 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 HTML-Selbststudienreise (1) Übungen zu grundlegenden Elementen und Attributen (selbst geschriebener Code)_HTML/Xhtml_Webseitenerstellung
HTML-Selbststudienreise (1) Übungen zu grundlegenden Elementen und Attributen (selbst geschriebener Code)_HTML/Xhtml_Webseitenerstellung
HTML-Selbststudienreise (1) Übungen zu grundlegenden Elementen und Attributen (selbst geschriebener Code)_HTML/Xhtml_Webseitenerstellung
Ich persönlich finde das Tutorial sehr gut. In jedem Abschnitt gibt es kleine Übungen.
Ich habe den Code selbst geschrieben, aber ich denke, es ist von Vorteil, ihn selbst zu schreiben, weil ich keine Grundlage habe. .
Übung 1:
h2 align = "left">Dies ist Überschrift 1Das ist Überschrift 1
Dies ist Überschrift 1
Dies ist Überschrift 1
Dies ist Überschrift 1
h7>-- >

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel
Assassin's Creed Shadows: Seashell Riddle -Lösung
3 Wochen vor
By DDD
Was ist neu in Windows 11 KB5054979 und wie Sie Update -Probleme beheben
2 Wochen vor
By DDD
Wo kann man die Kransteuerungsschlüsselkarten in Atomfall finden
3 Wochen vor
By DDD
Assassins Creed Shadows - So finden Sie den Schmied und entsperren Sie die Waffen- und Rüstungsanpassung
1 Monate vor
By DDD
<🎜>: Dead Rails - wie man jede Herausforderung abschließt
3 Wochen vor
By DDD

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
CakePHP-Tutorial
 1389
1389
 52
52

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Mar 18, 2024 pm 04:25 PM
Mar 18, 2024 pm 04:25 PM
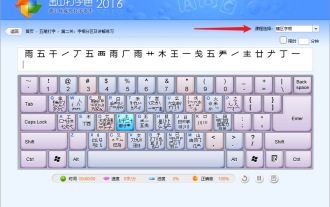
Heutzutage verwenden viele Freunde gerne den Kingsoft Typing Assistant, aber die Tippgeschwindigkeit beeinträchtigt die Arbeitseffizienz erheblich. Deshalb zeige ich Ihnen, wie Sie mit dem Kingsoft Typing Assistant das Tippen üben können Wie man das Eingeben von Zahlen mit dem Kingsoft Typing Assistant übt, wird im Folgenden beschrieben. Ich hoffe, dass es für alle hilfreich ist. Öffnen Sie zunächst die Kingsoft-Schreibsoftware, klicken Sie dann mit der Maus auf die Schaltfläche (Erste Schritte), klicken Sie dann in einem neuen Fenster auf die Schaltfläche (Zifferntasten) und dann unten auf die Schaltfläche (Von Grund auf neu beginnen), um zu üben, oder klicken Sie auf die Schaltfläche ( Geben Sie zum Üben einfach Zahlen ein. Darüber hinaus verfügt der Kingsoft Typing Assistant über weitere Funktionen, mit denen Sie das Tippen besser üben können. 1. Übungsmodus auswählen: Auf der Softwareoberfläche sehen Sie, dass es verschiedene Übungsmodi gibt, wie zum Beispiel „Neu“.
 Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Pythons dir()-Funktion: Zeigen Sie die Eigenschaften und Methoden eines Objekts an
Nov 18, 2023 pm 01:45 PM
Dir()-Funktion von Python: Eigenschaften und Methoden eines Objekts anzeigen, spezifisches Codebeispiel erforderlich Zusammenfassung: Python ist eine leistungsstarke und flexible Programmiersprache und ihre integrierten Funktionen und Tools bieten Entwicklern viele praktische Funktionen. Eine der sehr nützlichen Funktionen ist die Funktion dir(), die es uns ermöglicht, die Eigenschaften und Methoden eines Objekts anzuzeigen. In diesem Artikel wird die Verwendung der Funktion dir() vorgestellt und ihre Funktionen und Verwendungen anhand spezifischer Codebeispiele demonstriert. Text: Die dir()-Funktion von Python ist eine integrierte Funktion.
 So üben Sie das Wubi-Schreiben für Anfänger - Tippübungen mit der Wubi-Eingabemethode
Mar 18, 2024 pm 06:30 PM
So üben Sie das Wubi-Schreiben für Anfänger - Tippübungen mit der Wubi-Eingabemethode
Mar 18, 2024 pm 06:30 PM
Die Wubi-Eingabemethode, auch Wubi-Eingabemethode genannt, ist eine effiziente Eingabemethode für chinesische Schriftzeichen. Für Anfänger erfordert das Beherrschen der Wubi-Schriftart eine gewisse Zeit und Geduld. Nachfolgend hat der Herausgeber die Lernmethoden für Wubi-Schriftart-Anfänger zusammengestellt. 1. Verstehen Sie die Prinzipien der Wubi-Schriftart zur Eingabemethode für Striche und Radikale. Jedes chinesische Schriftzeichen kann aus verschiedenen Strichen und Radikalen bestehen. Daher liegt der Schlüssel zum Erlernen der Wubi-Schriftart darin, die Kombinationsregeln von Strichen und Grundzeichen zu verstehen. In der Fünf-Strich-Schriftart gibt es fünf Grundstriche: horizontal, vertikal, links, rechts und gefaltet. Diese Grundstriche können zu verschiedenen Wurzelzeichen kombiniert werden, die wiederum zu vollständigen chinesischen Schriftzeichen kombiniert werden können. 2. Lernen Sie die Radikale und Schlüsselpositionen. In der Wubi-Schriftart entspricht jeder Buchstabenschlüssel einem oder mehreren Radikalen. daher
 Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
 CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Nov 21, 2023 pm 06:36 PM
CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Nov 21, 2023 pm 06:36 PM
CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
 CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen
Nov 21, 2023 pm 01:16 PM
CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen
Nov 21, 2023 pm 01:16 PM
CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen Einführung: Im Webdesign kann der dynamische Effekt von Elementen das Benutzererlebnis verbessern, wobei der Gleiteffekt ein häufiger und beliebter Übergangseffekt ist. Durch die Übergangseigenschaft von CSS können wir leicht den gleitenden Animationseffekt von Elementen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS-Übergangseigenschaften den Gleiteffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis und eine bessere Anwendung zu ermöglichen. 1. Einführung in den CSS-Übergangsattributübergang CSS-Übergangsattributtra
 Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Thread of Despair ist eine seltene Karte in Blizzard Entertainments Meisterwerk „Hearthstone“ und kann im Kartenpaket „Wizbane's Workshop“ erhalten werden. Kann 100/400 arkane Staubpunkte verbrauchen, um die Normal-/Goldversion zu synthetisieren. Einführung in die Eigenschaften von Hearthstones Faden der Verzweiflung: Er kann mit einer Chance in Wizbanes Werkstattkartenpaket erhalten oder auch durch arkanen Staub synthetisiert werden. Seltenheit: Selten Typ: Zauber Klasse: Todesritter Mana: 1 Wirkung: Verleiht allen Dienern ein Todesröcheln: Fügt allen Dienern 1 Schaden zu
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



