 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Diskussion über Stilanpassungs- und Browserkompatibilitätsprobleme bei der Erstellung von Eingabeelementen [type='file']_HTML/Xhtml_Webseiten
Diskussion über Stilanpassungs- und Browserkompatibilitätsprobleme bei der Erstellung von Eingabeelementen [type='file']_HTML/Xhtml_Webseiten
Diskussion über Stilanpassungs- und Browserkompatibilitätsprobleme bei der Erstellung von Eingabeelementen [type='file']_HTML/Xhtml_Webseiten
In den letzten zwei Tagen bin ich auf ein solches Problem gestoßen, als ich die neuen Funktionen von HTML5 verwendet habe, um ein vorhandenes Modul von Baixing.com zu implementieren Der Grund dafür ist, dass Formulare in HTML5 sehr praktisch sind , Beitrag... ..(Hey, ich bin ein wenig vom Thema abgekommen, Liebes.)

Zu diesem Zeitpunkt sah ich ein solches Element im Formular auf der ursprünglichen Webseite

Meine erste Reaktion war, ha, es ist nur ein Eingabeelement, um den Stil anzupassen. Dann habe ich mich natürlich darauf vorbereitet, mit der rechten Maustaste zu klicken – „Element prüfen“, um zu sehen, wie der spezifische Stil auf Baixin geschrieben wurde. com Ich werde es später herausfinden...


Meine Öffnungsmethode muss falsch sein ... In diesem Fall habe ich natürlich selbst genug Essen und Kleidung. Eine Sache, die ich bestätigen kann, ist, dass wenn die Formularsteuerung zum Hochladen von Dateien nicht ausgeführt werden kann, sie den Eingabetyp verwenden muss = "file"], okay, fügen Sie einfach diese Codezeile hinzu:
Aktualisieren Sie im Chrome-Browser, um Folgendes zu sehen:


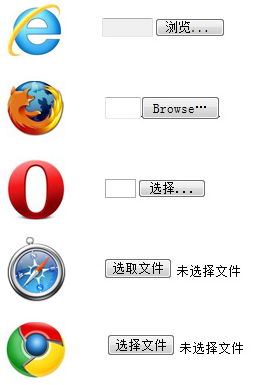
Es besteht kein Zweifel, dass dies der Standardstil ist, und ich finde, dass dieser Standardstil schwierig zu ändern ist. Das Ärgerlichste ist, dass verschiedene Browser unterschiedliche Standardstile haben. Das ist sehr klar, wenn man sich ein Bild aus dem Internet ausleiht :

(Also ich sage nur, ihr Browser seid überhaupt nicht gehorsam und ihr kommuniziert nicht gut miteinander. Ihr seid so stolz auf euch, aber die Front-End-Klassenkameraden leiden, meine Schwester)
Aber die Methode ist immer noch sehr gut. Ich habe mir überlegt, die Eingabe mit einem Element zu umschließen, dem Element weitere erforderliche Elemente hinzuzufügen und den Stil festzulegen, um den gewünschten Effekt zu erzielen. Setzen Sie den Positionswert des Eingabeelements auf „absolut“. , füllen Sie die umgebenden Elemente aus und machen Sie die Eingabe dann transparent. Das war’s.
Der HTML-Code lautet wie folgt:
< div id="input-file">Zum Hochladen klicken Datei" />
Der entsprechende CSS-Code lautet wie folgt:
width : 120px;
Höhe: 30px;
Rahmen: 1px fest #ccc;
Cursor: Zeiger; >#text {
display: inline-block ;
margin-top: 5px;
font-family: "BLACKBODY";
}
display: block;
top: 0;
width: 120px; und Höhe im Einklang mit den umgebenden Elementen*/
height: 30px ; 0); /* Kompatibel mit IE */
}
Der Anzeigeeffekt ist wie folgt:
kimoji...
Achtmal gibt es hier immer noch einen Fehler. Wenn es in eine Schaltfläche wie diese umgewandelt wird, sollte es anklickbar sein, wenn die Maus darüber schwebt, aber selbst wenn Cursor: Zeiger zu allen Elementen hinzugefügt wird , Eigenschaften, einige Bereiche werden weiterhin als Hinweise angezeigt. Gibt es einen Experten, der dieses Problem lösen kann?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die File.length()-Funktion von Java, um die Größe einer Datei zu ermitteln. Die Dateigröße ist eine sehr häufige Anforderung beim Umgang mit Dateioperationen. Java bietet eine sehr praktische Möglichkeit, die Größe einer Datei zu ermitteln, d. h. mithilfe der Länge(. )-Methode der File-Klasse. In diesem Artikel wird erläutert, wie Sie mit dieser Methode die Größe einer Datei ermitteln und entsprechende Codebeispiele angeben. Zuerst müssen wir ein File-Objekt erstellen, um die Datei darzustellen, deren Größe wir ermitteln möchten. So erstellen Sie ein File-Objekt: Filef
 Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Um mehr über Open Source zu erfahren, besuchen Sie bitte: 51CTO Hongmeng Developer Community https://ost.51cto.com Laufumgebung DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. Um eine Anwendung zu erstellen, klicken Sie auf Datei- >newFile->CreateProgect. Vorlage auswählen: [OpenHarmony] EmptyAbility: Geben Sie den Projektnamen, shici, den Namen des Anwendungspakets com.nut.shici und den Speicherort der Anwendung XXX ein (kein Chinesisch, Sonderzeichen oder Leerzeichen). CompileSDK10, Modell: Stage. Gerät
 So konvertieren Sie einen PHP-Blob in eine Datei
Mar 16, 2023 am 10:47 AM
So konvertieren Sie einen PHP-Blob in eine Datei
Mar 16, 2023 am 10:47 AM
So konvertieren Sie einen PHP-Blob in eine Datei: 1. Erstellen Sie eine PHP-Beispieldatei; 2. Über „function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' }) } ”-Methode kann zum Konvertieren von Blob in eine Datei verwendet werden.
 Benennen Sie Dateien mit der Java-Funktion File.renameTo() um
Jul 25, 2023 pm 03:45 PM
Benennen Sie Dateien mit der Java-Funktion File.renameTo() um
Jul 25, 2023 pm 03:45 PM
Verwenden Sie die Funktion File.renameTo() von Java, um Dateien umzubenennen. In der Java-Programmierung müssen wir häufig Dateien umbenennen. Java stellt die File-Klasse für die Verarbeitung von Dateioperationen bereit, und die Funktion renameTo() kann Dateien problemlos umbenennen. In diesem Artikel wird die Verwendung der Java-Funktion File.renameTo() zum Umbenennen von Dateien vorgestellt und entsprechende Codebeispiele bereitgestellt. Die Funktion File.renameTo() ist eine Methode der File-Klasse.
 Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad der Datei abzurufen
Jul 24, 2023 pm 01:40 PM
Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad der Datei abzurufen
Jul 24, 2023 pm 01:40 PM
Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad einer Datei abzurufen. In der Java-Programmierung müssen wir häufig Dateien und Ordner bearbeiten. Manchmal müssen wir den übergeordneten Pfad einer Datei ermitteln, also den Pfad des Ordners, in dem sich die Datei befindet. Die File-Klasse von Java bietet die Methode getParent(), um den übergeordneten Pfad einer Datei oder eines Ordners abzurufen. Die File-Klasse ist Javas abstrakte Darstellung von Dateien und Ordnern. Sie bietet eine Reihe von Methoden zum Bearbeiten von Dateien und Ordnern. Unter ihnen, bekommen
 So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
Vorbereitung Verwenden Sie vuecreateexample, um ein Projekt zu erstellen. Die Parameter lauten ungefähr wie folgt: Verwenden Sie native Eingaben, bei denen es sich hauptsächlich um Werte und Änderungen handelt. App.tsx lautet wie folgt: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//Wenn sich das Eingabefeld ändert, synchronisieren Sie die Daten constonInput =;return( )=>({
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen



