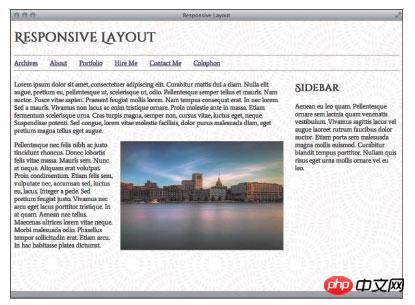
现在,我们创建了一个水平的导航栏和一个流动的两栏布局。内容中的图像浮动到右边。我们同时指定了这个布局中不存在的一些东西,比如列表项的顶部边框。这是为了确保我们的常规布局不会从我们后面要做的手机版本里继承样式——你将会看到我们是如何解释手机布局的CSS 的。在我们的桌面版本中,网页如下图所示。

桌面计算机应用响应式布局会产生大量的屏幕空白
这个布局对桌面端非常友好,它有更大的屏幕使用面积。但是对于移动端设备,挤压水平导航菜单和320像素中的两栏会导致网站非常难阅读。所以我们不得不通过下面的步骤来改变它在移动设备中的布局。
将水平导航菜单变成垂直的,尤其是点击区域或者按钮足够大,这对手指触控是有益的。
将两栏布局改为一栏:将侧边栏放到主要内容区域下面。
„在移动浏览器的窗口中,图像由于太大而不能浮动,无法自适应和水平对齐,我们必须调整它。
首先,我们在HTML 页面的头部区域中加入下面一行:
这是为什么?这行代码的目的是调整iPhone,使其重新缩放我们的网页。当展示网页的时候,iPhone(带着很好的想法)会“缩小”网站,因此,桌面计算机的页面设计可以适应iPhone 的小屏幕。尽管这对于不适应移动设备的网页来说非常好,但是我们不想iPhone 缩小页面元素!所以这一行重设页面元素到实际的大小。
1.创建媒体查询
接下来,我们需要在样式表中创建媒体查询。这下可复杂了,因为移动设备丰富多样,屏幕大小和分辨率各不相同。我们需要给几个常见的移动设备写单独的媒体查询,但是最简单的方法还是创建一个媒体查询,它可以囊括几乎所有的智能手机,然后使布局灵活地适应它们。所以我们现在要做的是让媒体查询匹配设备最大的480 像素宽,这基本可以适应大部分的智能手机的横向和纵向模式(注意,这里不包括平板设备,比如iPad。我们会为这些设备创建一个独立的媒体查询。为了简便,在这个例子中我们只讨论智能手机)。
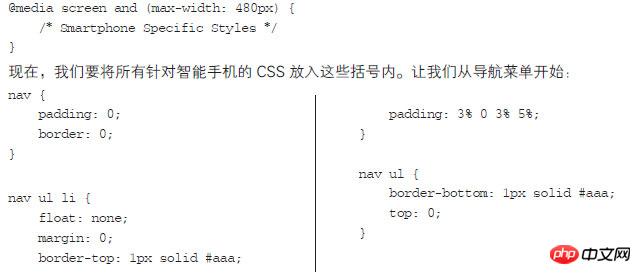
所以,让我们创建自己的媒体查询。你会想把这部分的CSS 放到常规布局的下面。

首先,我们要去掉导航区域顶部和底部的边框和内边距。此外,我们需要将水平的“条”变成垂直系列的“按钮”。对于导航条列表项,我们在导航按钮上添加顶部的边框(和水平条的样式一致)。同时我们将浮动属性设置为none,因为在这里我们想使一个按钮低于另一个,而不是让它们水平相邻。我们需要添加一些内边距来让它们更“肥”一些。最后,对于列表本身,当它是水平条的时候,要为它添加一个下边框并且稍微调整它的定位。正如你所见到的,我们并不想在常规的布局中添加这些东西(如上边框,等等),这也是为什么我们将其从默认的CSS 中“提前移走”。当创建有媒体查询的布局时,注意你的样式层叠和跟踪哪些样式可能被继承是非常重要的。
现在,开始操作两栏。我们希望两栏可以在垂直方向上重叠,并希望每栏都能充分利用手机的屏幕宽度。
#content {
width: 100%;
}
#sidebar {
width: 100%;
clear: both;
}就这么简单?注意,我们要保持原有布局的流动。虽然我们已经针对了一部分智能手机,但是我们不想将栏的宽度设置为一个特定值;我们想要这个布局适应无数的设备宽度。所以,我们必须将宽度调整到100%。同时,通过在侧边栏上设置clear 来清除浮动。最后,对图像设置样式:
img {
margin: 0 0 10px 0;
max-width: 100%;
}
除了在我们图像的底部设置一个小的下边距之外,唯一值得注意的是, 我们必须将max-width 设置为100%。这样图像的大小就不会超过设备屏幕的宽度,从而避免了用户屏查看整张图像。现在,让我们来看看页面在iPhone 上是如何显示的(见下图)。现在,我们的页面在手机浏览器上易于阅读,并且导航菜单可以轻松地通过大拇指或者其他手指进行操作。

2.自定义媒体查询
我们着眼于设计一个可替代的设计,它可以在智能手机上表现良好,同时在桌面计算机上也可以。随着智能手机和平板电脑的普及,这两种设计无法适应大多数主流设备。所以,我们需要提供各种媒体查询,以适应网站设计的不同偏好。
多产的网页设计师Chris Coyier 有一个关于多种设备的媒体查询的参考列表(http://css-tricks.com/snippets/css/media-queries-forstandard-devices/):
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
/* iPads (full and mini; portrait and landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops ----------- */
@media only screen
and (min-width : 1224px) {
/* Styles */
}
/* Large screens ----------- */
@media only screen
and (min-width : 1824px) {
/* Styles */
}
/* iPhone 4 and 5 ----------- */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5)
{
/* Styles */
}虽然这是一个相当全面的设备列表,但是也意味着一个网站要支持许多不同的风格。因此,最好不要采用这种支持流行每一种类型的设备的方法,这样会让你的网站针对每一种设备无限地更新。事实上,Chris Coyier 的方法基于一个古老的童话故事:金发姑娘和三只熊(http://css-tricks.com/media-queries-sass-3-2-and-codekit/)。
与提供多个版本的网站不同,Coyier 发布了3 个版本。
Papa Bear——针对屏幕宽度超过 1 600 px的网站。
Mama Bear——针对屏幕宽度为 650 px到 1 600 px的网站。
Baby Bear——针对屏幕宽度在 650 px以上的网站。
这种方式的媒体查询应该像下面这样:
@media only screen and (max-width: 1 600 px) {
... /* papa bear size */
}
@media (max-width: 1250px) {
... /* mama bear size */
}
@media (max-width: 650px) {
... /* baby bear size */
}当然,如果你觉得有需要(或你的客户需要它们时),可以添加设备指定的媒体查询。但你关注的重点是,测试你的设计在不同设备下的样式,看看能否在某些宽度掩盖或收起。
响应式框架
如果你想使用一个可以快速建立并运行的框架,但也要具有响应式设计的灵活性,可以看看http://adapt.960.gs。
虽然它们有一个JavaScript 提供媒体查询(表面上老版浏览器不处理动态样式表转换),但是你可以下载多种样式表和所有相关的CSS 规则来控制框架。
额外的样式表可供下载。
mobile.css——针对屏幕大小低于760 px的网站设计。
„720.css——针对屏幕大小为760 px到 980 px的网站设计。
„960.css——针对屏幕大小为980 px到 1 280 px的网站设计。
1200.css——针对屏幕大小为1 280 px到 1 600 px的网站设计。
„1560.css——针对屏幕大小为1 600 px到 1 940 px的网站设计。
„1920.css——针对屏幕大小为1 940 px到 2 540 px的网站设计。
„2520.css——针对屏幕大小高于 2 540 px的网站设计。
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




