
Über diese Node-App
Diese Anwendung enthält eine package.json-, server.js- und eine .gitignore-Datei, die einfach genug sind, um jederzeit verwendet zu werden.
.gitignore
node_modules/*
package.json
{
"name": "docker-dev",
"version": "0.1.0",
"description": "Docker Dev",
"dependencies": {
"connect-redis": "~1.4.5",
"express": "~3.3.3",
"hiredis": "~0.1.15",
"redis": "~0.8.4"
}
}
server.js
var express = require('express'),
app = express(),
redis = require('redis'),
RedisStore = require('connect-redis')(express),
server = require('http').createServer(app);
app.configure(function() {
app.use(express.cookieParser('keyboard-cat'));
app.use(express.session({
store: new RedisStore({
host: process.env.REDIS_HOST || 'localhost',
port: process.env.REDIS_PORT || 6379,
db: process.env.REDIS_DB || 0
}),
cookie: {
expires: false,
maxAge: 30 * 24 * 60 * 60 * 1000
}
}));
});
app.get('/', function(req, res) {
res.json({
status: "ok"
});
});
var port = process.env.HTTP_PORT || 3000;
server.listen(port);
console.log('Listening on port ' + port);
server.js ruft alle Abhängigkeiten ab und startet eine bestimmte Anwendung. Diese spezielle Anwendung ist so konfiguriert, dass sie Sitzungsinformationen in Redis speichert und einen Anforderungsendpunkt bereitstellt, der als Antwortnachricht einen JSON-Status zurückgibt.
Zu beachten ist, dass die Verbindungsinformationen für Redis mithilfe von Umgebungsvariablen überschrieben werden können – dies wird sich später bei der Migration von der Entwicklungsumgebung dev zur Produktionsumgebung prod als nützlich erweisen.
Docker-Datei
Für Entwicklungsanforderungen lassen wir Redis und Node im selben Container laufen. Dazu verwenden wir eine Docker-Datei, um diesen Container zu konfigurieren.
Docker-Datei
FROM dockerfile/ubuntu MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com> # Install Redis RUN \ apt-get -y -qq install python redis-server # Install Node RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz # Set the working directory WORKDIR /src CMD ["/bin/bash"]
Lassen Sie es uns Zeile für Zeile verstehen,
VON dockerfile/ubuntu
Weisen Sie Docker dieses Mal an, das von Docker Inc. bereitgestellte Dockerfile/Ubuntu-Image als Basis-Image für die Erstellung zu verwenden.
LAUFEN
apt-get -y -qq install python redis-server
Das Basis-Image enthält absolut nichts – wir müssen also apt-get verwenden, um alles zu bekommen, was wir brauchen, um die Anwendung zum Laufen zu bringen. Dadurch werden Python und Redis-Server installiert, da wir darin gespeicherte Sitzungsinformationen speichern. und die Notwendigkeit von Python ist die von npm benötigte C-Erweiterung, die als Redis-Knotenmodul erstellt werden kann.
RUN \ cd /opt && \ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ tar -xzf node-v0.10.28-linux-x64.tar.gz && \ mv node-v0.10.28-linux-x64 node && \ cd /usr/local/bin && \ ln -s /opt/node/bin/* . && \ rm -f /opt/node-v0.10.28-linux-x64.tar.gz
Dadurch werden die 64-Bit-NodeJS-Binärdateien heruntergeladen und extrahiert.
WORKDIR /src
Dieser Satz teilt Docker mit, dass nach dem Start des Containers vor der Ausführung des durch das CMD-Attribut angegebenen Dings ein cd /src ausgeführt werden soll.
CMD ["/bin/bash"]
Führen Sie als letzten Schritt /bin/bash aus.
Container erstellen und ausführen
Da nun die Docker-Datei geschrieben ist, erstellen wir ein Docker-Image.
docker build -t sqldump/docker-dev:0.1 .
Sobald das Image erstellt ist, können wir einen Container mit der folgenden Anweisung ausführen:
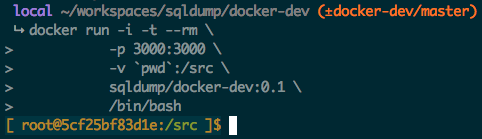
docker run -i -t --rm \
-p 3000:3000 \
-v `pwd`:/src \
sqldump/docker-dev:0.1
Sehen wir uns an, was im Docker-Run-Befehl passiert.
-i startet den Container im interaktiven Modus (im Gegensatz zu -d im getrennten Modus). Dies bedeutet, dass der Container beendet wird, sobald die interaktive Sitzung beendet ist.
-t weist ein Pseudo-TTY zu.
--rm entfernt den Container und sein Dateisystem beim Beenden.
-p 3000:3000 leitet Port 3000 auf dem Host an Port 3000 auf dem Container weiter.
-v `pwd`:/src
Mit diesem Satz wird das aktuelle Arbeitsverzeichnis in /src im Container auf dem Host bereitgestellt (z. B. unsere Projektdatei). Wir werden das aktuelle Verzeichnis als Volume bereitstellen, anstatt den ADD-Befehl in der Docker-Datei zu verwenden, sodass wir alle vorgenommenen Änderungen vornehmen können im Texteditor sind sofort im Container sichtbar.
sqldump/docker-dev:0.1 ist der Name und die Version des auszuführenden Docker-Images – dies ist derselbe Name und die gleiche Version, die wir zum Erstellen des Docker-Images verwendet haben.
Da die Docker-Datei CMD ["/bin/bash"] angibt, melden wir uns bei einer Bash-Shell-Umgebung an, sobald der Container gestartet wird. Wenn der Docker-Ausführungsbefehl erfolgreich ausgeführt wird, sieht er wie folgt aus :

Entwicklung starten
Jetzt, da der Container läuft, müssen wir, bevor wir mit dem Schreiben von Code beginnen, einige standardmäßige, nicht Docker-bezogene Dinge klären. Verwenden Sie zunächst die folgende Anweisung, um den Redis-Server im Container zu starten:
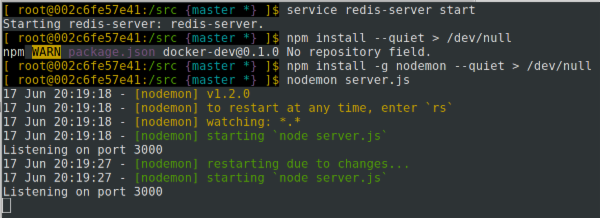
service redis-server start
Dann installieren Sie die Projektabhängigkeiten und Nodemon beobachtet die Änderungen in der Projektdatei und startet den Server gegebenenfalls neu.
npm install npm install -g nodemon
Zuletzt starten Sie den Server mit folgendem Befehl:
nodemon server.js
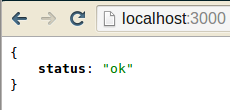
Wenn Sie nun in Ihrem Browser zu http://localhost:3000 navigieren, sollten Sie etwa Folgendes sehen:

Lassen Sie uns einen weiteren Endpunkt zu Server.js hinzufügen, um den Entwicklungsprozess zu simulieren:
app.get('/hello/:name', function(req, res) {
res.json({
hello: req.params.name
});
});
Sie werden sehen, dass Nodemon die von Ihnen vorgenommenen Änderungen erkannt und den Server neu gestartet hat:

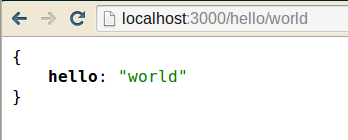
Wenn Sie nun in Ihrem Browser zu http://localhost:3000/hello/world navigieren, sehen Sie die folgende Antwort:

Produktionsumgebung
Der aktuelle Status des Containers ist noch lange nicht als Produkt freigegeben. Die Daten in Redis bleiben beispielsweise bei Neustarts des Containers nicht mehr erhalten Das passiert, wenn Sie den Container zerstören und einen neuen starten, was offensichtlich nicht das ist, was Sie wollen. Auf dieses Thema werde ich im zweiten Teil des Produktisierungsinhalts eingehen.
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit




