 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js
Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js
Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js
Die Software, die installiert werden muss, ist wie folgt:
Node.js
TypeScript
TypeScript-Code-Editor
HTTP-Server (optional)
Chrome (optional)
Reiher
In diesem Dokument stellen wir hauptsächlich die Installation von Egret in einer Windows-Umgebung vor. Die Installationsschritte sind wie folgt.
1. Installieren Sie Node.js
1.1 Node.js herunterladen
Die Installationsmethode von Node.js ist sehr einfach. Wir können die offizielle Website von Node.js besuchen und dann auf der Seite auf die Schaltfläche INSTALLIEREN klicken, um das MSI-Installationsdateipaket von Node.js direkt herunterzuladen.

Als dieses Tutorial geschrieben wurde, war die Node.js-Version 0.10.29. Wenn Ihre Version höher als diese Version ist, stellen wir entsprechende Anweisungen zur Versionskompatibilität bereit. Wenn keine Anweisungen zur Versionskompatibilität bereitgestellt werden, bedeutet dies, dass Ihre Version für Egret geeignet ist.
Doppelklicken Sie auf das MSI-Installationspaket und wir beginnen mit der Installation von Node.js. Der Installationsvorgang ist wie in der Abbildung dargestellt:

Node.js-Installationspaket heruntergeladen
1.2 Node.js installieren

Starten Sie die Installationsoberfläche

Anweisungen zur Lizenzautorisierung

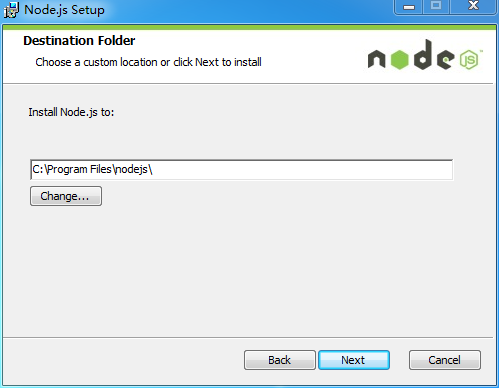
Wählen Sie das Installationsverzeichnis aus, wir behalten die Standardoptionen bei

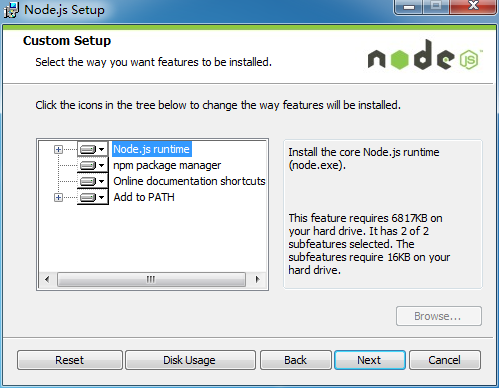
Wählen Sie den Installationsinhalt aus und wir installieren alle Toolpakete

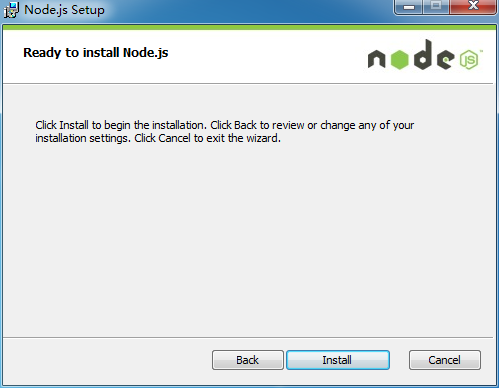
Bestätigen Sie die Installation und klicken Sie auf die Schaltfläche „Installieren“

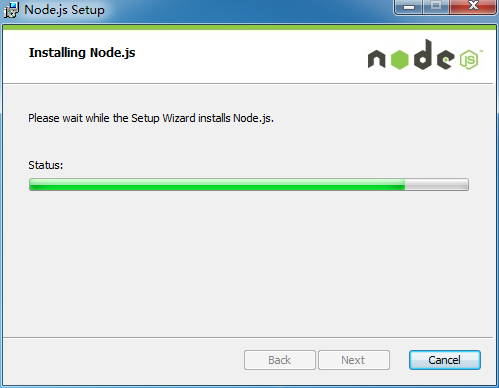
Installationsprozess

In der Installationsabschlussoberfläche wird Ihr Node.js im Verzeichnis C:Program Filesnodejs installiert. Gleichzeitig installiert das Installationspaket auch das npm-Tool für Sie.
1.3 Verifizierung Node.js
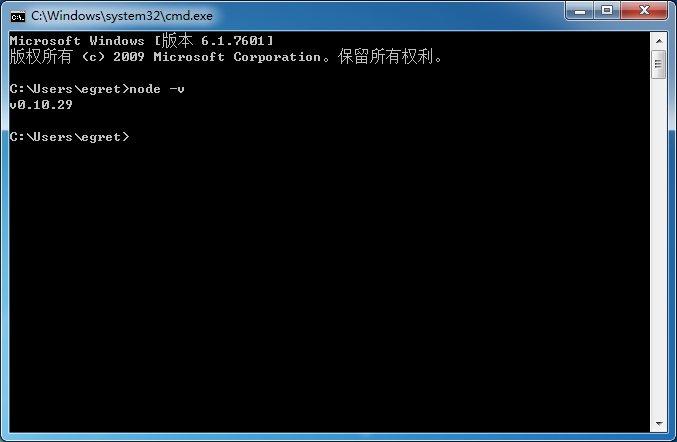
Nachdem die Installation abgeschlossen ist, starten Sie bitte Ihr Befehlszeilentool und geben Sie den Befehl node -v ein, um Ihre aktuelle Node.js-Version zu überprüfen und zu überprüfen, ob Ihre Entwicklungsumgebung zur Installation und Bereitstellung von Egret unter Windows system_node.js erfolgreich installiert wurde. Bei korrekter Installation sollte der Effekt wie unten dargestellt aussehen.

Geben Sie cmd in Start -> Suchen ein, um das Befehlszeilentool auszuführen.


Wenn es sich bei „node“ weder um einen internen oder externen Befehl noch um ein lauffähiges Programm oder eine Batchdatei handelt, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich die unten stehende Lösung für den Installationsfehler von Node.js ansehen oder Hilfe in unserer Entwickler-Community suchen.
1,4 verifizierte npm
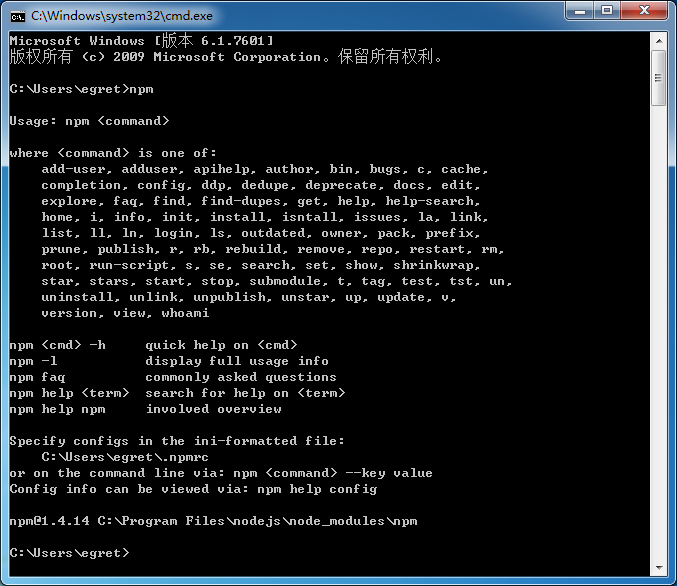
Führen Sie npm im Befehlszeilentool aus. Das folgende Bild wird angezeigt, das anzeigt, dass Ihr npm korrekt installiert ist.

Wenn es sich bei npm weder um einen internen oder externen Befehl noch um ein lauffähiges Programm oder eine Batchdatei handelt, bedeutet dies, dass die Installation fehlgeschlagen ist. Sie können sich die unten stehende Lösung für Node.js-Installationsfehler ansehen oder Hilfe in unserer Entwickler-Community suchen.
1.5Node.js-Installationsfehlerlösung
Nach Abschluss einiger Windows-Installationen werden Sie möglicherweise aufgefordert, den Befehl nicht zu finden, wenn Sie node und npm direkt in cmd eingeben. Dies liegt daran, dass der neu hinzugefügte Pfad neu gestartet werden muss, damit er wirksam wird. Starten Sie neu oder verwenden Sie den absoluten Pfad von Knoten und NPM, um den Befehl auszuführen.
2. TypeScript installieren
2.1 TypeScript installieren
Wenn node.js erfolgreich installiert wurde, können die Befehle node und npm verwendet werden. TypeScript kann direkt mit dem Befehl npm installiert werden. Detaillierte Installationsmethoden finden Sie auf der offiziellen Website von TypeScript.
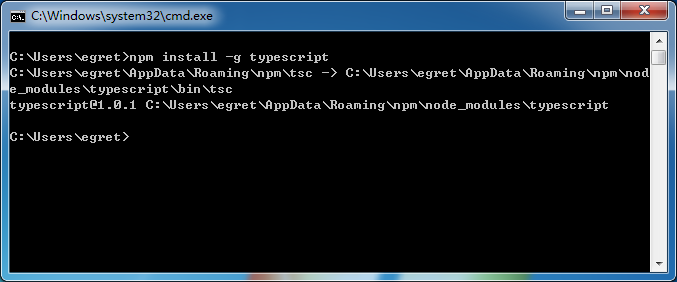
Geben Sie im Terminal den folgenden Befehl ein: npm install -g typescript
Der Befehl npm install wird verwendet, um die angegebene Node.js-Bibliothek im System des Entwicklers zu installieren. -g bedeutet, dass diese Bibliothek im globalen Pfad installiert wird
 Wenn die Installationsgeschwindigkeit aufgrund von Netzwerkproblemen sehr langsam ist, verwenden Sie bitte den Befehl npm install -g typescript --registry=http://r.cnpmjs.org, um zur Installation auf die inländische Spiegelversion zuzugreifen.
Wenn die Installationsgeschwindigkeit aufgrund von Netzwerkproblemen sehr langsam ist, verwenden Sie bitte den Befehl npm install -g typescript --registry=http://r.cnpmjs.org, um zur Installation auf die inländische Spiegelversion zuzugreifen.
2.2 Verifizierung TypeScript
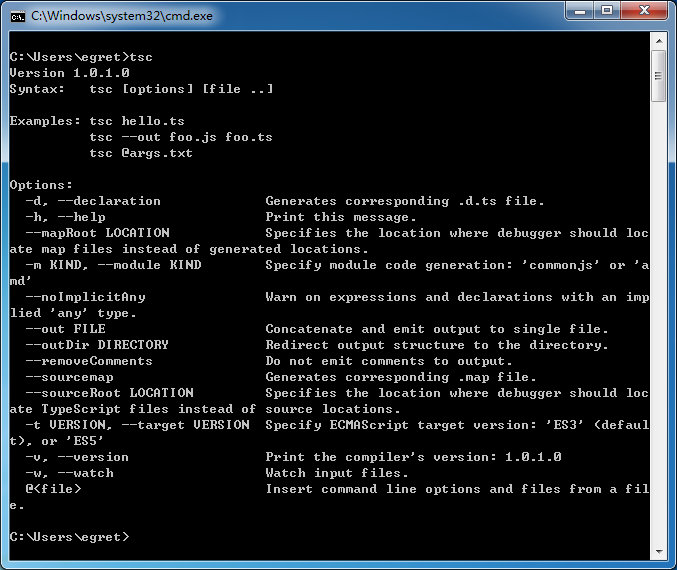
Führen Sie nach erfolgreicher Installation den Befehl tsc aus und Sie sollten die folgende Oberfläche sehen
3. Installieren Sie den TypeScript-Code-Editor
3.1 Wählen Sie einen geeigneten Code-Editor
Egret kann mit jedem Code-Editor verwendet werden, der Skriptsprachen unterstützt, einschließlich:
Offizielle Download-Adresse von WebStorm [offizielle Empfehlung]
Microsoft Visual Studio 2012 TypeScript-Plugin
Sublime Text TypeScript-Plugin
Ausführliche Informationen zu Editor-Installationsmethoden und Plug-In-Konfigurationsmethoden finden Sie in den Tool-bezogenen Kapiteln im Dokument.
4. Installieren Sie einen HTTP-Server
4.1 Wählen Sie einen geeigneten HTTP-Server
Windows-Benutzern wird die Verwendung von XMAPP empfohlen
Benutzer können diesen Schritt auch überspringen und den integrierten einfachen HTTP-Server von Egret basierend auf Node.js verwenden. Um jedoch ein besseres Entwicklungserlebnis zu gewährleisten, empfiehlt Egret Benutzern, den oben genannten ausgereifteren HTTP-Server zu installieren
Informationen zur Installation spezifischer Serversoftware finden Sie in den Tool-bezogenen Kapiteln im Dokument.
5. Installieren Sie den Chrome-Browser
Egret kann auf den meisten modernen Browsern ausgeführt werden, Egret empfiehlt Entwicklern jedoch derzeit, Chrome als Hauptentwicklungs- und Debugging-Umgebung zu verwenden.
Öffnen Sie den Chrome-Browser
Einstellungen->Tools->JavaScript-Konsole
In der JavaScript-Konsole (unten rechts) Einstellungen (Zahnradsymbol) -> Browser-Cache deaktivieren
Nachdem die oben genannten Einstellungen vorgenommen wurden, ist kein Browser-Cache vorhanden, solange die JavaScript-Konsole geöffnet ist, was das Debuggen erleichtert.
6. Laden Sie Egret herunter und installieren Sie es
6.1 Laden Sie Egret von der offiziellen Website herunter
Egret bietet zwei Download-Kanäle, einer ist der offizielle Egret-Download und der andere ist der Egret-Github-Download.
Wir empfehlen Ihnen, es von der offiziellen Website herunterzuladen. Die Version hier ist die aktuelle stabile Version. Wenn Sie die Entwicklungsversion der Engine von Github herunterladen, bei der es sich nicht um eine stabile Version handelt, können bei der tatsächlichen Entwicklung viele Probleme auftreten, die in der stabilen Version normalerweise nicht auftreten.
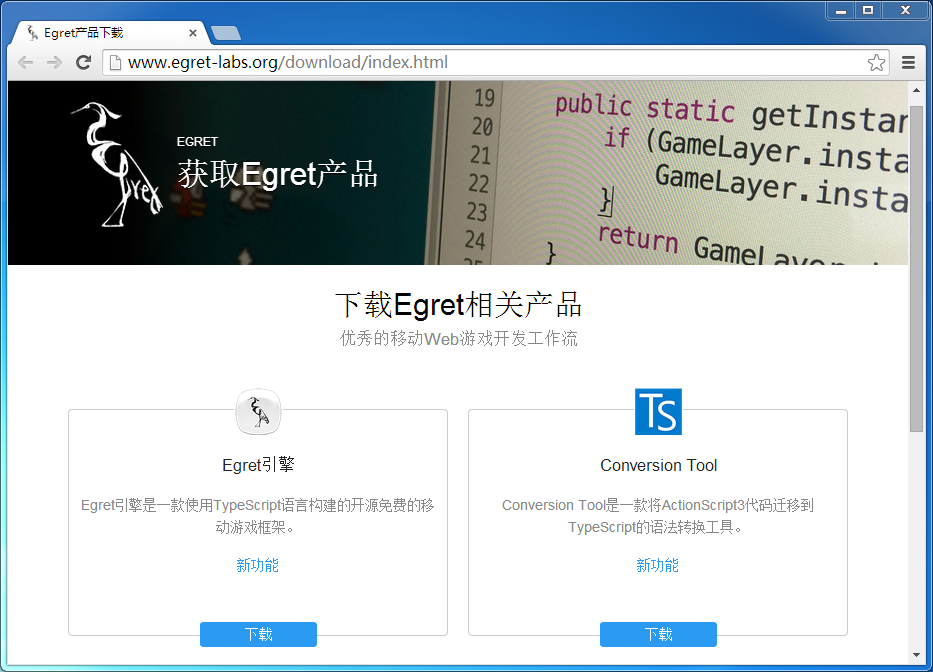
Wir öffnen die offizielle Download-Seite, suchen das Produktprojekt „Egret Engine“, klicken auf den blauen Download-Button und laden die neueste Version der Egret Engine herunter, wie im Bild gezeigt.

6.2 Egret installieren
Extrahieren Sie das heruntergeladene komprimierte Egret-Engine-Paket in das angegebene Verzeichnis. Dabei kann es sich um ein Verzeichnis auf einer beliebigen Festplatte handeln, wie in der Abbildung gezeigt:


Geben Sie den Befehl in das Befehlszeilentool ein, um das dekomprimierte Verzeichnis aufzurufen. Da wir die dekomprimierten Dateien im Laufwerk F: ablegen, geben wir zunächst das Laufwerk F ein und der Befehl lautet wie folgt:
f:

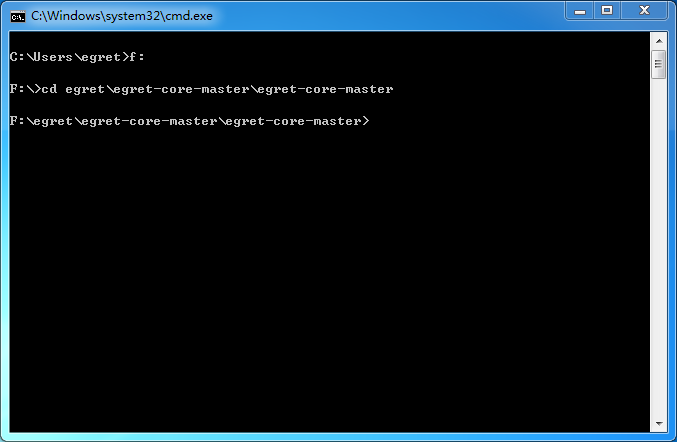
Dann geben wir das entsprechende Verzeichnis ein, wie in der Abbildung gezeigt

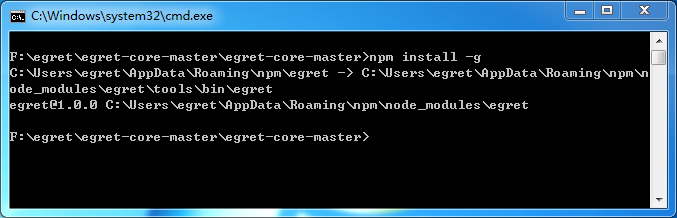
Nachdem wir dieses Verzeichnis eingegeben haben, führen wir den Installationsbefehl aus.
npm install -g

Wenn der Installationsbefehl falsch ist, überprüfen Sie bitte die folgenden drei Punkte, um festzustellen, ob sie korrekt sind.
Ist der aktuelle Pfad im Befehl korrekt?
Ob das aktuelle Verzeichnis das Egret-Verzeichnis ist (in diesem Verzeichnis befindet sich eine Datei mit dem Namen package.json)
Überprüfen Sie, ob der aktuelle Benutzer des Systems über Administratorrechte verfügt. Dieses Problem kann auftreten, wenn Egret auf das Laufwerk C dekomprimiert wird.
6.3 Überprüfung des Egret-Tools
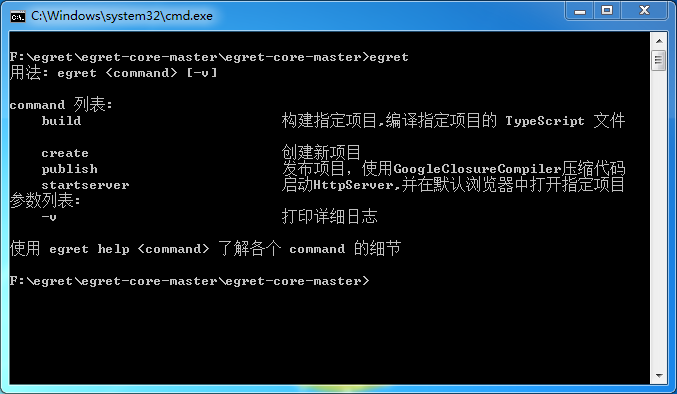
Nachdem die Installation abgeschlossen ist, führen wir den Egret-Befehl aus, um zu überprüfen, ob der aktuelle Egret erfolgreich installiert wurde. Wenn die Installation erfolgreich war, sollte es wie unten dargestellt aussehen.

Wenn die Installation fehlschlägt, wenden Sie sich bitte an unsere Entwickler-Community.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1390
1390
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Möglicherweise können Sie keine Gastzusätze zu einer virtuellen Maschine in OracleVirtualBox installieren. Wenn wir auf Geräte>InstallGuestAdditionsCDImage klicken, wird einfach ein Fehler wie unten gezeigt ausgegeben: VirtualBox – Fehler: Virtuelles Laufwerk C kann nicht eingefügt werden: DateienOracleVirtualBoxVBoxGuestAdditions.iso in die Ubuntu-Maschine programmieren In diesem Beitrag werden wir verstehen, was passiert, wenn Sie. Was zu tun ist, wenn Sie Gastzusätze können in VirtualBox nicht installiert werden. Gastzusätze können nicht in VirtualBox installiert werden. Wenn Sie es nicht in Virtua installieren können
 Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Wenn Sie die Installationsdatei von Baidu Netdisk erfolgreich heruntergeladen haben, sie aber nicht normal installieren können, liegt möglicherweise ein Fehler in der Integrität der Softwaredatei vor oder es liegt ein Problem mit den verbleibenden Dateien und Registrierungseinträgen vor Lassen Sie uns die Analyse des Problems vorstellen, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden kann. Analyse des Problems, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden konnte 1. Überprüfen Sie die Integrität der Installationsdatei: Stellen Sie sicher, dass die heruntergeladene Installationsdatei vollständig und nicht beschädigt ist. Sie können es erneut herunterladen oder versuchen, die Installationsdatei von einer anderen vertrauenswürdigen Quelle herunterzuladen. 2. Deaktivieren Sie Antivirensoftware und Firewall: Einige Antivirensoftware oder Firewallprogramme verhindern möglicherweise die ordnungsgemäße Ausführung des Installationsprogramms. Versuchen Sie, die Antivirensoftware und die Firewall zu deaktivieren oder zu beenden, und führen Sie dann die Installation erneut aus
 Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Die Installation von Android-Anwendungen unter Linux war für viele Benutzer schon immer ein Problem. Insbesondere für Linux-Benutzer, die gerne Android-Anwendungen verwenden, ist es sehr wichtig, die Installation von Android-Anwendungen auf Linux-Systemen zu beherrschen. Obwohl die direkte Ausführung von Android-Anwendungen unter Linux nicht so einfach ist wie auf der Android-Plattform, können wir mithilfe von Emulatoren oder Tools von Drittanbietern Android-Anwendungen unter Linux dennoch problemlos genießen. Im Folgenden wird erläutert, wie Android-Anwendungen auf Linux-Systemen installiert werden.
 So installieren Sie das Creo-Creo-Installations-Tutorial
Mar 04, 2024 pm 10:30 PM
So installieren Sie das Creo-Creo-Installations-Tutorial
Mar 04, 2024 pm 10:30 PM
Viele unerfahrene Freunde wissen immer noch nicht, wie man Creo installiert, daher bietet der Editor unten relevante Tutorials zur Creo-Installation. Freunde in Not sollten einen Blick darauf werfen. 1. Öffnen Sie das heruntergeladene Installationspaket und suchen Sie den Lizenzordner, wie in der Abbildung unten gezeigt: 2. Kopieren Sie ihn dann in das Verzeichnis auf dem Laufwerk C, wie in der Abbildung unten gezeigt: 3. Doppelklicken Sie zum Aufrufen und prüfen Sie, ob Es gibt eine Lizenzdatei, wie unten gezeigt. Wie in der Abbildung gezeigt: 4. Kopieren Sie dann die Lizenzdatei in diese Datei, wie in der Abbildung unten gezeigt: 5. Erstellen Sie in der PROGRAMFILES-Datei des Laufwerks C einen neuen SPS-Ordner. wie in der Abbildung unten gezeigt: 6. Kopieren Sie auch die Lizenzdatei. Klicken Sie hinein, wie in der Abbildung unten gezeigt: 7. Doppelklicken Sie auf die Installationsdatei des Hauptprogramms. Aktivieren Sie zum Installieren die Option „Neue Software installieren“.
 So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Wenn Sie Docker verwendet haben, müssen Sie Daemons, Container und ihre Funktionen verstehen. Ein Daemon ist ein Dienst, der im Hintergrund läuft, wenn ein Container bereits in einem System verwendet wird. Podman ist ein kostenloses Verwaltungstool zum Verwalten und Erstellen von Containern, ohne auf einen Daemon wie Docker angewiesen zu sein. Daher bietet es Vorteile bei der Verwaltung von Containern, ohne dass langfristige Backend-Dienste erforderlich sind. Darüber hinaus erfordert Podman keine Root-Berechtigungen. In dieser Anleitung wird ausführlich erläutert, wie Sie Podman auf Ubuntu24 installieren. Um das System zu aktualisieren, müssen wir zunächst das System aktualisieren und die Terminal-Shell von Ubuntu24 öffnen. Sowohl während des Installations- als auch des Upgrade-Vorgangs müssen wir die Befehlszeile verwenden. eine einfache
 So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
Während des Lernens in der Oberstufe machen sich einige Schüler sehr klare und genaue Notizen und machen sich mehr Notizen als andere in derselben Klasse. Für manche ist das Notieren ein Hobby, für andere ist es eine Notwendigkeit, wenn sie leicht kleine Informationen über etwas Wichtiges vergessen. Die NTFS-Anwendung von Microsoft ist besonders nützlich für Studierende, die wichtige Notizen außerhalb der regulären Vorlesungen speichern möchten. In diesem Artikel beschreiben wir die Installation von Ubuntu-Anwendungen auf Ubuntu24. Aktualisieren des Ubuntu-Systems Vor der Installation des Ubuntu-Installationsprogramms müssen wir auf Ubuntu24 sicherstellen, dass das neu konfigurierte System aktualisiert wurde. Wir können das bekannteste „a“ im Ubuntu-System verwenden
 Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer. Go (auch bekannt als Golang) ist eine von Google entwickelte Open-Source-Programmiersprache. Sie ist einfach, effizient und bietet eine hervorragende Parallelitätsleistung. Sie eignet sich für die Entwicklung von Cloud-Diensten, Netzwerkanwendungen usw Back-End-Systeme. Durch die Installation der Go-Sprache auf einem Win7-Computer können Sie schnell mit der Sprache beginnen und mit dem Schreiben von Go-Programmen beginnen. Im Folgenden werden die Schritte zur Installation der Go-Sprache auf einem Win7-Computer im Detail vorgestellt und spezifische Codebeispiele angehängt. Schritt 1: Laden Sie das Go-Sprachinstallationspaket herunter und besuchen Sie die offizielle Go-Website



