Empfohlene 10 beliebteste jQuery-UI-Frameworks [original]_jquery
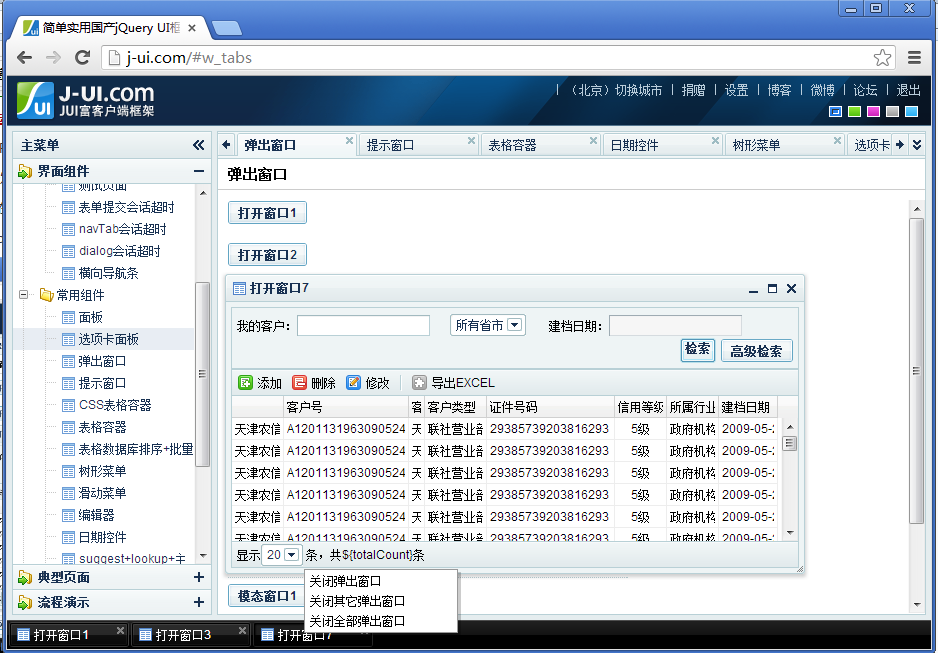
1. Inländisches jQuery-UI-Framework (jUI) DWZ

Das DWZ Rich Client Framework (jQuery RIA Framework) ist ein von den Chinesen entwickeltes Ajax RIA Open Source Framework. Das Designziel besteht darin, einfach und praktisch zu sein, schnell zu entwickeln und die Ajax-Entwicklungskosten zu senken. Jeder ist willkommen, Vorschläge einzubringen, und wir werden die Funktionen in der nächsten Version weiter anpassen und verbessern. Fördern Sie gemeinsam den gesamten inländischen Ajax-Entwicklungsstand.
Online-Demo-Adresse: http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery-Schnittstellen-Plug-in Ninja-Benutzeroberfläche

jQuery ist ein sehr gutes JavaScript-Framework und es gibt eine ganze Reihe Plug-Ins. Einige der UI-Plug-Ins sind auch sehr leistungsfähig, wie zum Beispiel Ninja UI, ein Schnittstellen-Plug-In, das Ihrem Projekt viel Farbe verleihen kann. Dieses Plug-in umfasst gängige Effekte wie Diashows und intelligente Erinnerungen.
Online-Demonstration: http://ninjaui.com/examples
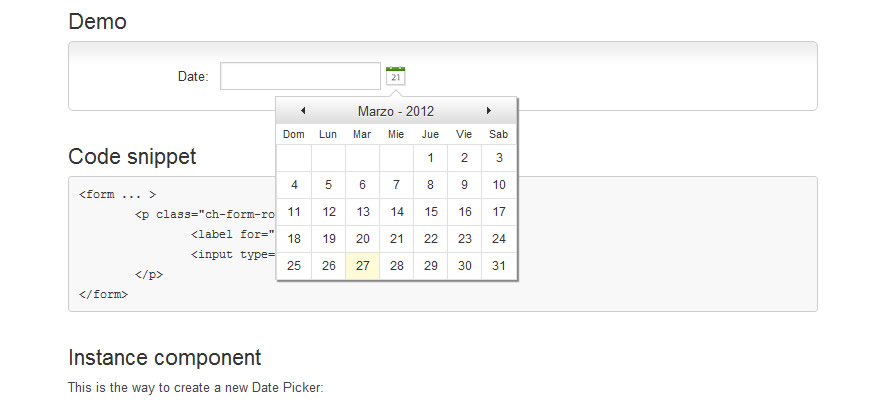
3.jQuery UI-Framework Chico UI

Wie die jQuery-Benutzeroberfläche verfügt auch die Chico-Benutzeroberfläche über automatische Vervollständigung, Blinken, Karussell, Countdown, Datumsauswahl, Dropdown, Erweiterung, Kalender und viele andere Funktionen. Außerdem bietet sie ein CSS-Layout-Framework für die Implementierung von Webseitenlayout und Tabellen.
Online-Demo: http://chico-ui.com.ar/
4.jQuery UI-Komponentenbibliothek PrimeUI

PrimeUI ist eine jQuery-UI-Komponentenbibliothek vom PrimeFaces-Team und enthält derzeit mehrere UI-Widgets
Online-Demo: http://www.primefaces.org/primeui/
5.JQuery-UI-Bibliothek w2ui

Jquery-basierte UI-Bibliothek, einschließlich allgemeiner UI-Komponenten wie Layout, Tabelle, Baum, Registerkarten, Symbolleiste, Popup-Menü, Formular usw.
Es ist in Html5 CSS3 geschrieben und kann häufig verwendete Browser wie Chrome, FireFox7, Safari 5 und IE 9 usw. unterstützen.
Online-Demo: http://w2ui.com/web/home
6.jQuery-UI-Komponente jQuery-UI

jQueryUI ist eine Reihe von jQuery-Seiten-UI-Plug-Ins, einschließlich vieler häufig verwendeter Seitenbereiche, z. B. Tabs (z. B. die obere rechte Ecke der Homepage dieser Website) und Vorhangeffekte (obere linke Ecke der Homepage von). auf dieser Website), Dialogfelder und Drag-and-Drop-Effekte, Datumsauswahl, Farbauswahl, Datensortierung, Anpassung der Formulargröße usw.
Online-Demo: http://jqueryui.com/
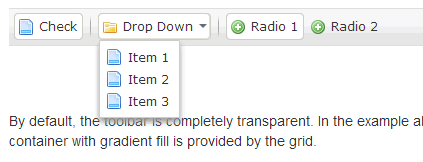
7.jQuery UI-Toolkit jQuery-Tools

jQuery easyui bietet eine Reihe gängiger UI-Komponenten für die Webentwicklung, darunter Menüs, Dialogfelder, Layouts, Vorhänge, Tabellen, Formulare und andere Komponenten,
Online-Demo: http://www.jeasyui.com/
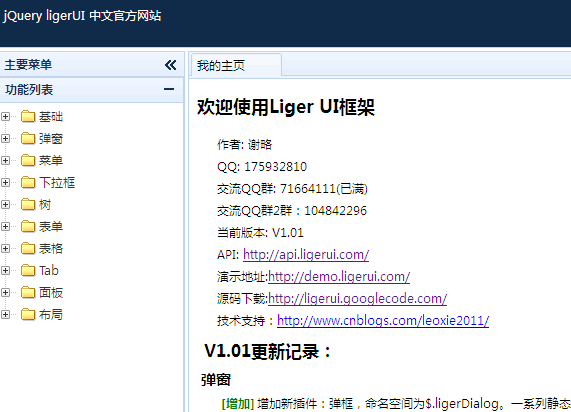
8.jQuery UI-Framework Liger UI

LigerUI ist eine Reihe von Kontrollgruppen, die auf Basis von jQuery entwickelt wurden, einschließlich Formularen, Layouts, Tabellen und anderen gängigen UI-Steuerelementen. Mit LigerUI können Sie schnell einen einheitlichen Schnittstelleneffekt erstellen
Online-Demo: http://www.ligerui.com/
9. WebUI schnell entwickeln jQuery MiniUI

jQuery MiniUI – WebUI schnell entwickeln.
Enthält Steuerelemente: DataGrid, Tree, TreeGrid, Menu, Toolbar, Tabs, Layout, Panel, DatePicker, ComboBox, TreeSelect, TextBoxList usw.
Typische Anwendungen: Seitenlayout, CRUD, Master/Detail, Datenvalidierung usw.
Online-Demo: http://www.miniui.com/
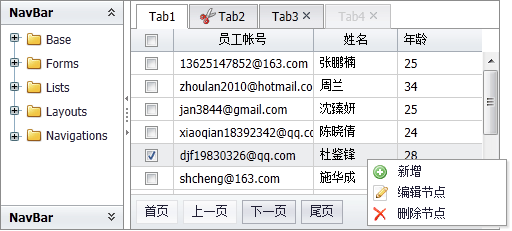
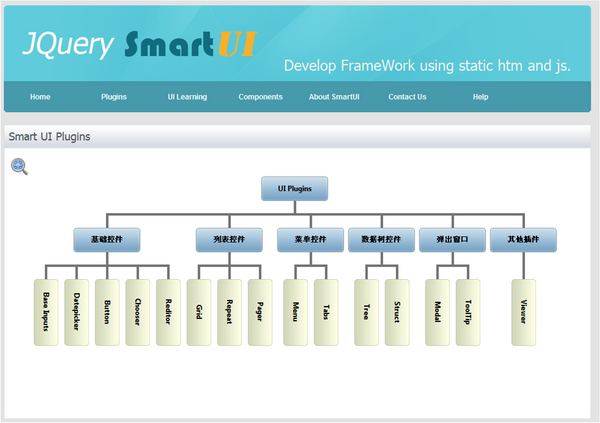
10.jQuery UI-Plug-in Smart UI

JQuery Smart UI ist ein auf JQuery basierendes Ajax-Entwicklungsframework, das die Trennung von Front- und Backend, Funktion und Daten realisiert. Die gesamte UI-Ebene wird mit htm js json vervollständigt und der Datenaustausch mit dem Server erfolgt über einheitliche Daten Schnittstelle.
Online-Demo: https://github.com/zhh77/smartjs

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Bei der Go-Framework-Entwicklung treten häufige Herausforderungen und deren Lösungen auf: Fehlerbehandlung: Verwenden Sie das Fehlerpaket für die Verwaltung und Middleware zur zentralen Fehlerbehandlung. Authentifizierung und Autorisierung: Integrieren Sie Bibliotheken von Drittanbietern und erstellen Sie benutzerdefinierte Middleware zur Überprüfung von Anmeldeinformationen. Parallelitätsverarbeitung: Verwenden Sie Goroutinen, Mutexe und Kanäle, um den Ressourcenzugriff zu steuern. Unit-Tests: Verwenden Sie Gotest-Pakete, Mocks und Stubs zur Isolierung sowie Code-Coverage-Tools, um die Angemessenheit sicherzustellen. Bereitstellung und Überwachung: Verwenden Sie Docker-Container, um Bereitstellungen zu verpacken, Datensicherungen einzurichten und Leistung und Fehler mit Protokollierungs- und Überwachungstools zu verfolgen.
 Die umfassenden Tests von Android 15 Beta 4 sind abgeschlossen und der Countdown zur Veröffentlichung einer stabilen Version hat begonnen
Jul 29, 2024 pm 07:57 PM
Die umfassenden Tests von Android 15 Beta 4 sind abgeschlossen und der Countdown zur Veröffentlichung einer stabilen Version hat begonnen
Jul 29, 2024 pm 07:57 PM
Vor ein paar Tagen hat Google das Android 15 Beta 4-Update offiziell für berechtigte Nutzer von Pixel-Smartphones und -Tablets veröffentlicht. Dies markiert, dass das Android 15-Betriebssystem in die Plattform-Stabilisierungsphase eingetreten ist, was darauf hindeutet, dass seine stabile Version offiziell für weltweite Nutzer veröffentlicht wird Treffen Sie sich in den nächsten Tagen. Gleichzeitig verleiht diese Entwicklung der Galaxy-Geräteserie von Samsung Electronics neue Dynamik und beschleunigt den Entwicklungsprozess der OneUI7.0-Version. 1.[Android15Beta4 fördert die stabile Version von Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Mit Android15Bet
 Leistungsvergleich des Golang-Frameworks: Metriken für kluge Entscheidungen
Jun 05, 2024 pm 10:02 PM
Leistungsvergleich des Golang-Frameworks: Metriken für kluge Entscheidungen
Jun 05, 2024 pm 10:02 PM
Zu den wichtigsten Leistungsindikatoren (KPIs) bei der Auswahl eines Go-Frameworks gehören: Antwortzeit, Durchsatz, Parallelität und Ressourcennutzung. Durch Benchmarking und Vergleich der KPIs der Frameworks können Entwickler fundierte Entscheidungen auf der Grundlage der Anwendungsanforderungen treffen und dabei die erwartete Auslastung, leistungskritische Abschnitte und Ressourcenbeschränkungen berücksichtigen.






