
Die Verkehrsquellenfunktion ist im Verkehrsstatistikdienst verfügbar. Die Verkehrsquelle ist ein Konzept, das auf der Besuchsebene basiert. Mit anderen Worten: Wenn ein Besuch erstellt wird, ist die Verkehrsquelle der Zielseite die Verkehrsquelle des Besuchs. Obwohl es laut aktuellem JS viele Arten von Verkehrsquellen gibt, gibt es leider nur zwei Möglichkeiten, Verkehrsquellen zu erhalten: document.referrer und window.opener. Noch bedauerlicher ist, dass window.opener auf viele Szenarien nicht anwendbar ist Der Referrer ist so schwach, dass es in vielen Szenarien unmöglich ist, die Verkehrsquelle genau zu bestimmen.
Überschreibung von document.referrer
In Bezug auf die Nutzung hofft document.referrer, das browserseitige Verhalten zu verfolgen. Wenn Seite A geöffnet wird, umfassen die Aktionen, die auf der Browserseite ausgeführt werden können, Benutzeroperationen und JS-Code.
Werfen wir zunächst einen Blick auf die möglichen Vorgänge, die Benutzer beim Öffnen von Seite A ausführen können:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
Beachten Sie, dass sich der Link hier auf das -Tag bezieht, aber wenn es Ereignisse oder Ziele gibt, ist die Sache etwas anderes.
Mögliche Möglichkeiten, die Seite mit JS zu öffnen:
1
|
window.location ändern
|
||||||
| 2 | Verwenden Sie window.open
|
||||||
| 3 | Klicken Sie auf „Blitz“ |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| Seriennummer | Szene | IE8.0 | FF3.6 | FF4.0 | Chrom |
| 1 | Geben Sie die Adresse von A direkt in die Adressleiste ein | " " | " " | " " | " " |
| 2 | Klicken Sie mit der linken Maustaste auf Link A von Seite B und Seite A ersetzt Seite B (target='_self') | √ | √ | √ | √ |
| 3 | Klicken Sie mit der linken Maustaste auf Link A von Seite B und A wird in einem neuen Fenster geöffnet (target='_blank') | √ | √ | √ | √ |
| 3 | Klicken Sie mit der rechten Maustaste auf Link A von Seite B, um ihn in einem neuen Fenster zu öffnen | √ | √ | √ | " " |
| 4 | Klicken Sie mit der rechten Maustaste auf Link A von Seite B und öffnen Sie ihn in einem neuen Tab | √ | √ | √ | " " |
| 5 | Ziehen Sie Link A mit der Maus in die Adressleiste | / | " " | " " | " " |
| 6 | Ziehen Sie Link A mit der Maus in die Tab-Leiste | " " | " " | " " | " " |
| 7 | Verwenden Sie die Vor- und Zurück-Schaltflächen Ihres Browsers | Behalten | Behalten | Behalten | Behalten |
| 8 | Ändern Sie window.location, um Seite A (gleiche Domain) zu öffnen | " " | √ | √ | √ |
| 9 | Verwenden Sie window.open, um Seite A zu öffnen | " " | √ | √ | √ |
| 10 | Klicken Sie auf Flash, um Seite A zu öffnen | ||||
| 11 | Server leitet zu Seite A weiter | " " | " " | " " | " " |
Darunter bedeutet „ “ eine leere Zeichenfolge, √ bedeutet, dass die Quellseite korrekt bestimmt werden kann, und „behalten“ bedeutet, dass die Verwendung von vorwärts und rückwärts den Referrer der Seite nicht ändert. Aus dieser Tabelle ist ersichtlich, dass document.referrer etwa die Hälfte der Fälle abdecken kann. Allerdings können einige gängige Vorgänge, wie z. B. das Ziehen von Links zur Tab-Leiste mit der Maus, vorwärts und rückwärts usw., nicht korrekt ausgeführt werden.
Quelle von document.referrer
Wenn der Browser Seite A vom Server anfordert, sendet er eine HTTP-Anfrage. Das Referrer-Attribut wird in den Header dieser Anfrage eingefügt. Nachdem der Server die Anfrage erhalten hat, kann er den Referrer im Header extrahieren, um zu bestimmen, von welcher Seite der Besucher die Anfrage initiiert hat.

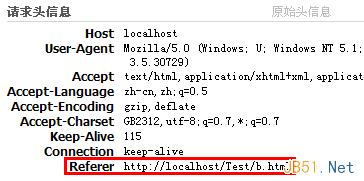
Was ist im Allgemeinen der Referer im Header, der gesendet wird, wenn der Browser A anfordert, und welchen Wert hat document.referre dann, nachdem die A-Seite abgerufen wurde? Das Bild oben ist ein Header, der Seite A anfordert. Die document.referre von A ist http://localhost/Test/b.html.
Wenn Referre nicht im Header enthalten ist, wird ihm bei Verwendung von document.referre eine leere Zeichenfolge zugewiesen.
Über HTTPS-Anfragen
Wenn Sie auf einer normalen HTTP-Seite auf einen HTTPS-Link klicken, können Sie Referrer-Informationen an den HTTPS-Anforderungsheader anhängen und dann weiterhin document.referre auf der HTTPS-Seite verwenden, um eine normale HTTP-Seite zu erhalten.
Wenn Sie auf einer https-Seite auf einen anderen HTTPS-Link klicken, können Sie ebenfalls Referrer-Informationen an den Anforderungsheader anhängen.
Wenn Sie jedoch auf einer https-Seite auf einen http-Link klicken, kann der gesendete http-Anfrageheader leider keine Informationen über die https-Seite enthalten. Dies kann an einer Schutzmaßnahme für die https-Seite liegen.
Gefälschte Referrer-Informationen
Gemäß der obigen Beschreibung stammt document.referre vom Referrer im Header. Wenn Sie also den Wert von document.referre ändern möchten, müssen Sie theoretisch nur den Anforderungsheader ändern. Sie können den vorhandenen Referrer im Header durch den gewünschten Wert ersetzen oder einen Referrer hinzufügen, wenn dieser ursprünglich nicht vorhanden ist.
Auf der Clientseite ist es sehr einfach, den Header zu manipulieren. Bevor die HTTP-Anfrage einer Seite gesendet wird, können Sie sie mit einem Tool zum Abfangen von Paketen abfangen, dann die Header-Informationen analysieren und den Referre ändern.
Nach der Suche habe ich herausgefunden, dass Sie das RefControl-Plugin für FireFox verwenden können, um es einfach zu ändern. Kurz gesagt, das Spoofing von Traffic-Quellen ist ein Kinderspiel.
Seite erzwungene Aktualisierung
Kurz nachdem ich mit dem Schreiben fertig war, stellte ich fest, dass ich eine Möglichkeit verpasst hatte, zur Seite zu springen, das heißt, die Aktualisierung der angegebenen Seite im Meta-Tag in HTML zu erzwingen. Schreiben Sie beispielsweise
in b.html




