
Ich glaube, dass das Internet immer mehr zu einem unverzichtbaren Teil des Lebens der Menschen geworden ist. Rich-Client-Anwendungen wie Ajax, Flex usw. machen die Menschen „glücklicher“, viele Funktionen zu erleben, die nur in C/S realisiert werden könnten. Beispielsweise hat Google die grundlegendsten Office-Anwendungen ins Internet verlagert. Obwohl es praktisch ist, wird es die Seite zweifellos immer langsamer machen. Laut einer Umfrage von Yahoo macht das Front-End nur 5 % der Leistung aus, während das Front-End ganze 95 % ausmacht, wovon 88 % optimiert werden können.

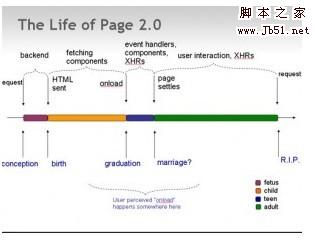
Das Obige ist ein Lebenszyklusdiagramm einer Web2.0-Seite. Ingenieure beschreiben es anschaulich als in vier Phasen unterteilt: „Schwangerschaft, Geburt, Abschluss und Heirat“. Wenn wir diesen Prozess kennen, wenn wir auf einen Weblink klicken, anstatt auf eine einfache Anfrage-Antwort, können wir viele Details herausfinden, die die Leistung verbessern können. Heute habe ich mir einen Vortrag von Taobao Xiaoma Ge über Web-Performance-Forschung vom Yahoo-Entwicklungsteam angehört. Ich hatte das Gefühl, dass ich viel gewonnen habe und wollte es auf meinem Blog teilen.
Ich glaube, viele Menschen haben von den 14 Regeln zur Optimierung der Website-Leistung gehört. Weitere Informationen finden Sie unter Developer.yahoo.com
1. Reduzieren Sie die Anzahl der HTTP-Anfragen so weit wie möglich [Inhalt]
2. Verwenden Sie CDN (Content Delivery Network) [Server]
3.
4. Gzip-Komponente [Server]
5. Platzieren Sie CSS-Stile oben auf der Seite
6. Verschieben Sie Skripte nach unten (einschließlich Inline)
Verwenden von Ausdrücken in CSS [css]
8. Trennen Sie JavaScript und CSS in externe Dateien [javascript] [css]
9. Komprimieren Sie JavaScript und CSS (einschließlich Inline) [ javascript] [css]
11. Vermeiden Sie Weiterleitungen [server]
13. Konfigurieren Sie Entitäts-Tags (ETags)
14 >
Unter Firefox gibt es ein Plug-in yslow, das in Firebug integriert ist. Sie können es verwenden, um die Leistung Ihrer Website in diesen Aspekten einfach zu überprüfen.
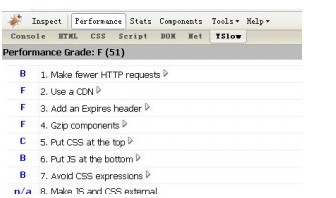
 Dies ist das Ergebnis der Verwendung von yslow zur Bewertung meiner Website Xifengfang. Leider hat sie nur eine Punktzahl von 51. hehe. Die Punktzahlen der großen chinesischen Websites sind nicht hoch. Ich habe gerade einen Test gemacht und sowohl Sina als auch NetEase haben 31 Punkte erzielt. Dann liegt die Punktzahl von Yahoo (USA) tatsächlich bei 97 Punkten! Dies zeigt die Bemühungen von Yahoo in dieser Hinsicht. Den 14 Regeln, die sie zusammengefasst haben, und den 20 neu hinzugefügten Punkten nach zu urteilen, gibt es viele Details, über die wir wirklich überhaupt nicht nachdenken, und einige Praktiken sind sogar ein wenig „pervers“.
Dies ist das Ergebnis der Verwendung von yslow zur Bewertung meiner Website Xifengfang. Leider hat sie nur eine Punktzahl von 51. hehe. Die Punktzahlen der großen chinesischen Websites sind nicht hoch. Ich habe gerade einen Test gemacht und sowohl Sina als auch NetEase haben 31 Punkte erzielt. Dann liegt die Punktzahl von Yahoo (USA) tatsächlich bei 97 Punkten! Dies zeigt die Bemühungen von Yahoo in dieser Hinsicht. Den 14 Regeln, die sie zusammengefasst haben, und den 20 neu hinzugefügten Punkten nach zu urteilen, gibt es viele Details, über die wir wirklich überhaupt nicht nachdenken, und einige Praktiken sind sogar ein wenig „pervers“.
Die erste besteht darin, die Anzahl der HTTP-Anfragen so weit wie möglich zu reduzieren (weniger HTTP-Anfragen stellen)
CSS-Sprites verwenden nur die Hintergrundbilder auf der Seite, die zu einem zusammengeführt werden sollen, und verwenden dann den durch die Eigenschaft „background-position“ von CSS definierten Wert, um den Hintergrund zu erhalten. Die chinesischen Websites Taobao und Alibaba tun dies derzeit. Bei Interesse können Sie sich die Hintergrundbilder von Taobao und Alibaba ansehen.
http://www.csssprites.com/
Dies ist eine Tool-Website, die die von Ihnen hochgeladenen Bilder automatisch zusammenführen und die entsprechenden Hintergrundpositionskoordinaten angeben kann. Und geben Sie die Ergebnisse im PNG- und GIF-Format aus.Artikel 2, CDN (Content Delivery Network) verwenden: Verwenden Sie ein Content Delivery Network
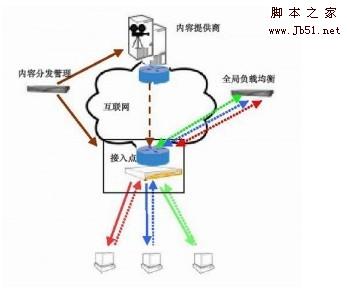
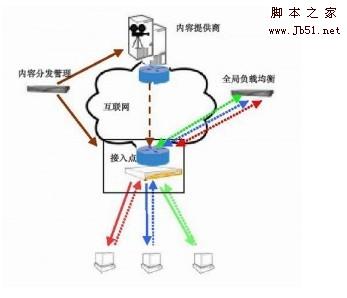
Um ehrlich zu sein, weiß ich nicht viel über CDN. Um es einfach auszudrücken: Durch das Hinzufügen einer neuen Ebene der Netzwerkarchitektur zum bestehenden Internet wird der Inhalt der Website auf dem Cache-Server veröffentlicht, der dem Benutzer am nächsten liegt. Die DNS-Lastausgleichstechnologie bestimmt die Quelle des Benutzers, um auf den Cache-Server in der Nähe zuzugreifen, um die erforderlichen Inhalte zu erhalten. Benutzer in Hangzhou greifen auf Inhalte auf dem Server in der Nähe von Hangzhou zu, und Benutzer in Peking greifen auf Inhalte auf dem Server in der Nähe von Peking zu. Dadurch kann die Zeit für die Datenübertragung im Netzwerk effektiv verkürzt und die Geschwindigkeit erhöht werden. Ausführlichere Informationen finden Sie in der Erklärung von CDN in der Baidu-Enzyklopädie. Yahoo! verteilt statische Inhalte an ein CDN und reduziert die Einwirkungszeit des Benutzers um 20 % oder mehr.CDN-Technologiediagramm:
CDN-Netzwerkdiagramm: 

Artikel 3. Expire/Cache-Control-Header hinzufügen: Einen Expires-Header hinzufügen
Heutzutage werden immer mehr Bilder, Skripte, CSS und Flash in Seiten eingebettet. Wenn wir darauf zugreifen, werden wir unweigerlich viele HTTP-Anfragen stellen. Tatsächlich können wir diese Dateien zwischenspeichern, indem wir den Expires-Header festlegen. Expire gibt tatsächlich die Cache-Zeit eines bestimmten Dateityps im Browser über die Header-Nachricht an. Die meisten Bilder in Flash müssen nach der Veröffentlichung nicht mehr häufig geändert werden. Nach dem Caching muss der Browser diese Dateien in Zukunft nicht mehr vom Server herunterladen, sondern liest sie direkt aus dem Cache Die Seite wird erneut stark beschleunigt. Eine typische vom HTTP 1.1-Protokoll zurückgegebene Header-Information:
HTTP/1.1 200 OK
Datum: Fr, 30. Oktober 1998 13:19:41 GMT
Server: Apache/1.3.3 (Unix)
Cache-Kontrolle: max-age=3600, muss erneut validiert werden
Läuft ab: Fr, 30. Okt. 1998 14:19:41 GMT
Letzte Änderung: Mo, 29. Juni 1998 02:28:12 GMT
ETag: „3e86-410-3596fbbc“
Inhaltslänge: 1040
Inhaltstyp: Text/HTML
Dies kann durch das Festlegen von Cache-Control und Expires über serverseitige Skripte erfolgen.
Legen Sie beispielsweise in PHP den Ablauf nach 30 Tagen fest:
Dies kann auch durch die Konfiguration des Servers selbst erfolgen. Ich bin mir darüber nicht ganz im Klaren, haha. Freunde, die mehr wissen möchten, können auf http://www.web-caching.com/
verweisenSoweit ich weiß, beträgt die aktuelle Ablaufzeit von Expires auf der chinesischen Alibaba-Website 30 Tage. Allerdings gab es in diesem Zeitraum Probleme, insbesondere die Einstellung der Skript-Ablaufzeit sollte sorgfältig überlegt werden, da es sonst lange dauern kann, bis der Client solche Änderungen „wahrnimmt“, nachdem die entsprechende Skriptfunktion aktualisiert wurde. Ich bin schon einmal auf dieses Problem gestoßen, als ich an [Projekt vorschlagen] gearbeitet habe. Daher sollte sorgfältig abgewogen werden, was zwischengespeichert werden soll und was nicht.
Punkt 4. Gzip-Komprimierung aktivieren: Gzip-Komponenten
Die Idee von Gzip besteht darin, die Datei zunächst serverseitig zu komprimieren und dann zu übertragen. Dadurch kann die Größe der Dateiübertragungen erheblich reduziert werden. Nach Abschluss der Übertragung dekomprimiert der Browser den komprimierten Inhalt erneut und führt ihn aus. Alle aktuellen Browser unterstützen gzip „gut“. Nicht nur Browser können es erkennen, sondern auch große „Crawler“ können es sicher erkennen. Darüber hinaus ist die Komprimierungsrate von gzip sehr groß. Die allgemeine Komprimierungsrate beträgt 85 %, was bedeutet, dass eine 100-KByte-Seite auf der Serverseite auf etwa 25 KB komprimiert werden kann, bevor sie an den Client gesendet wird. Informationen zum spezifischen Gzip-Komprimierungsprinzip finden Sie im Artikel „Gzip-Komprimierungsalgorithmus“ auf csdn. Yahoo betont insbesondere, dass alle Textinhalte gzip-komprimiert sein sollten: HTML (PHP), JS, CSS, XML, TXT ... Unsere Website hat in dieser Hinsicht gute Arbeit geleistet und ist ein A. In der Vergangenheit war unsere Homepage nicht A, da auf der Homepage viele js durch Werbecodes platziert wurden. Die js der Website des Eigentümers dieser Werbecodes waren nicht gzip-komprimiert, was auch unsere Website beeinträchtigen würde.
Die meisten der oben genannten drei Punkte sind serverseitige Inhalte, und ich habe nur ein oberflächliches Verständnis davon. Bitte korrigieren Sie mich, wenn ich falsch liege.
Punkt 5: Platzieren Sie Stylesheets oben auf der Seite
CSS oben auf der Seite platzieren. Denn Browser wie IE und Firefox rendern nichts, bis das gesamte CSS übertragen wurde. Der Grund ist so einfach wie das, was Bruder Ma gesagt hat. CSS, der vollständige Name lautet Cascading Style Sheets (kaskadierende Stylesheets). Kaskadierung bedeutet, dass das folgende CSS das vorherige CSS abdecken kann und dass CSS auf höherer Ebene CSS auf niedrigerer Ebene abdecken kann. In [css! wichtig] Diese hierarchische Beziehung wurde am Ende dieses Artikels kurz erwähnt. Hier müssen wir nur wissen, dass CSS überschrieben werden kann. Da das vorherige überschrieben werden kann, ist es für den Browser zweifellos sinnvoll, es nach dem vollständigen Laden wiederzugeben. In vielen Browsern, wie z. B. dem IE, besteht das Problem beim Platzieren des Stylesheets am Ende der Seite darin, dass dies verhindert wird Sequentielle Anzeige von Webinhalten. Der Browser blockiert die Anzeige, um ein Neuzeichnen von Seitenelementen zu vermeiden, und der Benutzer sieht nur eine leere Seite. Firefox blockiert die Anzeige nicht. Dies bedeutet jedoch, dass einige Seitenelemente nach dem Herunterladen des Stylesheets möglicherweise neu gezeichnet werden müssen, was zu Problemen mit dem Flackern führt. Daher sollten wir das CSS so schnell wie möglich laden lassen
Wenn wir dieser Bedeutung folgen und sie genauer untersuchen, gibt es tatsächlich Bereiche, die optimiert werden können. Zum Beispiel die beiden auf dieser Website enthaltenen CSS-Dateien, . Aus den Medien können Sie ersehen, dass die erste CSS-Datei für den Browser und die zweite CSS-Datei für den Druckstil bestimmt ist. Gemessen an den Verhaltensgewohnheiten des Benutzers muss der Vorgang des Druckens der Seite nach der Anzeige der Seite erfolgen. Daher sollte eine bessere Methode darin bestehen, nach dem Laden der Seite dynamisch CSS für das Druckgerät zu dieser Seite hinzuzufügen, was die Geschwindigkeit etwas erhöhen kann. (Haha)
Artikel 6. Skripte am Ende der Seite platzieren
Das Platzieren des Skripts am Ende der Seite hat zwei Zwecke: 1. Es soll verhindert werden, dass die Ausführung des Skripts den Download der Seite blockiert. Wenn der Browser während des Seitenladevorgangs die js-Ausführungsanweisung liest, interpretiert er alles und liest dann den folgenden Inhalt. Wenn Sie es nicht glauben, können Sie eine js-Endlosschleife schreiben, um zu sehen, ob die Dinge unter der Seite herauskommen. (Die Ausführung von setTimeout und setInterval ähnelt in gewisser Weise dem Multithreading, und das folgende Rendern von Inhalten wird vor der entsprechenden Antwortzeit fortgesetzt.) Die Logik des Browsers besteht darin, dass js location.href jederzeit oder auf andere Weise vollständig ausführen kann Diese Seite unterbrechen Die Funktion des Prozesses muss natürlich vor dem Laden warten, bis er ausgeführt wird. Daher kann die Platzierung am Ende der Seite die Ladezeit der visuellen Elemente der Seite effektiv verkürzen. 2. Das zweite durch das Skript verursachte Problem besteht darin, dass es die Anzahl paralleler Downloads blockiert. Die HTTP/1.1-Spezifikation empfiehlt, dass die Anzahl der parallelen Downloads pro Host des Browsers 2 nicht überschreiten sollte (IE kann nur 2 sein, andere Browser wie FF sind standardmäßig auf 2 eingestellt, aber der neue ie8 kann 6 erreichen). Wenn Sie also die Bilddateien auf mehrere Maschinen verteilen, können Sie mehr als 2 parallele Downloads erreichen. Während die Skriptdatei heruntergeladen wird, initiiert der Browser jedoch keine weiteren parallelen Downloads.
Natürlich ist die Machbarkeit des Ladens von Skripten am Ende der Seite für jede Website immer noch fraglich. Genau wie die Seite der chinesischen Alibaba-Website. An vielen Stellen gibt es Inline-JS, und die Anzeige der Seite hängt stark davon ab. Ich gebe zu, dass dies weit vom Konzept nicht aufdringlicher Skripte entfernt ist, aber viele „historische Probleme“ sind nicht so einfach zu lösen.
Artikel 7: Vermeiden Sie die Verwendung von Ausdrücken in CSS (CSS-Ausdrücke vermeiden)
Aber dadurch kommen zwei weitere Schichten bedeutungsloser Verschachtelung hinzu, was definitiv nicht gut ist. Es braucht einen besseren Weg.
Artikel 8. JavaScript und CSS in externe Dateien einfügen (JavaScript und CSS extern machen)
Ich denke, das ist leicht zu verstehen. Dies geschieht nicht nur unter dem Gesichtspunkt der Leistungsoptimierung, sondern auch unter dem Gesichtspunkt der einfachen Codewartung. Durch das Schreiben von CSS und JS in den Seiteninhalt können 2 Anfragen reduziert werden, es erhöht jedoch auch die Größe der Seite. Wenn CSS und JS zwischengespeichert wurden, gibt es keine zusätzlichen HTTP-Anfragen. Wie ich bereits sagte, wählen einige spezielle Seitenentwickler natürlich weiterhin Inline-CSS- und JS-Dateien.
Artikel 9, DNS-Suchvorgänge reduzieren (DNS-Suchvorgänge reduzieren)
Im Internet gibt es eine Eins-zu-eins-Entsprechung zwischen Domänennamen und IP-Adressen. Der Domänenname (kuqin.com) ist leicht zu merken, aber der Computer erkennt ihn nicht muss in eine IP-Adresse umgewandelt werden. Jeder Computer im Netzwerk entspricht einer unabhängigen IP-Adresse. Die Konvertierung zwischen Domänennamen und IP-Adressen wird als Domänennamenauflösung oder auch als DNS-Abfrage bezeichnet. Ein DNS-Auflösungsprozess dauert 20–120 Millisekunden. Bevor die DNS-Abfrage abgeschlossen ist, lädt der Browser nichts unter dem Domainnamen herunter. Daher kann eine Verkürzung der DNS-Abfragezeit die Ladegeschwindigkeit der Seite beschleunigen. Yahoo empfiehlt, die Anzahl der auf einer Seite enthaltenen Domainnamen auf 2–4 zu beschränken. Dies erfordert eine gute Planung der gesamten Seite. Derzeit geht es uns in dieser Hinsicht nicht gut und viele Werbeauslieferungssysteme ziehen uns nach unten.
Artikel 10, JavaScript und CSS komprimieren (JavaScript minimieren)
Der Effekt der Komprimierung von js und css ist offensichtlich und verringert die Anzahl der Bytes auf der Seite. Seiten mit geringer Kapazität werden natürlich schneller geladen. Neben der Reduzierung der Lautstärke kann die Komprimierung auch einen gewissen Schutz bieten. Wir machen das gut. Zu den häufig verwendeten Komprimierungstools gehören JsMin, YUI-Kompressor usw. Darüber hinaus stellt uns http://dean.edwards.name/packer/ auch ein sehr praktisches Online-Komprimierungstool zur Verfügung. Sie können den Kapazitätsunterschied zwischen komprimierten JS-Dateien und unkomprimierten JS-Dateien auf der jQuery-Webseite sehen:

Einer der Nachteile der Komprimierung besteht natürlich darin, dass die Lesbarkeit des Codes verloren geht. Ich glaube, viele Front-End-Freunde sind auf dieses Problem gestoßen: Der Blick auf Google hat einen coolen Effekt, aber wenn man sich den Quellcode ansieht, sind viele Zeichen zusammengepfercht und sogar die Funktionsnamen wurden ersetzt ! Wäre es nicht sehr umständlich, Ihren eigenen Code so zu verwalten? Der aktuelle Ansatz aller chinesischen Alibaba-Websites besteht darin, js und css auf der Serverseite zu komprimieren, wenn sie veröffentlicht werden. Dies macht es für uns sehr bequem, unseren eigenen Code zu pflegen.
Artikel 11, Weiterleitungen vermeiden
Ich habe vor nicht allzu langer Zeit den Artikel „Internet Explorer und Verbindungsbeschränkungen“ auf ieblog gesehen. Wenn Sie beispielsweise http://www.kuqin.com/ eingeben, generiert der Server automatisch eine 301 Der Server leitet zu http://www.kuqin.com/ weiter, Sie können es sehen, indem Sie in die Adressleiste des Browsers schauen. Eine solche Umleitung braucht natürlich Zeit. Natürlich ist dies nur ein Beispiel. Es gibt viele Gründe für eine Weiterleitung, aber es bleibt gleich, dass jede weitere Weiterleitung eine Webanfrage erhöht und daher so weit wie möglich reduziert werden sollte.
Artikel 12. Doppelte Skripte entfernen
Ich weiß das, ohne es zu sagen, nicht nur aus Sicht der Leistung, sondern auch aus Sicht der Codespezifikation. Aber wir müssen zugeben, dass wir oft Code hinzufügen, der wiederholt werden kann, weil das Bild so schnell ist. Vielleicht können ein einheitliches CSS-Framework und ein JS-Framework unsere Probleme besser lösen. Der Standpunkt von Xiaozhu ist richtig. Es sollte nicht nur nicht wiederholt werden, sondern auch wiederverwendbar sein.
Artikel 13. Entitäts-Tags (ETags) konfigurieren (ETags konfigurieren)
Ich verstehe das auch nicht, haha. Eine ausführlichere Erklärung habe ich auf inforQ „Using ETags to Reduce Web Application Bandwidth and Load“ gefunden. Interessierte Studenten können es sich ansehen.
Artikel 14. Ajax zwischenspeicherbar machen
Muss Ajax zwischengespeichert werden? Bei einer Ajax-Anfrage wird oft ein Zeitstempel hinzugefügt, um Caching zu vermeiden. Es ist wichtig, sich daran zu erinnern, dass „asynchron“ nicht „sofort“ bedeutet. Denken Sie daran: Selbst wenn AJAX dynamisch generiert wird und nur einen Benutzer betrifft, können sie dennoch zwischengespeichert werden.




