 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Einführung in die HTML-Einbettung von WMP, kompatibel mit Chrome und der Seitenproduktion von ie_HTML/Xhtml_web
Detaillierte Einführung in die HTML-Einbettung von WMP, kompatibel mit Chrome und der Seitenproduktion von ie_HTML/Xhtml_web
Detaillierte Einführung in die HTML-Einbettung von WMP, kompatibel mit Chrome und der Seitenproduktion von ie_HTML/Xhtml_web
Tatsächlich gibt es viele entsprechende Schreibmethoden, die gebräuchlichste ist die Objekteinbettung.
Aber als ich es verwendete, unter XP SP3, war das Embed-Tag als x-mplayer2 markiert, aber strechToFit war ungültig. Sehr deprimierend ~
Unter Win7 ist die Einbettung als x-mplayer2 markiert. Es ist sinnlos, sie direkt in die Einbettung zu schreiben. Sie müssen js verwenden, um sie zurückzusetzen, strechToFit und uiMode.
Später stellte ich fest, dass sich das Chrome-WMP-Plug-In unter XP SP3 vom WMP-Plug-In unter Win7 unterscheidet - -.
Tatsächlich ist ein sehr magischer Grund, dass die in der offiziell veröffentlichten Chrome-WMP-Plugin-API geschriebene unterstützte Plattform XP SP3 nicht enthält.
Kurz gesagt, Die entsprechenden Probleme werden wie folgt gelöst:
Zunächst muss Ihr Computer über einen Windows Media Player verfügen
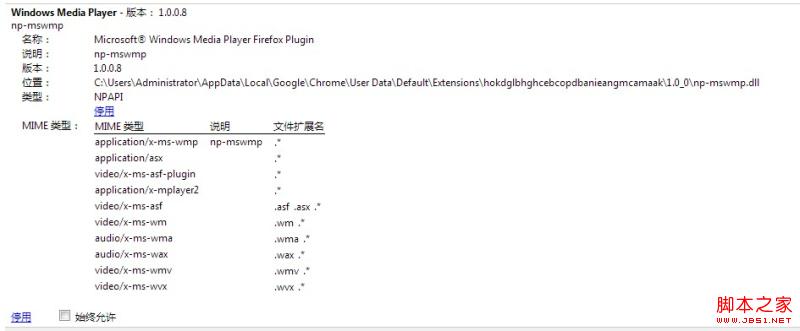
1 Geben Sie chrome://plugins/ in den Chrome-Browser ein, um zu sehen, welche Version des WMP-Plug-Ins vorliegt. in is inside  Wenn das der Fall ist, dann ist das richtig.
Wenn das der Fall ist, dann ist das richtig.
Wenn nicht, deaktivieren Sie es zuerst, und dann können Sie die np-mswmp.dll unter http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0 herunterladen.
Dann setzen Kopieren Sie diese DLL in den Plugins-Ordner unter Ihrem Chrome (wenn es keinen Plugins-Ordner gibt, erstellen Sie einfach selbst einen).
Normalerweise befindet es sich in C:ProgrammeGoogleChromeApplicationplugins~~
Dann starten Sie den Browser neu. Überprüfen Sie, ob es richtig geladen ist.
2.html ist sehr einfach zu schreiben. Laden Sie einfach je nach Browser unterschiedliche HTML-Dateien.
🎜> ">
< ="enableContextMenu" value="0">
Fehler:Sie benötigen Windows Media Player-Plugin
;!-->

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
Welche Datei ist crdownload?
Mar 08, 2023 am 11:38 AM
crdownload ist eine Chrome-Browser-Download-Cache-Datei, bei der es sich um eine Datei handelt, die nicht heruntergeladen wurde. Bei der crdownload-Datei handelt es sich um ein temporäres Dateiformat, das zum Speichern von Dateien verwendet wird, die von der Festplatte heruntergeladen wurden. Es kann Benutzern helfen, die Dateiintegrität beim Herunterladen von Dateien zu schützen und Schäden zu vermeiden . Unerwartete Unterbrechung oder Unterbrechung. CRDownload-Dateien können auch zum Sichern von Dateien verwendet werden, sodass Benutzer temporäre Kopien von Dateien speichern können. Wenn beim Herunterladen ein unerwarteter Fehler auftritt, können CRDownload-Dateien zum Wiederherstellen heruntergeladener Dateien verwendet werden.
 Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Was tun, wenn Chrome keine Plugins laden kann?
Nov 06, 2023 pm 02:22 PM
Die Unfähigkeit von Chrome, Plug-Ins zu laden, kann behoben werden, indem überprüft wird, ob das Plug-In korrekt installiert ist, das Plug-In deaktiviert und aktiviert, der Plug-In-Cache geleert, der Browser und die Plug-Ins aktualisiert, die Netzwerkverbindung überprüft werden usw Ich versuche, das Plug-in im Inkognito-Modus zu laden. Die Lösung lautet wie folgt: 1. Überprüfen Sie, ob das Plug-in korrekt installiert wurde, und installieren Sie es erneut. 2. Deaktivieren und aktivieren Sie das Plug-in, klicken Sie auf die Schaltfläche „Deaktivieren“ und dann erneut auf die Schaltfläche „Aktivieren“. - Wählen Sie im Cache „Erweiterte Optionen“ > „Browserdaten löschen“, überprüfen Sie die Bilder und Dateien im Cache, löschen Sie alle Cookies und klicken Sie auf „Daten löschen“.
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 was bedeutet Chrom
Aug 07, 2023 pm 01:18 PM
was bedeutet Chrom
Aug 07, 2023 pm 01:18 PM
Chrome bedeutet Browser, ein von Google entwickelter Webbrowser. Er wurde erstmals im Jahr 2008 veröffentlicht und entwickelte sich aufgrund seiner ikonischen Funktion schnell zu einem der beliebtesten Browser oben im Fenster, und das Erscheinungsbild dieser Registerkartenleiste ähnelt stark dem verchromten Metall.
 Welche Software ist Chromesetup?
Mar 03, 2023 pm 02:58 PM
Welche Software ist Chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup ist ein Google-Browser-Installationsprogramm. Google Chrome ist ein einfaches und effizientes Webbrowser-Tool, das sich durch Einfachheit und Geschwindigkeit auszeichnet. Chrome unterstützt das Durchsuchen mehrerer Registerkarten und wird in einer unabhängigen „Sandbox“ ausgeführt. verbessert die Sicherheit und der Absturz einer Registerkarte führt nicht dazu, dass andere Registerkarten geschlossen werden.





