
Anmerkung des Übersetzers: Dies ist das erste Mal, dass ich eine Fremdsprache übersetze, daher ist die Sprache zwangsläufig etwas unklar, aber ich habe mein Bestes gegeben, um die ursprüngliche Absicht des Autors ohne übermäßige Überarbeitung auszudrücken. Darüber hinaus ist dieser Artikel lang und enthält viele Informationen, die möglicherweise schwer zu verstehen sind. Sie können gerne eine Nachricht hinterlassen, um die Details zu besprechen. Dieser Artikel konzentriert sich hauptsächlich auf die Leistungsoptimierung von V8, und einige Inhalte gelten nicht für alle JS-Engines. Bitte geben Sie beim Nachdruck abschließend die Quelle an: )
========================Übersetzungstrennlinie==================== == =======
Viele JavaScript-Engines, wie beispielsweise die V8-Engine von Google (verwendet von Chrome und Node), sind speziell für große JavaScript-Anwendungen konzipiert, die eine schnelle Ausführung erfordern. Wenn Sie Entwickler sind und sich Gedanken über die Speichernutzung und die Seitenleistung machen, sollten Sie verstehen, wie die JavaScript-Engine im Browser des Benutzers funktioniert. Ob V8, SpiderMonkey (Firefox), Carakan (Opera), Chakra (IE) oder andere Engines, dies kann Ihnen helfen, Ihre App besser zu optimieren. Das bedeutet nicht, dass Sie für einen bestimmten Browser oder eine bestimmte Engine optimieren sollten, tun Sie das nicht. Sie sollten sich jedoch ein paar Fragen stellen: Kann ich meinen Code effizienter gestalten? Welche Optimierungen wurden von gängigen JavaScript-Engines durchgeführt?
Was kann die Engine nicht optimieren? Kann der Garbage Collector (GC) das wiederherstellen, was ich erwarte?
 Eine schnelle Website ist wie ein schneller Sportwagen und erfordert speziell angepasste Teile. Bildquelle: .
Eine schnelle Website ist wie ein schneller Sportwagen und erfordert speziell angepasste Teile. Bildquelle: .
Beim Schreiben von Hochleistungscode gibt es einige häufige Fallstricke. In diesem Artikel zeigen wir Ihnen einige bewährte, bessere Möglichkeiten, ihn zu schreiben. Wie funktioniert JavaScript in V8?
Wenn Sie nicht über ein tiefes Verständnis der JS-Engine verfügen, ist die Entwicklung einer groß angelegten Webanwendung kein Problem, genau wie eine Person, die weiß, wie man fährt, nur die Motorhaube, aber nicht den Motor im Inneren gesehen hat Autohaube. Da Chrome mein bevorzugter Browser ist, sprechen wir über seine JavaScript-Engine. V8 besteht aus den folgenden Kernteilen:
V8 baut Objekte in das
Objektmodell
Müllsammler versucht, Speicher zurückzugewinnen.Valtteri Mäki. In JavaScript ist es unmöglich, die Speicherbereinigung zu erzwingen. Sie sollten dies nicht tun, da der Speicherbereinigungsprozess von der Laufzeit gesteuert wird, die weiß, wann der beste Zeitpunkt zum Aufräumen ist. Im Internet gibt es viele Diskussionen zum JavaScript-Speicherrecycling über das Schlüsselwort delete. Obwohl es zum Löschen von Attributen (Schlüsseln) in Objekten (Maps) verwendet werden kann, glauben einige Entwickler, dass es zum Erzwingen des „Eliminierens von Referenzen“ verwendet werden kann. . Es wird empfohlen, die Verwendung von delete nach Möglichkeit zu vermeiden, wie im folgenden Beispiel Das Entfernen von Anführungszeichen finden Sie leicht in beliebten JS-Bibliotheken – es ist sprachlich sinnvoll. Hierbei ist zu beachten, dass die Struktur „heißer“ Objekte zur Laufzeit nicht verändert werden darf. Die JavaScript-Engine kann solche „heißen“ Objekte erkennen und versuchen, sie zu optimieren. Wenn sich die Struktur des Objekts während seines Lebenszyklus nicht wesentlich ändert, ist es für die Engine einfacher, das Objekt zu optimieren, und der Löschvorgang löst tatsächlich so große strukturelle Änderungen aus, was der Engine-Optimierung nicht förderlich ist. Es gibt auch Missverständnisse darüber, wie Null funktioniert. Wenn Sie einen Objektverweis auf null setzen, wird das Objekt nicht „null“, sondern lediglich sein Verweis auf null gesetzt. Die Verwendung von o.x=null ist besser als die Verwendung von delete, ist jedoch möglicherweise nicht erforderlich. Wenn dieser Verweis der letzte Verweis auf das aktuelle Objekt ist, wird das Objekt durch Garbage Collection erfasst. Wenn dieser Verweis nicht der letzte Verweis auf das aktuelle Objekt ist, ist das Objekt zugänglich und wird nicht durch Garbage Collection erfasst. Zu beachten ist außerdem, dass globale Variablen während des Lebenszyklus der Seite nicht vom Garbage Collector bereinigt werden. Unabhängig davon, wie lange die Seite geöffnet ist, sind Variablen im globalen Objektbereich immer vorhanden, wenn JavaScript ausgeführt wird. Globale Objekte werden nur bereinigt, wenn Sie die Seite aktualisieren, zu einer anderen Seite navigieren, die Registerkarte schließen oder den Browser verlassen. Variablen im Funktionsbereich werden gelöscht, wenn sie den Gültigkeitsbereich verlassen. Das heißt, beim Verlassen der Funktion sind keine Referenzen mehr vorhanden, und solche Variablen werden gelöscht. Damit der Müllsammler so früh wie möglich möglichst viele Gegenstände einsammeln kann, halten Sie keine Gegenstände fest, die nicht mehr verwendet werden. Hier sind ein paar Dinge, die Sie beachten sollten: Als nächstes sprechen wir über Funktionen. Wie bereits erwähnt, funktioniert die Garbage Collection durch die Rückgewinnung von Speicherblöcken (Objekten), auf die nicht mehr zugegriffen werden kann. Um dies besser zu veranschaulichen, hier einige Beispiele. Wenn foo zurückkehrt, wird das Objekt, auf das bar zeigt, automatisch vom Garbage Collector recycelt, da es keine vorhandenen Referenzen mehr hat. Vergleiche: Jetzt haben wir eine Referenz, die auf das Bar-Objekt zeigt, sodass der Lebenszyklus des Bar-Objekts vom Aufruf von foo dauert, bis der Aufrufer eine andere Variable b angibt (oder b den Gültigkeitsbereich verlässt). Wenn Sie eine Funktion sehen, die eine innere Funktion zurückgibt, erhält diese innere Funktion Zugriff außerhalb des Gültigkeitsbereichs, selbst nachdem die äußere Funktion ausgeführt wurde. Dies ist ein grundlegender Abschluss – ein Ausdruck, der eine Variable in einem bestimmten Kontext festlegen kann. Zum Beispiel: Das im Summenaufrufkontext generierte Funktionsobjekt (sumIt) kann nicht recycelt werden. Es wird von der globalen Variablen (sumA) referenziert und kann über sumA(n) aufgerufen werden. Schauen wir uns ein weiteres Beispiel an. Können wir hier auf die Variable largeStr zugreifen? Ja, wir können über a() auf largeStr zugreifen, es wird also nicht recycelt. Was ist mit dem unten? Wir können nicht mehr auf largeStr zugreifen, es ist bereits ein Garbage-Collection-Kandidat. [Anmerkung des Übersetzers: Weil largeStr keine externen Referenzen mehr hat] 最糟的内存泄漏地方之一是在循环中,或者在setTimeout()/ setInterval()中,但这是相当常见的。思考下面的例子: 如果我们运行myObj.callMeMaybe();来启动定时器,可以看到控制台每秒打印出“Time is running out!”。如果接着运行 同样值得牢记的是,setTimeout/setInterval调用(如函数)中的引用,将需要执行和完成,才可以被垃圾收集。 永远不要优化代码,直到你真正需要。现在经常可以看到一些基准测试,显示N比M在V8中更为优化,但是在模块代码或应用中测试一下会发现,这些优化真正的效果比你期望的要小的多。 做的过多还不如什么都不做. 图片来源: Tim Sheerman-Chase. 比如我们想要创建这样一个模块: 这个问题有几个不同的因素,虽然也很容易解决。我们如何存储数据,如何高效地绘制表格并且append到DOM中,如何更优地处理表格事件? 面对这些问题最开始(天真)的做法是使用对象存储数据并放入数组中,使用jQuery遍历数据绘制表格并append到DOM中,最后使用事件绑定我们期望地点击行为。 注意:这不是你应该做的 这段代码简单有效地完成了任务。 但在这种情况下,我们遍历的数据只是本应该简单地存放在数组中的数字型属性ID。有趣的是,直接使用DocumentFragment和本地DOM方法比使用jQuery(以这种方式)来生成表格是更优的选择,当然,事件代理比单独绑定每个td具有更高的性能。 要注意虽然jQuery在内部使用DocumentFragment,但是在我们的例子中,代码在循环内调用append并且这些调用涉及到一些其他的小知识,因此在这里起到的优化作用不大。希望这不会是一个痛点,但请务必进行基准测试,以确保自己代码ok。 对于我们的例子,上述的做法带来了(期望的)性能提升。事件代理对简单的绑定是一种改进,可选的DocumentFragment也起到了助推作用。 接下来看看其他提升性能的方式。你也许曾经在哪读到过使用原型模式比模块模式更优,或听说过使用JS模版框架性能更好。有时的确如此,不过使用它们其实是为了代码更具可读性。对了,还有预编译!让我们看看在实践中表现的如何? 事实证明,在这种情况下的带来的性能提升可以忽略不计。模板和原型的选择并没有真正提供更多的东西。也就是说,性能并不是开发者使用它们的原因,给代码带来的可读性、继承模型和可维护性才是真正的原因。 更复杂的问题包括高效地在canvas上绘制图片和操作带或不带类型数组的像素数据。 在将一些方法用在你自己的应用之前,一定要多了解这些方案的基准测试。也许有人还记得JS模版的shoot-off和随后的扩展版。你要搞清楚基准测试不是存在于你看不到的那些虚拟应用,而是应该在你的实际代码中去测试带来的优化。 详细介绍了每个V8引擎的优化点在本文讨论范围之外,当然这里也有许多值得一提的技巧。记住这些技巧你就能减少那些性能低下的代码了。 更多内容可以去看Daniel Clifford在Google I/O的分享 Breaking the JavaScript Speed Limit with V8。 Optimizing For V8 — A Series也非常值得一读。 JavaScript中对象和数组之间只有一个的主要区别,那就是数组神奇的length属性。如果你自己来维护这个属性,那么V8中对象和数组的速度是一样快的。 对于应用程序开发人员,对象克隆是一个常见的问题。虽然各种基准测试可以证明V8对这个问题处理得很好,但仍要小心。复制大的东西通常是较慢的——不要这么做。JS中的for..in循环尤其糟糕,因为它有着恶魔般的规范,并且无论是在哪个引擎中,都可能永远不会比任何对象快。 当你一定要在关键性能代码路径上复制对象时,使用数组或一个自定义的“拷贝构造函数”功能明确地复制每个属性。这可能是最快的方式: 使用模块模式时缓存函数,可能会导致性能方面的提升。参阅下面的例子,因为它总是创建成员函数的新副本,你看到的变化可能会比较慢。 另外请注意,使用这种方法明显更优,不仅仅是依靠原型模式(经过jsPerf测试确认)。 使用模块模式或原型模式时的性能提升 这是一个原型模式与模块模式的性能对比测试: 接下来说说数组相关的技巧。在一般情况下,不要删除数组元素,这样将使数组过渡到较慢的内部表示。当索引变得稀疏,V8将会使元素转为更慢的字典模式。 数组字面量非常有用,它可以暗示VM数组的大小和类型。它通常用在体积不大的数组中。 将混合类型(比如数字、字符串、undefined、true/false)的数据存在数组中绝不是一个好想法。例如var arr = [1, “1”, undefined, true, “true”] 正如我们所看到的结果,整数的数组是最快的。 当你使用稀疏数组时,要注意访问元素将远远慢于满数组。因为V8不会分配一整块空间给只用到部分空间的数组。取而代之的是,它被管理在字典中,既节约了空间,但花费访问的时间。 不要预分配大数组(如大于64K的元素),其最大的大小,而应该动态分配。在我们这篇文章的性能测试之前,请记住这只适用部分JavaScript引擎。 空字面量与预分配数组在不同的浏览器进行测试 Nitro (Safari)对预分配的数组更有利。而在其他引擎(V8,SpiderMonkey)中,预先分配并不是高效的。 在Web应用的世界中,速度就是一切。没有用户希望用一个要花几秒钟计算某列总数或花几分钟汇总信息的表格应用。这是为什么你要在代码中压榨每一点性能的重要原因。 图片来源: Per Olof Forsberg. 理解和提高应用程序的性能是非常有用的同时,它也是困难的。我们推荐以下的步骤来解决性能的痛点: 下面推荐的一些工具和技术可以协助你。 有很多方式来运行JavaScript代码片段的基准测试其性能——一般的假设是,基准简单地比较两个时间戳。这中模式被jsPerf团队指出,并在SunSpider和Kraken的基准套件中使用: 在这里,要测试的代码被放置在一个循环中,并运行一个设定的次数(例如6次)。在此之后,开始日期减去结束日期,就得出在循环中执行操作所花费的时间。 然而,这种基准测试做的事情过于简单了,特别是如果你想运行在多个浏览器和环境的基准。垃圾收集器本身对结果是有一定影响的。即使你使用window.Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps这样的解决方案,也必须考虑到这些缺陷。 不管你是否只运行基准部分的代码,编写一个测试套件或编码基准库,JavaScript基准其实比你想象的更多。如需更详细的指南基准,我强烈建议你阅读由Mathias Bynens和John-David Dalton提供的Javascript基准测试。 Chrome开发者工具为JavaScript分析有很好的支持。可以使用此功能检测哪些函数占用了大部分时间,这样你就可以去优化它们。这很重要,即使是代码很小的改变会对整体表现产生重要的影响。 Chrome Developer Tools-Analysefenster Der Analyseprozess beginnt mit der Ermittlung der Code-Performance-Baseline, die dann in Form einer Zeitleiste wiedergegeben wird. Dadurch erfahren wir, wie lange die Ausführung des Codes dauert. Die Registerkarte „Profile“ gibt uns einen besseren Überblick über die Vorgänge in der Anwendung. Das JavaScript-CPU-Profil zeigt, wie viel CPU-Zeit unser Code verbraucht, das CSS-Selektorprofil zeigt, wie viel Zeit für die Verarbeitung von Selektoren aufgewendet wird, und der Heap-Snapshot zeigt, wie viel Speicher für unsere Objekte verwendet wird. Mit diesen Tools können wir isolieren, optimieren und erneut analysieren, um zu messen, ob unsere funktionalen oder betrieblichen Leistungsoptimierungen tatsächlich Auswirkungen haben. Auf der Registerkarte „Profil“ werden Informationen zur Codeleistung angezeigt. Eine gute Einführung in die Profilerstellung finden Sie in Zack Grossbarts Buch JavaScript Profiling With The Chrome Developer Tools. Tipp: Wenn Sie sicherstellen möchten, dass Ihre Analyse in keiner Weise durch installierte Apps oder Erweiterungen beeinträchtigt wird, starten Sie Chrome idealerweise mit der Flagge Innerhalb von Google werden Chrome-Entwicklertools häufig von Teams wie Gmail verwendet, um Speicherlecks zu finden und zu beheben. Speicherstatistiken in den Chrome-Entwicklertools Zu den Speicherstatistiken gehören die Nutzung des privaten Speichers, die Größe des JavaScript-Heapspeichers, die Anzahl der DOM-Knoten, die Speicherbereinigung, Ereignisüberwachungszähler und Dinge, die vom Garbage Collector recycelt werden sollen, um den sich unser Team kümmert. Es wird empfohlen, Loreena Lees „3 Snapshot“-Technik zu lesen. Der Kern dieser Technik besteht darin, ein Verhalten in Ihrer Anwendung zu protokollieren, eine Speicherbereinigung zu erzwingen, zu überprüfen, ob die Anzahl der DOM-Knoten wieder den erwarteten Basiswert erreicht hat, und dann drei Heap-Snapshots zu analysieren, um festzustellen, ob Speicherlecks vorliegen. Speicherverwaltung ist für Einzelseitenanwendungen (z. B. AngularJS, Backbone, Ember) sehr wichtig, sie aktualisieren die Seite fast nie. Dies bedeutet, dass Speicherlecks ziemlich offensichtlich sein können. Single-Page-Anwendungen auf mobilen Geräten bergen viele Fallstricke, da das Gerät über begrenzten Speicher und lang laufende Anwendungen wie E-Mail-Clients oder soziale Netzwerke verfügt. Je größer die Fähigkeit, desto größer die Verantwortung. Es gibt viele Möglichkeiten, dieses Problem zu lösen. Stellen Sie in Backbone sicher, dass Sie dispose() verwenden, um alte Ansichten und Referenzen zu entsorgen (derzeit verfügbar in Backbone(Edge)). Diese Funktion wurde kürzlich hinzugefügt und entfernt Handler, die dem „event“-Objekt der Ansicht hinzugefügt wurden, sowie Ereignis-Listener für das Modell oder die Sammlung, die an das dritte Argument der Ansicht (den Callback-Kontext) übergeben wurden. dispose() wird auch von der Funktion „remove()“ der Ansicht aufgerufen und übernimmt die Hauptbereinigungsarbeit, wenn das Element entfernt wird. Andere Bibliotheken wie Ember bereinigen Listener, wenn sie feststellen, dass ein Element entfernt wurde, um Speicherverluste zu vermeiden. Einige kluge Ratschläge von Derick Bailey: 与其了解事件与引用是如何工作的,不如遵循的标准规则来管理JavaScript中的内存。如果你想加载数据到的一个存满用户对象的Backbone集合中,你要清空这个集合使它不再占用内存,那必须这个集合的所有引用以及集合内对象的引用。一旦清楚了所用的引用,资源就会被回收。这就是标准的JavaScript垃圾回收规则。 在文章中,Derick涵盖了许多使用Backbone.js时的常见内存缺陷,以及如何解决这些问题。 Felix Geisendörfer的在Node中调试内存泄漏的教程也值得一读,尤其是当它形成了更广泛SPA堆栈的一部分。 当浏览器重新渲染文档中的元素时需要 重新计算它们的位置和几何形状,我们称之为回流。回流会阻塞用户在浏览器中的操作,因此理解提升回流时间是非常有帮助的。 回流时间图表 你应该批量地触发回流或重绘,但是要节制地使用这些方法。尽量不处理DOM也很重要。可以使用DocumentFragment,一个轻量级的文档对象。你可以把它作为一种方法来提取文档树的一部分,或创建一个新的文档“片段”。与其不断地添加DOM节点,不如使用文档片段后只执行一次DOM插入操作,以避免过多的回流。 例如,我们写一个函数给一个元素添加20个div。如果只是简单地每次append一个div到元素中,这会触发20次回流。 要解决这个问题,可以使用DocumentFragment来代替,我们可以每次添加一个新的div到里面。完成后将DocumentFragment添加到DOM中只会触发一次回流。 可以参阅 Make the Web Faster,JavaScript Memory Optimization 和 Finding Memory Leaks。 为了帮助发现JavaScript内存泄漏,谷歌的开发人员((Marja Hölttä和Jochen Eisinger)开发了一种工具,它与Chrome开发人员工具结合使用,检索堆的快照并检测出是什么对象导致了内存泄漏。 一个JavaScript内存泄漏检测工具 有完整的文章介绍了如何使用这个工具,建议你自己到内存泄漏探测器项目页面看看。 如果你想知道为什么这样的工具还没集成到我们的开发工具,其原因有二。它最初是在Closure库中帮助我们捕捉一些特定的内存场景,它更适合作为一个外部工具。 Chrome支持直接通过传递一些标志给V8,以获得更详细的引擎优化输出结果。例如,这样可以追踪V8的优化: Windows用户可以这样运行 chrome.exe –js-flags=”–trace-opt –trace-deopt” 在开发应用程序时,下面的V8标志都可以使用。 Das Verarbeitungsskript von V8 verwendet * (Sternchen), um optimierte Funktionen zu identifizieren, und ~ (Tilde), um nicht optimierte Funktionen anzuzeigen. Wenn Sie mehr über die Flags von V8 und die Funktionsweise von V8-Interna erfahren möchten, wird dringend empfohlen, Vyacheslav Egorovs ausgezeichneten Beitrag über V8-Interna zu lesen. Hochpräzise Zeit (HRT) ist eine hochpräzise Zeitschnittstelle im Submillisekundenbereich, die nicht von Systemzeit- und Benutzereinstellungen beeinflusst wird. Sie kann als fortschrittlicher angesehen werden als das neue Datum und Datum. now() Präzise Messmethoden. Das hilft uns sehr beim Schreiben von Benchmarks. High Precision Time (HRT) bietet eine aktuelle Zeitgenauigkeit von unter einer Millisekunde Derzeit wird HRT in Chrome (stabile Version) in der window.Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps.webkitNow()-Methode verwendet, aber das Präfix wird in Chrome Canary verworfen, wodurch es in der window.Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps.now()-Methode aufgerufen werden kann Verfahren. Paul Irish hat mehr über HRT auf HTML5Rocks geschrieben. Gibt es nun, da wir die aktuelle genaue Zeit kennen, eine API, die die Seitenleistung genau messen kann? Nun ist eine Navigation Timing API verfügbar. Diese API bietet eine einfache Möglichkeit, genaue und detaillierte Zeitmessdatensätze zu erhalten, wenn eine Webseite geladen und dem Benutzer angezeigt wird. Sie können window.Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps.timing in der Konsole verwenden, um Zeitinformationen zu erhalten: Zeitinformationen werden in der Konsole angezeigt Aus den oben genannten Daten können wir viele nützliche Informationen abrufen, wie z. B. Netzwerkverzögerung als „responseEnd – fetchStart“, Seitenladezeit als „loadEventEnd“ – „responseEnd“ und Verarbeitungsnavigation und Seitenladezeit als „loadEventEnd – navigationStart“. Wie Sie sehen, kann die Eigenschaft Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps.memory auch die JavaScript-Speicherdatennutzung anzeigen, beispielsweise die Gesamtheap-Größe. Weitere Informationen zur Navigation Timing API finden Sie in Sam Duttons Measuring Page Load Speed With Navigation Timing. About:Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps in Chrome bietet eine Leistungsansicht des Browsers und zeichnet alle Threads, Registerkarten und Prozesse von Chrome auf. Was dieses Tool wirklich nützlich macht, ist die Möglichkeit, die laufenden Daten von Chrome zu erfassen, damit Sie die JavaScript-Ausführung entsprechend anpassen oder die Ressourcenauslastung optimieren können. Lilli Thompson hat einen Artikel für Spieleentwickler geschrieben über die Verwendung von about:Schreiben von leistungsstarkem JavaScript (Übersetzung)_Javascript-Tipps zur Analyse von WebGL-Spielen. Er ist auch für JavaScript-Entwickler geeignet. Sie können „about:memory“ in die Navigationsleiste von Chrome eingeben, was auch sehr praktisch ist. Sie können die Speichernutzung jeder Registerkarte abrufen, was beim Auffinden von Speicherlecks sehr hilfreich ist. Wir sehen, dass es in der JavaScript-Welt viele versteckte Fallen gibt und dass es kein Allheilmittel gibt, um die Leistung zu verbessern. Nur durch die umfassende Anwendung einiger Optimierungslösungen auf die (reale) Testumgebung können maximale Leistungssteigerungen erzielt werden. Dennoch kann es Ihnen helfen, Ihre Anwendung zu optimieren, wenn Sie verstehen, wie die Engine Code interpretiert und optimiert. Messen, verstehen, beheben. Wiederholen Sie diesen Vorgang immer wieder. Bildquelle: Sally Hunter Denken Sie daran, auf die Optimierung zu achten, aber Sie können einige kleine Optimierungen aus Bequemlichkeitsgründen verwerfen. Einige Entwickler wählen beispielsweise .forEach und Object.keys anstelle von for- und for..in-Schleifen, die langsamer, aber bequemer zu verwenden sind. Stellen Sie sicher, dass Sie einen klaren Kopf haben und wissen, welche Optimierungen erforderlich sind und welche nicht. Beachten Sie auch, dass JavaScript-Engines zwar immer schneller werden, der nächste echte Engpass jedoch das DOM ist. Die Reduzierung von Reflows und Neuzeichnungen ist ebenfalls wichtig. Berühren Sie das DOM daher erst, wenn es nötig ist. Ein weiterer Punkt, auf den man achten sollte, ist, dass HTTP-Anfragen wertvoll sind, insbesondere auf mobilen Endgeräten. Daher sollte HTTP-Caching verwendet werden, um die Ressourcenbelastung zu reduzieren. Wenn Sie sich diese Punkte merken, erhalten Sie die meisten Informationen in diesem Artikel. Ich hoffe, er wird Ihnen hilfreich sein! Originaltext: http://coding.smashingmagazine.com/2012/11/05/writing-fast-memory-efficient-javascript/ Autor: Addy Osmani
Das Missverständnis der „Eliminierung von Zitaten“
delete o.x 的弊大于利,因为它改变了o的隐藏类,并使它成为一个"慢对象"。
var o = { x: 1 };
delete o.x; // true
o.x; // undefined
var o = { x: 1 };
o = null;
o; // null
o.x // TypeError
var myGlobalNamespace = {};Faustregeln
Funktion
function foo() {
var bar = new LargeObject();
bar.someCall();
}
function foo() {
var bar = new LargeObject();
bar.someCall();
return bar;
}
// somewhere else
var b = foo();SCHLIESSUNGEN
function sum (x) {
function sumIt(y) {
return x + y;
};
return sumIt;
}
// Usage
var sumA = sum(4);
var sumB = sumA(3);
console.log(sumB); // Returns 7
var a = function () {
var largeStr = new Array(1000000).join('x');
return function () {
return largeStr;
};
}();
var a = function () {
var smallStr = 'x';
var largeStr = new Array(1000000).join('x');
return function (n) {
return smallStr;
};
}();定时器
var myObj = {
callMeMaybe: function () {
var myRef = this;
var val = setTimeout(function () {
console.log('Time is running out!');
myRef.callMeMaybe();
}, 1000);
}
};myObj = null,定时器依旧处于激活状态。为了能够持续执行,闭包将myObj传递给setTimeout,这样myObj是无法被回收的。相反,它引用到myObj的因为它捕获了myRef。这跟我们为了保持引用将闭包传给其他的函数是一样的。当心性能陷阱

var moduleA = function () {
return {
data: dataArrayObject,
init: function () {
this.addTable();
this.addEvents();
},
addTable: function () {
for (var i = 0; i < rows; i++) {
$tr = $('<tr></tr>');
for (var j = 0; j < this.data.length; j++) {
$tr.append('<td>' + this.data[j]['id'] + '</td>');
}
$tr.appendTo($tbody);
}
},
addEvents: function () {
$('table td').on('click', function () {
$(this).toggleClass('active');
});
}
};
}();
var moduleD = function () {
return {
data: dataArray,
init: function () {
this.addTable();
this.addEvents();
},
addTable: function () {
var td, tr;
var frag = document.createDocumentFragment();
var frag2 = document.createDocumentFragment();
for (var i = 0; i < rows; i++) {
tr = document.createElement('tr');
for (var j = 0; j < this.data.length; j++) {
td = document.createElement('td');
td.appendChild(document.createTextNode(this.data[j]));
frag2.appendChild(td);
}
tr.appendChild(frag2);
frag.appendChild(tr);
}
tbody.appendChild(frag);
},
addEvents: function () {
$('table').on('click', 'td', function () {
$(this).toggleClass('active');
});
}
};
}();
moduleG = function () {};
moduleG.prototype.data = dataArray;
moduleG.prototype.init = function () {
this.addTable();
this.addEvents();
};
moduleG.prototype.addTable = function () {
var template = _.template($('#template').text());
var html = template({'data' : this.data});
$tbody.append(html);
};
moduleG.prototype.addEvents = function () {
$('table').on('click', 'td', function () {
$(this).toggleClass('active');
});
};
var modG = new moduleG();V8优化技巧
function add(x, y) {
return x+y;
}
add(1, 2);
add('a','b');
add(my_custom_object, undefined);对象VS数组:我应该用哪个?
使用对象时的技巧
对象克隆
function clone(original) {
this.foo = original.foo;
this.bar = original.bar;
}
var copy = new clone(original);模块模式中缓存函数

// Prototypal pattern
Klass1 = function () {}
Klass1.prototype.foo = function () {
log('foo');
}
Klass1.prototype.bar = function () {
log('bar');
}
// Module pattern
Klass2 = function () {
var foo = function () {
log('foo');
},
bar = function () {
log('bar');
};
return {
foo: foo,
bar: bar
}
}
// Module pattern with cached functions
var FooFunction = function () {
log('foo');
};
var BarFunction = function () {
log('bar');
};
Klass3 = function () {
return {
foo: FooFunction,
bar: BarFunction
}
}
// Iteration tests
// Prototypal
var i = 1000,
objs = [];
while (i--) {
var o = new Klass1()
objs.push(new Klass1());
o.bar;
o.foo;
}
// Module pattern
var i = 1000,
objs = [];
while (i--) {
var o = Klass2()
objs.push(Klass2());
o.bar;
o.foo;
}
// Module pattern with cached functions
var i = 1000,
objs = [];
while (i--) {
var o = Klass3()
objs.push(Klass3());
o.bar;
o.foo;
}
// See the test for full details使用数组时的技巧
数组字面量
// Here V8 can see that you want a 4-element array containing numbers:
var a = [1, 2, 3, 4];
// Don't do this:
a = []; // Here V8 knows nothing about the array
for(var i = 1; i <= 4; i++) {
a.push(i);
}存储单一类型VS多类型
稀疏数组与满数组
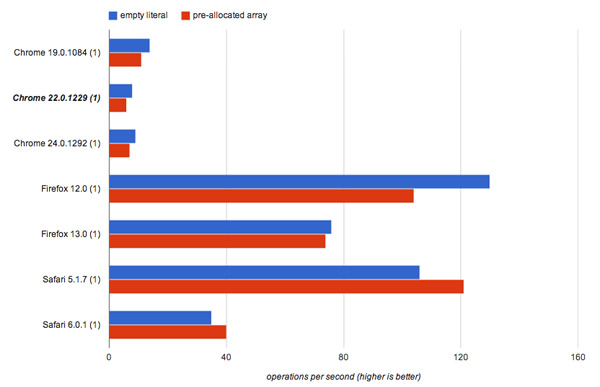
预分配空间VS动态分配

// Empty array
var arr = [];
for (var i = 0; i < 1000000; i++) {
arr[i] = i;
}
// Pre-allocated array
var arr = new Array(1000000);
for (var i = 0; i < 1000000; i++) {
arr[i] = i;
}优化你的应用

基准化(BENCHMARKING)
var totalTime,
start = new Date,
iterations = 1000;
while (iterations--) {
// Code snippet goes here
}
// totalTime → the number of milliseconds taken
// to execute the code snippet 1000 times
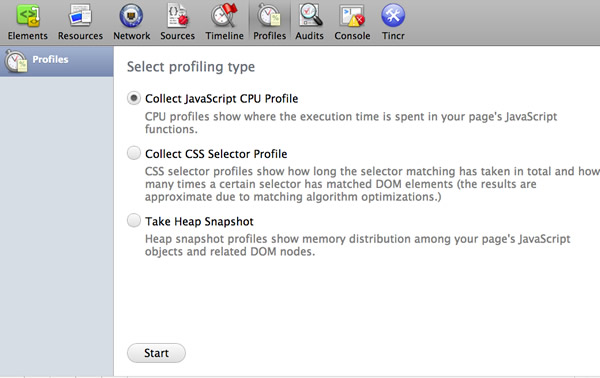
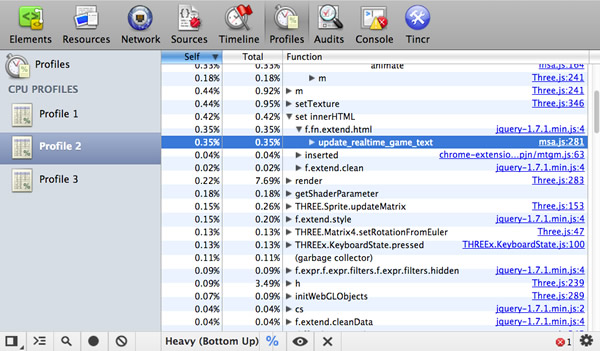
totalTime = new Date - start;分析(PROFILING)


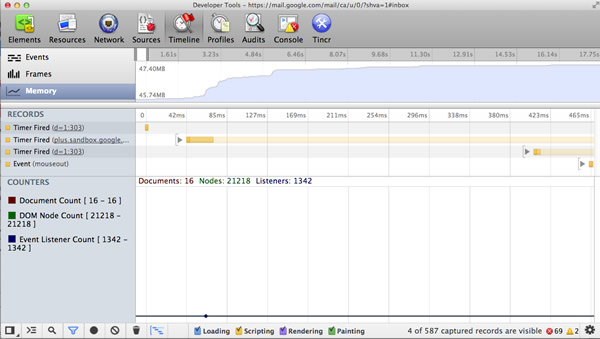
--user-data-dir <empty_directory>. In den meisten Fällen dürfte diese Methode zur Optimierung Ihrer Tests ausreichend sein, erfordert aber auch mehr Zeit. Hier kann das V8-Logo helfen. Speicherlecks vermeiden – 3 Snapshot-Techniken

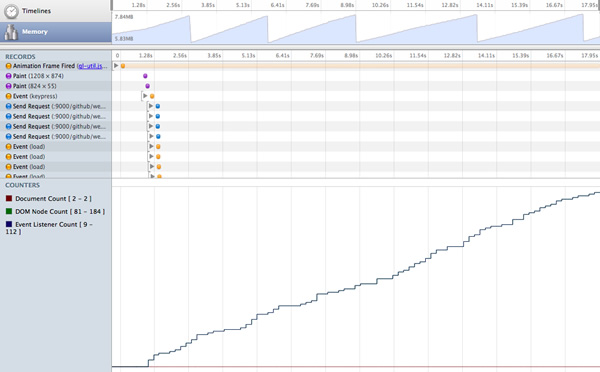
Speicherverwaltung für Single-Page-Anwendungen
减少回流(REFLOWS)

function addDivs(element) {
var div;
for (var i = 0; i < 20; i ++) {
div = document.createElement('div');
div.innerHTML = 'Heya!';
element.appendChild(div);
}
}
function addDivs(element) {
var div;
// Creates a new empty DocumentFragment.
var fragment = document.createDocumentFragment();
for (var i = 0; i < 20; i ++) {
div = document.createElement('a');
div.innerHTML = 'Heya!';
fragment.appendChild(div);
}
element.appendChild(fragment);
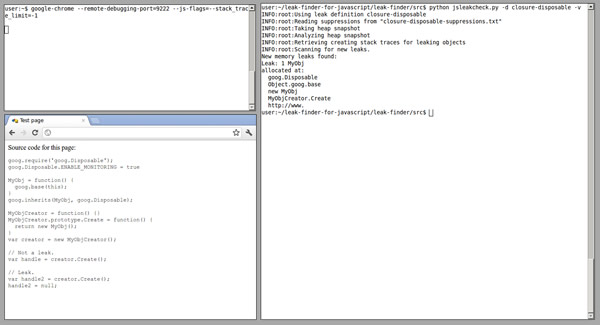
}JS内存泄漏探测器

V8优化调试和垃圾回收的标志位
"/Applications/Google Chrome/Google Chrome" --js-flags="--trace-opt --trace-deopt"
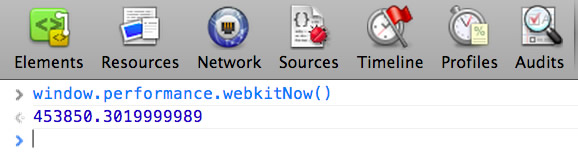
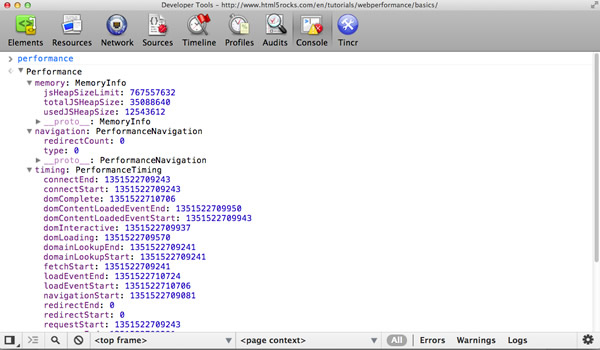
HOCHAUFLÖSENDE ZEIT- und NAVIGATIONS-TIMING-API


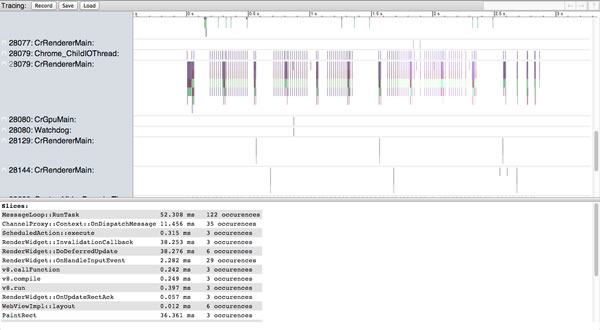
ÜBER:SPEICHER und ÜBER:VERFOLGUNG

About:Tracing提供了浏览器的性能视图Zusammenfassung





