 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
Ich habe schon einmal einen Artikel wie diesen geschrieben, aber ein js-Skript verwendet. Der Vorteil ist, dass es den Dateipfad anzeigen kann.
Wenn Sie den Pfad nicht sehen und nur die benutzerdefinierte Schaltfläche anzeigen können, gibt es andere Methoden. Das Folgende ist nur eine CSS-Technik.
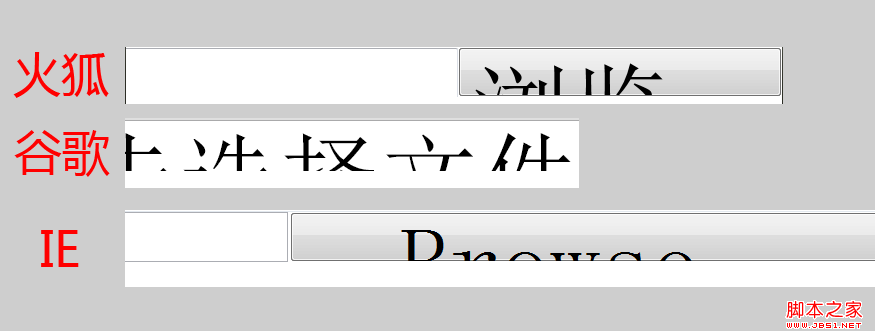
Der Schlüssel besteht darin, dem Dateifeld eine Schriftgröße zuzuweisen und einen relativ großen Wert festzulegen, damit sich die Groß- und Kleinschreibung des Formulars ändert (das Erscheinungsbild jedes Browsers ist unterschiedlich, aber die Groß- und Kleinschreibung ändert sich), wie unten gezeigt:
Eingabe{font-size:100px;}
Anschließend nutzen Sie Position und Transparenz, um den gewünschten Effekt zu erzielen. Der spezifische Code lautet wie folgt:
.fileInputContainer{
height:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
width : 256px;
}
.fileInput{
height:256px;
overflow: versteckt;
Schriftgröße: 300px;
position:absolute;
right:0;
top:0 ;
opacity: 0;
filter:alpha(opacity=0);
cursor:pointer;
}
DEMO:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die File.length()-Funktion von Java, um die Größe einer Datei zu ermitteln. Die Dateigröße ist eine sehr häufige Anforderung beim Umgang mit Dateioperationen. Java bietet eine sehr praktische Möglichkeit, die Größe einer Datei zu ermitteln, d. h. mithilfe der Länge(. )-Methode der File-Klasse. In diesem Artikel wird erläutert, wie Sie mit dieser Methode die Größe einer Datei ermitteln und entsprechende Codebeispiele angeben. Zuerst müssen wir ein File-Objekt erstellen, um die Datei darzustellen, deren Größe wir ermitteln möchten. So erstellen Sie ein File-Objekt: Filef
 Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Hongmeng native Anwendung zufälliger Poesie
Feb 19, 2024 pm 01:36 PM
Um mehr über Open Source zu erfahren, besuchen Sie bitte: 51CTO Hongmeng Developer Community https://ost.51cto.com Laufumgebung DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. Um eine Anwendung zu erstellen, klicken Sie auf Datei- >newFile->CreateProgect. Vorlage auswählen: [OpenHarmony] EmptyAbility: Geben Sie den Projektnamen, shici, den Namen des Anwendungspakets com.nut.shici und den Speicherort der Anwendung XXX ein (kein Chinesisch, Sonderzeichen oder Leerzeichen). CompileSDK10, Modell: Stage. Gerät
 So konvertieren Sie einen PHP-Blob in eine Datei
Mar 16, 2023 am 10:47 AM
So konvertieren Sie einen PHP-Blob in eine Datei
Mar 16, 2023 am 10:47 AM
So konvertieren Sie einen PHP-Blob in eine Datei: 1. Erstellen Sie eine PHP-Beispieldatei; 2. Über „function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' }) } ”-Methode kann zum Konvertieren von Blob in eine Datei verwendet werden.
 Benennen Sie Dateien mit der Java-Funktion File.renameTo() um
Jul 25, 2023 pm 03:45 PM
Benennen Sie Dateien mit der Java-Funktion File.renameTo() um
Jul 25, 2023 pm 03:45 PM
Verwenden Sie die Funktion File.renameTo() von Java, um Dateien umzubenennen. In der Java-Programmierung müssen wir häufig Dateien umbenennen. Java stellt die File-Klasse für die Verarbeitung von Dateioperationen bereit, und die Funktion renameTo() kann Dateien problemlos umbenennen. In diesem Artikel wird die Verwendung der Java-Funktion File.renameTo() zum Umbenennen von Dateien vorgestellt und entsprechende Codebeispiele bereitgestellt. Die Funktion File.renameTo() ist eine Methode der File-Klasse.
 Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad der Datei abzurufen
Jul 24, 2023 pm 01:40 PM
Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad der Datei abzurufen
Jul 24, 2023 pm 01:40 PM
Verwenden Sie die Funktion File.getParent() von Java, um den übergeordneten Pfad einer Datei abzurufen. In der Java-Programmierung müssen wir häufig Dateien und Ordner bearbeiten. Manchmal müssen wir den übergeordneten Pfad einer Datei ermitteln, also den Pfad des Ordners, in dem sich die Datei befindet. Die File-Klasse von Java bietet die Methode getParent(), um den übergeordneten Pfad einer Datei oder eines Ordners abzurufen. Die File-Klasse ist Javas abstrakte Darstellung von Dateien und Ordnern. Sie bietet eine Reihe von Methoden zum Bearbeiten von Dateien und Ordnern. Unter ihnen, bekommen
 So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
Vorbereitung Verwenden Sie vuecreateexample, um ein Projekt zu erstellen. Die Parameter lauten ungefähr wie folgt: Verwenden Sie native Eingaben, bei denen es sich hauptsächlich um Werte und Änderungen handelt. App.tsx lautet wie folgt: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//Wenn sich das Eingabefeld ändert, synchronisieren Sie die Daten constonInput =;return( )=>({
 So implementieren Sie ein verstecktes Laravel-Eingabefeld
Dec 12, 2022 am 10:07 AM
So implementieren Sie ein verstecktes Laravel-Eingabefeld
Dec 12, 2022 am 10:07 AM
So implementieren Sie das ausgeblendete Laravel-Eingabefeld: 1. Suchen und öffnen Sie die Blade-Vorlagendatei. 2. Verwenden Sie die method_field-Methode in der Blade-Vorlage, um ein ausgeblendetes Feld zu erstellen. ".
 Verwenden Sie die Funktion File.getParentFile() von Java, um das übergeordnete Verzeichnis der Datei abzurufen
Jul 27, 2023 am 11:45 AM
Verwenden Sie die Funktion File.getParentFile() von Java, um das übergeordnete Verzeichnis der Datei abzurufen
Jul 27, 2023 am 11:45 AM
Verwenden Sie die Funktion File.getParentFile() von Java, um das übergeordnete Verzeichnis einer Datei abzurufen. In der Java-Programmierung müssen wir häufig Dateien und Ordner bedienen. Wenn wir das übergeordnete Verzeichnis einer Datei abrufen müssen, können wir die von Java bereitgestellte Funktion File.getParentFile() verwenden. In diesem Artikel wird die Verwendung dieser Funktion erläutert und Codebeispiele bereitgestellt. Die Dateiklasse in Java ist die Hauptklasse zum Betreiben von Dateien und Ordnern. Es bietet viele Methoden zum Abrufen und Bearbeiten von Dateieigenschaften



