 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen
In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen
In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen
Wenn Sie nicht unbedingt Künstler werden möchten, können Sie als Entwickler HTML lesen und bei Bedarf einfache Änderungen vornehmen. Befolgen Sie meine nachstehenden Ideen, um sicherzustellen, dass dieser Artikel Ihnen hilft, HTML zu verstehen. Natürlich ist es am besten, ihn während des Lesevorgangs selbst auszuprobieren, damit Ihr Verständnis tiefer wird. Ok, fangen wir an: (Die folgenden Symbole sind alle auf Englisch eingegeben)
1. Grundregeln von HTML
……………………..
……………….
einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen>
Fast alle Webseiten folgen diesem Format. Jedes Tag wird in > platziert, aber in den Auslassungspunkten wurde hinzugefügt, was wir sehen.
Kopieren Sie den obigen Code in einen Notizblock und speichern Sie ihn dann als.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen-Datei. Probieren Sie es aus
Als nächstes öffnen Sie es im Editor-Modus, fügen das Wort „Homepage“ zwischen ein, speichern es und öffnen es erneut, um Folgendes zu sehen:
Sind es dieselben Hyperlinks, die wir normalerweise online sehen? Es gibt nur keine Änderung, wenn Sie hier auf „Home“ klicken, da die leere Verbindung, die wir hinzugefügt haben, das Eisen schlagen soll, solange das Eisen heiß ist. Wir folgen der vorherigen Methode, um eine Seite zu erstellen, sie als b.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen zu speichern und sie dann zu ersetzen „#“ oben mit b.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen. Öffnen Sie es, klicken Sie auf die Startseite. Wird auf Seite b gesprungen? (Natürlich müssen sich die Seiten a und b im selben Verzeichnis befinden.) Inzwischen sollten Sie verstehen, dass tatsächlich alle Funktionen auf der Webseite durch unterschiedliche Tags implementiert werden, ähnlich wie bei , wenn Sie dies tun müssen Denken Sie an die Funktion dieser Tags.
2. Webseitenstruktur
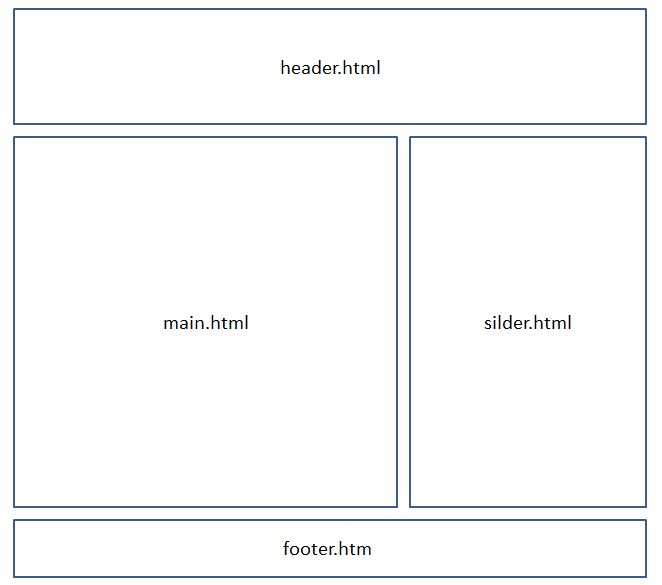
Wenn Sie beim Surfen im Internet aufpassen, sind Webseiten tatsächlich in Blöcke unterteilt, wie im Bild gezeigt
Dies wird hauptsächlich durch das Tag erreicht
Speichern Sie es und versuchen Sie es erneut. Was ist der Effekt?
Ist es immer noch dasselbe wie vor der Änderung? Fügen wir einige Änderungen hinzu:
Während des Laufens wird der von uns markierte Bereich mit einem blauen Hintergrund angezeigt!
Sie können die Webseite in acht Teile aufteilen, indem Sie viele
-Blöcke hinzufügen, haha, und dann in jeden Block einfügen, was Sie wollen.Natürlich fügen viele
Erstellen Sie einen neuen Notizblock, benennen Sie ihn in c.css um, öffnen Sie ihn und schreiben Sie:
#header{width:200px;height:100px;border-style:solid;}
und löschen Sie es in einer.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Ist die Wirkung die gleiche wie zuvor?
An diesem Punkt sollten Sie fast in der Lage sein, „zu singen, auch wenn Sie nicht wissen, wie man Gedichte schreibt“. Es gibt viele Tags, die nicht behandelt wurden. Sie müssen also ein Webdesign-Buch finden, um es zu lesen und auswendig zu lernen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert





