 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie ermittelt JS, ob die Flash-SWF-Datei geladen ist? Javascript-Kenntnisse
Wie ermittelt JS, ob die Flash-SWF-Datei geladen ist? Javascript-Kenntnisse
Wie ermittelt JS, ob die Flash-SWF-Datei geladen ist? Javascript-Kenntnisse
Wie stellt js fest, ob Flash geladen wurde?
Wie rufen wir eine js-Funktion zurück, die wir beim Laden des Flashs festgelegt haben?
Dieses Problem beschäftigt mich schon seit langem, bis ich es heute, nach Rücksprache mit einer sehr tollen Person, plötzlich gespürt habe!
Haha, vielleicht ist dieses Problem für Sie kein Problem, aber für mich ist es tatsächlich ein Problem, weil ich nie weiß, wie ich beurteilen soll, ob die SWF-Datei geladen wurde?
Früher kannte ich nur img.onload und so weiter.
Okay, kommen wir zur Sache, wie beurteilen wir, ob ein Flash geladen wurde?
Ja, es wird eine Abfrage durchgeführt und dann festgestellt, ob eine bestimmte Flash-Methode normal ausgeführt werden kann?
Das Beispiel lautet wie folgt (Pseudocode):
(function () {
var flash = 网页上某个flash对象。
var interval = setInterval(function () {
try {
if(flash.IsPlaying()) { //轮询flash的某个方法即可
callBack && callBack.call(flash, args); //回调函数
clearInterval(interval);
}
} catch (ex) {
}
}, 1000);
var callBack = function () {
alert('loaded');
}
})();//In bestimmten Anwendungen, wenn der Flash in den Funktionsabschluss von setInterval oder setTimeout eingefügt wird, kann es an einem JavaScript-Single-Thread-Problem liegen, dass der Flash IsPlaying und andere Flash-Player-Funktionen nicht aufrufen kann oder die Aufrufergebnisse ungleich sind . Die Lösung besteht darin, dass wir das TotalFrames-Attribut von Flash in der Abfragefunktion lesen können. Wenn wir es lesen, können wir davon ausgehen, dass der Flash vollständig in die Seite geladen wurde. ! !
Nach dem Testen funktioniert es zwar, es kann jedoch zu einer Verzögerung von 1-2 Sekunden kommen.
/////////////Wenn etwas nicht stimmt, korrigieren Sie mich bitte! ! ! ! ! ! ! ! ! //////////////
/*Angehängt ist eine Liste von js-Methoden, die Flash Player steuern können*/
Play() ------------------------------------- Animation abspielen
StopPlay()-----------------------------------Animation stoppen
IsPlaying()------------------------------------------------ Ob die Animation abgespielt wird
GotoFrame(frame_number)---------------- Zu einem bestimmten Frame springen
TotalFrames()--------------------------------- Ermittelt die Gesamtzahl der Animationsbilder
CurrentFrame()---------------Gibt die Bildnummer der aktuellen Animation zurück -1
Rewind()----------------------------------------setzt die Animation auf den ersten Frame zurück
SetZoomRect(left,top,right,buttom)-------Vergrößert den angegebenen Bereich
Zoom (Prozent)---------------------------------Animationsgröße ändern
Pan(x_position,y_position,unit)------------führt dazu, dass die Animation in x- und y-Richtung verschoben wird
PercentLoaded()------------Gibt den Prozentsatz der geladenen Animation zurück
LoadMovie(level_number,path)---------- Animation laden
TGotoFrame(movie_clip,frame_number) – movie_clip springt zur angegebenen Bildnummer
TGotoLabel(movie_clip,label_name)------ movie_clip springt zum angegebenen Label
TCurrentFrame(movie_clip)--------------- Gibt den aktuellen Frame von movie_clip -1
zurück
TCurrentLabel(movie_clip)-----------------Gibt die aktuelle Bezeichnung von movie_clip
zurück
TPlay(movie_clip)-----------Film_clip abspielen
TStopPlay(movie_clip)-------Stoppt die Wiedergabe von movie_clip
GetVariable(variable_name)-----------------Variable
abrufen
SetVariable(Variablenname,Wert)----------Variablenzuweisung
TCallFrame(movie_clip,frame_number)---Aktion für den angegebenen Frame
aufrufen
TCallLabel(movie_clip,label)----------------rufen Sie die Aktion für das angegebene Label
auf
TGetProperty(movie_clip,property)--------Ruft die angegebene Eigenschaft von movie_clip
ab
TSetProperty(movie_clip,property,number) – Setzt die angegebene Eigenschaft von movie_clip

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist Flash?
Aug 10, 2023 am 10:16 AM
Was ist Flash?
Aug 10, 2023 am 10:16 AM
Flash ist eine Software zur Erstellung multimedialer und interaktiver Inhalte mit Funktionen wie Vektorgrafiken, Timeline-Animationen, Interaktivität und Multimedia-Verarbeitungsfunktionen. Obwohl Flash einst sehr beliebt war, wurde es mit dem Aufkommen neuer Technologien schrittweise eingestellt und der offizielle Support wurde im Jahr 2020 eingestellt.
 Welches Dateiformat ist swf?
Jul 20, 2022 pm 04:03 PM
Welches Dateiformat ist swf?
Jul 20, 2022 pm 04:03 PM
SWF ist ein vektorbasiertes Flash-Animationsdateiformat, das häufig in Webdesign, Animationsproduktion und anderen Bereichen verwendet wird. SWF-Dateien werden auch oft als Flash-Dateien bezeichnet. Im Allgemeinen wird FLASH-Software zum Erstellen und Generieren von SWF-Dateiformaten verwendet. PDF-Dateien und andere Typen können auch mit der entsprechenden Software in das SWF-Format konvertiert werden. SWF kann mit Flash Player geöffnet werden, und im Browser muss das Flash Player-Plug-In installiert sein . Designer und Entwickler können damit Präsentationen, Anwendungen und andere Inhalte erstellen, die eine Benutzerinteraktion ermöglichen.
 Flash unter Debian installieren: Detaillierte Anleitung und Weitergabe von Linux-Tipps
Feb 15, 2024 pm 01:00 PM
Flash unter Debian installieren: Detaillierte Anleitung und Weitergabe von Linux-Tipps
Feb 15, 2024 pm 01:00 PM
Früher war Flash der König der Online-Multimedia. Obwohl seine Verwendung inzwischen stark zurückgegangen ist, benötigen wir immer noch Flash-Plug-Ins. Wir werden im Detail vorstellen, wie man Flash in Debian-Systemen installiert. Wir müssen uns darüber im Klaren sein, dass Adobe die Unterstützung von Flash Player am 31. Dezember 2020 offiziell eingestellt hat. Daher empfehlen wir die Open-Source-Version PepperFlash. PepperFlash ist eine von Google entwickelte Flash-Version, die speziell vom Chrome-Browser verwendet wird . Installationsschritte: 1. Öffnen Sie das Terminal und aktualisieren Sie Ihre Paketliste: „sqlsudoapt-getupdat“.
 Edge-Browser-Flash ist keine aktivierte Lösung
Dec 24, 2023 pm 06:05 PM
Edge-Browser-Flash ist keine aktivierte Lösung
Dec 24, 2023 pm 06:05 PM
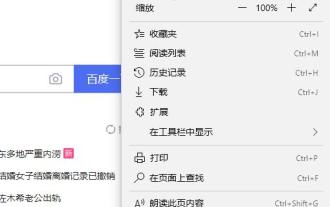
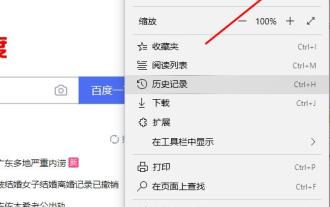
Beim Ansehen von Videos in einem Browser kann es nicht ohne Flash gestartet werden. Viele Freunde sind auf das Problem gestoßen, dass Flash nicht gestartet wurde, was zu Problemen geführt hat. Heute habe ich Ihnen eine detaillierte Lösung zum Anschauen gebracht. Edge-Browser-Flash ist nicht aktiviert: 1. Rufen Sie den Browser auf, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie „Einstellungen“. 2. Klicken Sie links auf „Erweitert“. 3. Suchen Sie rechts in den „Website-Einstellungen“ nach „Adobe Flash Player verwenden“. 4. Schalten Sie den Schalter ein, um ihn normal zu aktivieren.
 Lösung: So beheben Sie das Problem, dass Flash im Edge-Browser nicht verwendet werden kann
Jan 06, 2024 pm 06:45 PM
Lösung: So beheben Sie das Problem, dass Flash im Edge-Browser nicht verwendet werden kann
Jan 06, 2024 pm 06:45 PM
Viele Freunde hatten in letzter Zeit Probleme beim Durchsuchen von Videos, die jedoch immer noch nicht verwendet werden können. Werfen wir einen Blick auf die folgenden Lösungen. Edge-Browser-Flash kann nicht verwendet werden: 1. Gehen Sie zur Browser-Homepage und klicken Sie auf die drei Punkte in der oberen rechten Ecke, um „Weitere Tools“ auszuwählen. 2. Wählen Sie im neuen Fenster „Mit Internet Explorer öffnen“. 3. Klicken Sie auf das Zahnrad in der oberen rechten Ecke der IE-Webseite. 4. Öffnen Sie „Internetoptionen“. 5. Wählen Sie „Erweitert“ und aktivieren Sie „Software-Rendering anstelle von GPU-Rendering verwenden“ unter „Beschleunigte Grafik“.
 Hat das Flash-Plugin Auswirkungen auf den Computer?
Mar 03, 2023 pm 01:49 PM
Hat das Flash-Plugin Auswirkungen auf den Computer?
Mar 03, 2023 pm 01:49 PM
Das Flash-Plugin hat keine Auswirkungen auf den Computer; Flash wird installiert, damit Benutzer SWF-Dateien im Browser abspielen können. Es war früher ein notwendiges Plug-in für Computer und belegte jetzt nicht mehr viel Speicher entfernt und viele Websites haben damit begonnen, es zu verwenden. Ich verwende h5 und das Win10-System wird mit einem Flash-Plug-in geliefert.
 Was tun, wenn der Blitz blockiert ist?
Jan 13, 2021 am 10:32 AM
Was tun, wenn der Blitz blockiert ist?
Jan 13, 2021 am 10:32 AM
Lösung für das Blockieren von Flash: 1. Öffnen Sie den Browser und klicken Sie auf das [rote Symbol] auf der rechten Seite der URL-Zeile. 2. Klicken Sie auf [Verwalten], um die Flash-Verwaltungsseite aufzurufen rechte Seite der verbotenen Website zum Ausführen von Flash Can.
 Schritte zum Konvertieren von SWF-Dateien in das MP4-Format
Jan 04, 2024 pm 02:20 PM
Schritte zum Konvertieren von SWF-Dateien in das MP4-Format
Jan 04, 2024 pm 02:20 PM
Viele Freunde haben Dateien im SWF-Format heruntergeladen, können sie jedoch nicht öffnen und müssen sie in Dateien im MP4-Format konvertieren. Heute werde ich Ihnen beibringen, wie Sie Format Factory zum Konvertieren in das MP4-Format verwenden, was sehr praktisch und schnell ist. Schauen wir uns das spezifische Tutorial unten an. Methode zum Konvertieren des SWF-Formats in das MP4-Format 1. Laden Sie zuerst den Videokonverter herunter. 2. Rufen Sie nach dem Herunterladen und Installieren die Software auf, wählen Sie links „Videokonvertierung“ und klicken Sie auf „Datei hinzufügen“. 2. Wählen Sie dann „Ausgabe“ aus „Ausgabeformat“ „Format“ und „Ausgabequalität“, 3. Klicken Sie dann rechts auf die Funktion „Konvertieren“. Es wird empfohlen, den „Extreme-Speed-Modus“ zu verwenden, der die Geschwindigkeit um 30 % erhöhen kann. 4. Danach Nachdem das Video konvertiert wurde, können Sie rechts auf „Ordner öffnen“ klicken, um die Übertragung in den entsprechenden Ordner zu starten.



