 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion
Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion
Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion
Gestern Abend habe ich einen Aufsatz über den Rendering-Prozess des Browsers geschrieben, der jedoch nur durch einen kleinen Codeabschnitt erklärt wurde. Er war nicht überzeugend genug und es gab viele Unvollkommenheiten Ich habe es im Browser getestet und die Testergebnisse mit allen geteilt. Der Testprozess kann etwas chaotisch sein, ich hoffe, dass jeder es versteht.
Testbrowser: Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
Wenn im WebKit-Kernel eine Webseite angezeigt wird, gibt es einen Parser (Parser), der das HTML-Dokument analysiert, dann einen Rendering-Baum (Render Tree) generiert und schließlich die Seite rendert. Dies geschieht in einem Thread, sodass beides nicht gleichzeitig erfolgt.
Ich habe die folgenden zwei Situationen unterteilt und sie jeweils in verschiedenen Browsern getestet.
Die Stildatei befindet sich im Kopf, die anderen beiden Skriptdateien befinden sich am Anfang des Körpers und die andere am unteren Rand des Körpers. Die Stildatei befindet sich am Anfang des Hauptteils und der Speicherort der Skriptdatei ist derselbe wie oben.Die Ergebnisse des Tests sind wie folgt: In Chrome wirkt sich der Speicherort der Stildatei auf die Downloadzeit des Bildes aus, in den anderen beiden Browsern besteht jedoch kein Unterschied zwischen den beiden Situationen. Im Folgenden finden Sie den detaillierten Testprozess.
Test 1: Die Stildatei befindet sich im Kopf und die anderen beiden Skriptdateien befinden sich am Anfang des Körpers und die andere am unteren Rand des Körpers.
Hallo nochmal!



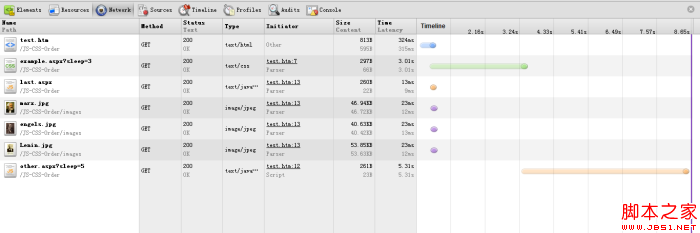
1. Testen in Chrome
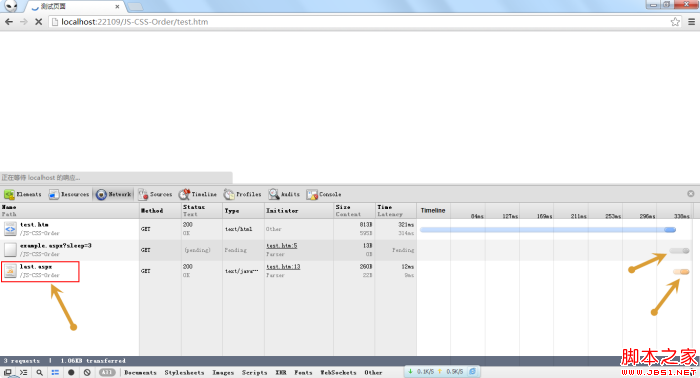
Nachdem ich die Seite im Browser geöffnet hatte, machte ich schnell einen Screenshot der Webseite, wie unten gezeigt (klicken Sie, um das größere Bild anzuzeigen, dasselbe unten):

Wie aus dem Bild oben ersichtlich ist, wurde das test.htm-Dokument geladen und auf der Seite wird nichts angezeigt. example.css befindet sich im ausstehenden Zustand, aber die last.js unten wurde geladen. Dies zeigt, dass Chrome vorab geladen, heruntergeladen und im Cache des Browsers abgelegt wurde. Obwohl last.js geladen wurde, wurde es noch nicht ausgeführt, da die davor liegende Style-Datei die Ausführung des Skripts blockiert.
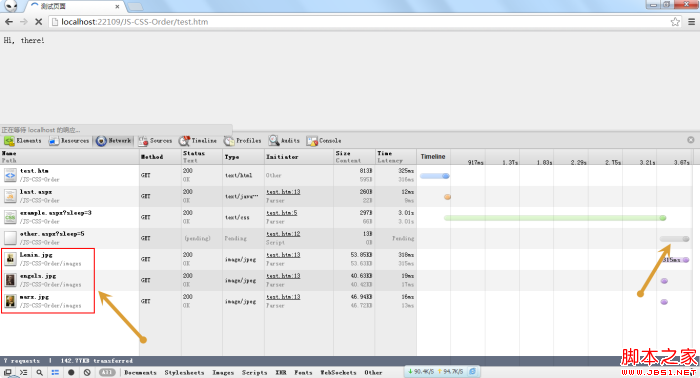
Als nächstes wird „Hallo!“ auf dem Bildschirm angezeigt, wenn example.css geladen wird, und der Screenshot des Browsers sieht wie folgt aus:

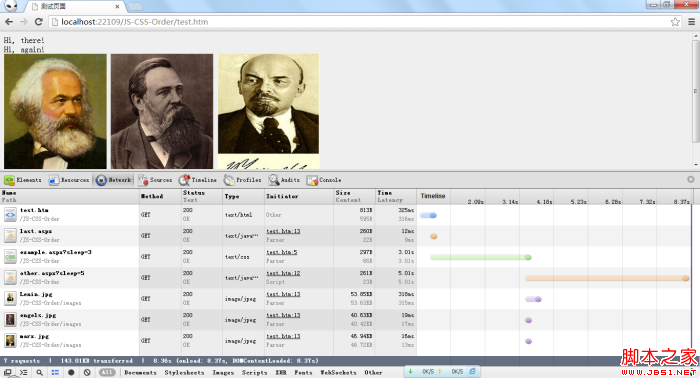
Als nächstes erstellt der Browser beim Laden von other.js einen Rendering-Baum, zeigt „Hallo nochmal“ und das Bild an. Da last.js zuvor heruntergeladen wurde, wird last.js sofort ausgeführt. Der gesamte Rendervorgang ist abgeschlossen. Wie unten gezeigt:

Daraus ist ersichtlich, dass Chrome die Skriptressourcen im Hauptteil vorab lädt (die vom JavaScript-Skript dynamisch geladene JS wirkt sich nicht auf den Download der Bilddatei aus). die Darstellung des Bildes darunter.
2. Testergebnisse in Firefox
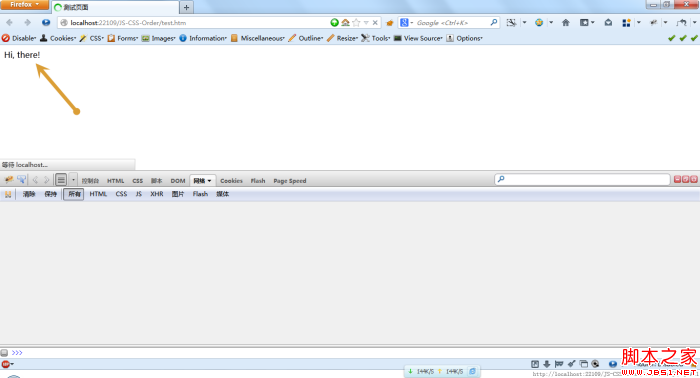
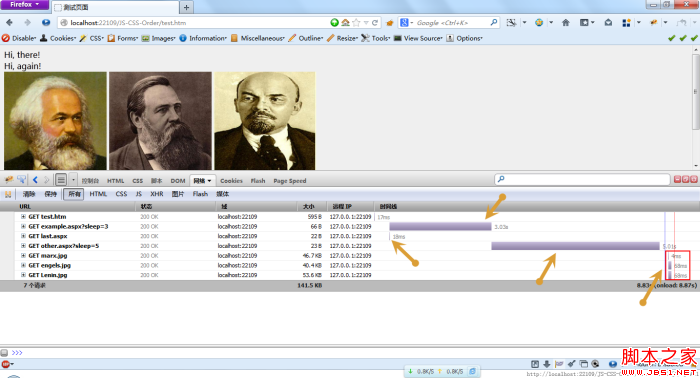
Machen Sie nach dem Öffnen der Seite in Firefox schnell einen Screenshot, wie unten gezeigt:
Wenn als nächstes die gesamte Seite geladen ist, sieht der Screenshot wie folgt aus:
Wie aus dem Wasserfallfluss der Anfragen ersichtlich ist, lädt der Browser, ähnlich wie bei Chrome, last.js vorab. Im Gegensatz zu Chrome lädt Firefox das Bild nicht vor, sondern wartet, bis andere Ladevorgänge abgeschlossen sind, nachdem .js geladen wurde . 
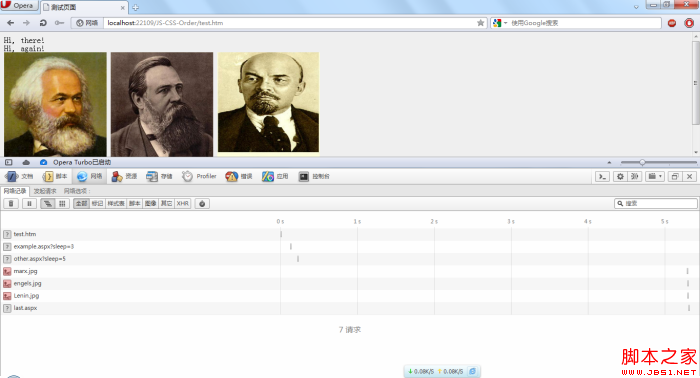
3. Im Opera-Browser
Nach dem Testen in Opera habe ich festgestellt, dass der Opera-Browser „aufmerksamer“ ist und es kein sogenanntes Vorladen gibt:

Test 2. Die Stildatei befindet sich am Anfang des Hauptteils. Der Speicherort der Skriptdatei ist derselbe wie bei Test 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="Verstehen Sie den Rendering-Prozess von HTML-Seiten als Vorbereitung für das Erlernen der Front-End-Leistungsoptimierung (Fortsetzung)_HTML/Xhtml_Webseitenproduktion"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
Zusammenfassung:
Das Vorladen ist zwar vorhanden, wird jedoch in Opera nicht gefunden. Chrome-Bilder können parallel zu den Stildateien im Hauptteil heruntergeladen werden, jedoch nicht parallel zu den Stildateien im Kopf. Das Skript wird ausgeführt, nachdem die davor liegende Style-Datei geladen wurde. In Chrome und Opera blockieren entladene Ressourcen das Rendern von Elementen dahinter, Firefox jedoch nicht. Testergebnisse können mit der Browserversion zusammenhängen.
Fühlen Sie sich nach dem Lesen etwas verwirrt? Ich möchte es so deutlich wie möglich ausdrücken, aber aufgrund meines begrenzten Niveaus kann ich nur darauf hinweisen, dass es unangemessen ist, und das können Sie auch Mach es selbst. Experimentiere und sieh.
(Ende)^_^

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Leistungsoptimierung und horizontale Erweiterungstechnologie des Go-Frameworks?
Jun 03, 2024 pm 07:27 PM
Leistungsoptimierung und horizontale Erweiterungstechnologie des Go-Frameworks?
Jun 03, 2024 pm 07:27 PM
Um die Leistung von Go-Anwendungen zu verbessern, können wir folgende Optimierungsmaßnahmen ergreifen: Caching: Verwenden Sie Caching, um die Anzahl der Zugriffe auf den zugrunde liegenden Speicher zu reduzieren und die Leistung zu verbessern. Parallelität: Verwenden Sie Goroutinen und Kanäle, um langwierige Aufgaben parallel auszuführen. Speicherverwaltung: Verwalten Sie den Speicher manuell (mit dem unsicheren Paket), um die Leistung weiter zu optimieren. Um eine Anwendung zu skalieren, können wir die folgenden Techniken implementieren: Horizontale Skalierung (Horizontale Skalierung): Bereitstellung von Anwendungsinstanzen auf mehreren Servern oder Knoten. Lastausgleich: Verwenden Sie einen Lastausgleich, um Anforderungen auf mehrere Anwendungsinstanzen zu verteilen. Daten-Sharding: Verteilen Sie große Datensätze auf mehrere Datenbanken oder Speicherknoten, um die Abfrageleistung und Skalierbarkeit zu verbessern.
 Optimierung der Leistung von Raketentriebwerken mit C++
Jun 01, 2024 pm 04:14 PM
Optimierung der Leistung von Raketentriebwerken mit C++
Jun 01, 2024 pm 04:14 PM
Durch die Erstellung mathematischer Modelle, die Durchführung von Simulationen und die Optimierung von Parametern kann C++ die Leistung eines Raketentriebwerks erheblich verbessern: Erstellen Sie ein mathematisches Modell eines Raketentriebwerks und beschreiben Sie sein Verhalten. Simulieren Sie die Motorleistung und berechnen Sie wichtige Parameter wie Schub und spezifischer Impuls. Identifizieren Sie Schlüsselparameter und suchen Sie mithilfe von Optimierungsalgorithmen wie genetischen Algorithmen nach optimalen Werten. Die Motorleistung wird auf der Grundlage optimierter Parameter neu berechnet, um den Gesamtwirkungsgrad zu verbessern.
 Leitfaden zur C++-Leistungsoptimierung: Entdecken Sie die Geheimnisse, um Ihren Code effizienter zu gestalten
Jun 01, 2024 pm 05:13 PM
Leitfaden zur C++-Leistungsoptimierung: Entdecken Sie die Geheimnisse, um Ihren Code effizienter zu gestalten
Jun 01, 2024 pm 05:13 PM
Die C++-Leistungsoptimierung umfasst eine Vielzahl von Techniken, darunter: 1. Vermeidung dynamischer Zuordnung; 2. Verwendung von Compiler-Optimierungsflags; 4. Anwendungs-Caching; Der praktische Fall der Optimierung zeigt, wie diese Techniken angewendet werden, wenn die längste aufsteigende Teilfolge in einem ganzzahligen Array gefunden wird, wodurch die Effizienz des Algorithmus von O(n^2) auf O(nlogn) verbessert wird.
 Der Weg zur Optimierung: Erkundung der Reise zur Leistungsverbesserung des Java Framework
Jun 01, 2024 pm 07:07 PM
Der Weg zur Optimierung: Erkundung der Reise zur Leistungsverbesserung des Java Framework
Jun 01, 2024 pm 07:07 PM
Die Leistung von Java-Frameworks kann durch die Implementierung von Caching-Mechanismen, Parallelverarbeitung, Datenbankoptimierung und Reduzierung des Speicherverbrauchs verbessert werden. Caching-Mechanismus: Reduzieren Sie die Anzahl der Datenbank- oder API-Anfragen und verbessern Sie die Leistung. Parallelverarbeitung: Nutzen Sie Multi-Core-CPUs, um Aufgaben gleichzeitig auszuführen und so den Durchsatz zu verbessern. Datenbankoptimierung: Abfragen optimieren, Indizes verwenden, Verbindungspools konfigurieren und die Datenbankleistung verbessern. Reduzieren Sie den Speicherverbrauch: Verwenden Sie leichte Frameworks, vermeiden Sie Lecks und verwenden Sie Analysetools, um den Speicherverbrauch zu reduzieren.
 Was sind die fortgeschrittenen C++-Leistungsoptimierungstechniken?
May 08, 2024 pm 09:18 PM
Was sind die fortgeschrittenen C++-Leistungsoptimierungstechniken?
May 08, 2024 pm 09:18 PM
Zu den Techniken zur Leistungsoptimierung in C++ gehören: Profilerstellung zur Identifizierung von Engpässen und zur Verbesserung der Leistung des Array-Layouts. Die Speicherverwaltung nutzt intelligente Zeiger und Speicherpools, um die Zuweisungs- und Freigabeeffizienz zu verbessern. Parallelität nutzt Multithreading und atomare Operationen, um den Durchsatz großer Anwendungen zu erhöhen. Die Datenlokalität optimiert das Speicherlayout und die Zugriffsmuster und erhöht die Zugriffsgeschwindigkeit auf den Daten-Cache. Bei der Codegenerierung und Compileroptimierung werden Compileroptimierungstechniken wie Inlining und Loop-Unrolling angewendet, um optimierten Code für bestimmte Plattformen und Algorithmen zu generieren.
 Wie nutzt man Profiling in Java, um die Leistung zu optimieren?
Jun 01, 2024 pm 02:08 PM
Wie nutzt man Profiling in Java, um die Leistung zu optimieren?
Jun 01, 2024 pm 02:08 PM
Profiling in Java wird verwendet, um den Zeit- und Ressourcenverbrauch bei der Anwendungsausführung zu ermitteln. Implementieren Sie die Profilerstellung mit JavaVisualVM: Stellen Sie eine Verbindung zur JVM her, um die Profilerstellung zu aktivieren, legen Sie das Abtastintervall fest, führen Sie die Anwendung aus, stoppen Sie die Profilerstellung und die Analyseergebnisse zeigen eine Baumansicht der Ausführungszeit an. Zu den Methoden zur Leistungsoptimierung gehören: Identifizieren von Hotspot-Reduktionsmethoden und Aufrufen von Optimierungsalgorithmen
 Was sind die gängigen Methoden zur Optimierung der Programmleistung?
May 09, 2024 am 09:57 AM
Was sind die gängigen Methoden zur Optimierung der Programmleistung?
May 09, 2024 am 09:57 AM
Zu den Methoden zur Programmleistungsoptimierung gehören: Algorithmusoptimierung: Wählen Sie einen Algorithmus mit geringerer Zeitkomplexität und reduzieren Sie Schleifen und bedingte Anweisungen. Auswahl der Datenstruktur: Wählen Sie geeignete Datenstrukturen basierend auf Datenzugriffsmustern aus, z. B. Nachschlagebäume und Hash-Tabellen. Speicheroptimierung: Vermeiden Sie die Erstellung unnötiger Objekte, geben Sie nicht mehr verwendeten Speicher frei und verwenden Sie die Speicherpooltechnologie. Thread-Optimierung: Identifizieren Sie Aufgaben, die parallelisiert werden können, und optimieren Sie den Thread-Synchronisierungsmechanismus. Datenbankoptimierung: Erstellen Sie Indizes, um den Datenabruf zu beschleunigen, optimieren Sie Abfrageanweisungen und verwenden Sie Cache- oder NoSQL-Datenbanken, um die Leistung zu verbessern.
 Leistungsoptimierung in der Java-Microservice-Architektur
Jun 04, 2024 pm 12:43 PM
Leistungsoptimierung in der Java-Microservice-Architektur
Jun 04, 2024 pm 12:43 PM
Die Leistungsoptimierung für die Java-Microservices-Architektur umfasst die folgenden Techniken: Verwenden Sie JVM-Optimierungstools, um Leistungsengpässe zu identifizieren und zu beheben. Optimieren Sie den Garbage Collector und wählen und konfigurieren Sie eine GC-Strategie, die den Anforderungen Ihrer Anwendung entspricht. Verwenden Sie einen Caching-Dienst wie Memcached oder Redis, um die Antwortzeiten zu verbessern und die Datenbanklast zu reduzieren. Nutzen Sie asynchrone Programmierung, um Parallelität und Reaktionsfähigkeit zu verbessern. Teilen Sie Microservices auf und unterteilen Sie große monolithische Anwendungen in kleinere Services, um die Skalierbarkeit und Leistung zu verbessern.





