 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Prototyps und der Vererbung in JavaScript (Bild und Text)_Javascript-Kenntnisse
Detaillierte Erläuterung des Prototyps und der Vererbung in JavaScript (Bild und Text)_Javascript-Kenntnisse
Detaillierte Erläuterung des Prototyps und der Vererbung in JavaScript (Bild und Text)_Javascript-Kenntnisse
Bitte vergessen Sie vorübergehend alles, was Sie hier über Objektorientierung gelernt haben. Hier muss lediglich die Rennsituation berücksichtigt werden. Ja, es ist Rennen.
Kürzlich habe ich 24 Stunden von Le Mans geschaut, eine beliebte Veranstaltung in Frankreich. Das schnellste Auto wurde als Le-Mans-Prototyp bezeichnet. Obwohl diese Autos von Herstellern wie „Audi“ oder „Peugeot“ hergestellt werden, sind sie nicht die Art von Autos, die man auf der Straße oder auf der Autobahn sieht. Sie wurden speziell für den Wettbewerb bei Hochgeschwindigkeits-Ausdauerwettkämpfen gebaut.
Hersteller investieren viel Geld in die Forschung, Entwicklung, Konstruktion und Herstellung dieser Prototypenfahrzeuge, und Ingenieure arbeiten stets hart daran, dieses Projekt perfekt zu machen. Sie führten verschiedene Experimente zu Legierungen, Biokraftstoffen, Bremstechnologie, Reifenmischungszusammensetzung und Sicherheitsmerkmalen durch. Im Laufe der Zeit wurde ein Teil der Technologie aus diesen Experimenten verfeinert und gelangte in die gängigen Fahrzeuglinien. Es ist möglich, dass ein Teil der Technologie in dem Auto, das Sie fahren, erstmals in einem Rennprototyp zum Einsatz kam.
Man kann auch sagen, dass diese Mainstream-Fahrzeuge Technologie aus dem Rennsport Prototypen erben .
Jetzt haben wir die Grundlage für die Diskussion von Prototypen- und Vererbungsproblemen in JavaScript. Es ähnelt nicht ganz dem klassischen Vererbungsmuster, das Sie in C, Java oder C# kennen, ist aber genauso leistungsstark und möglicherweise flexibler.
Über Objekte und Klassen
Bei JavaScript dreht sich alles um Objekte, was sich auf Objekte im traditionellen Sinne bezieht, das heißt „eine einzelne Entität, die Zustand und Verhalten enthält“. Beispielsweise ist ein Array in JavaScript ein Objekt, das mehrere Werte enthält und Push-, Reverse- und Pop-Methoden enthält.
var myArray = [1, 2]; myArray.push(3); myArray.reverse(); myArray.pop(); var length = myArray.length;
Nun stellt sich die Frage: Woher kommt die Push-Methode? Die zuvor erwähnten statischen Sprachen verwenden die „Klassensyntax“, um die Struktur von Objekten zu definieren. JavaScript ist jedoch eine Sprache ohne „Klassensyntax“ und kann nicht die Array-„Klassen“-Syntax zum Definieren jedes Array-Objekts verwenden. Und da JavaScript eine dynamische Sprache ist, können wir bei Bedarf Methoden beliebig auf Objekten platzieren. Der folgende Code definiert beispielsweise ein Punktobjekt, das zur Darstellung eines Punkts in einem zweidimensionalen Raum verwendet wird, und definiert außerdem eine Add-Methode.
var point = {
x : 10,
y : 5,
add: function(otherPoint) {
this.x += otherPoint.x;
this.y += otherPoint.y;
}
};Aber die Skalierbarkeit des oben genannten Ansatzes ist nicht gut. Wir müssen sicherstellen, dass jedes Punktobjekt eine Add-Methode enthält, und wir hoffen auch, dass alle Punktobjekte dieselbe Implementierung der Add-Methode verwenden, anstatt diese Methode manuell zu jedem Punktobjekt hinzuzufügen. Hier kommt das Prototyping ins Spiel.
Über den Prototyp
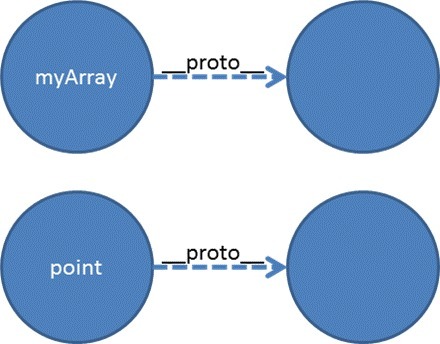
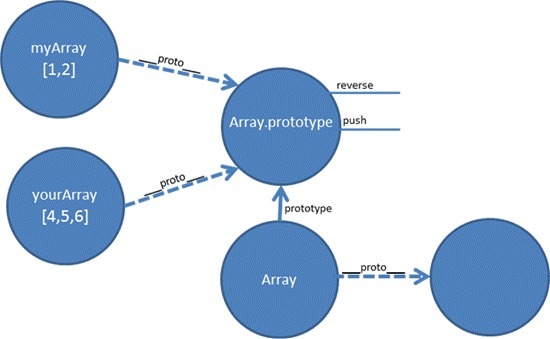
In JavaScript behält jedes Objekt einen verborgenen Zustand bei – eine Referenz auf ein anderes Objekt, auch Prototyp genannt. Das Array, das wir zuvor erstellt haben, verweist auf ein Prototypobjekt, ebenso wie das Punktobjekt, das wir selbst erstellt haben. Oben wurde gesagt, dass die Prototyp-Referenz ausgeblendet ist, aber es gibt auch Implementierungen von ECMAScript (der offizielle Name von JavaScript), die über das __proto__-Attribut eines Objekts auf diese Prototyp-Referenz zugreifen können (z. B. Google Chrome). Konzeptionell können wir uns Objekte so vorstellen, dass sie den in Abbildung 1 dargestellten Objekt-Prototyp-Beziehungen ähneln.

Bild 1
Zukünftig werden Entwickler in der Lage sein, die Funktion Object.getPrototypeOf anstelle des Attributs __proto__ zu verwenden, um eine Referenz auf den Objektprototyp zu erhalten. Zum Zeitpunkt des Schreibens dieses Artikels ist die Funktion Object.getPrototypeOf bereits in den Browsern Google Chrome, FIrefox und IE9 verfügbar. Weitere Browser werden diese Funktion in Zukunft implementieren, da sie bereits Teil des ECMAScript-Standards ist. Mit dem folgenden Code können wir beweisen, dass die von uns erstellten myArray- und point-Objekte auf zwei verschiedene Prototypobjekte verweisen.
- Object.getPrototypeOf(point) != Object.getPrototypeOf(myArray);
Für den Rest dieses Artikels werde ich die Funktionen __proto__ und Object.getPrototypeOf austauschbar verwenden, hauptsächlich weil __proto__ in Diagrammen und Sätzen leichter zu erkennen ist. Es muss beachtet werden, dass es (__proto__) kein Standard ist und die Funktion Object.getPrototypeOf die empfohlene Methode zum Anzeigen des Prototyps eines Objekts ist.
Was macht den Prototyp so besonders?
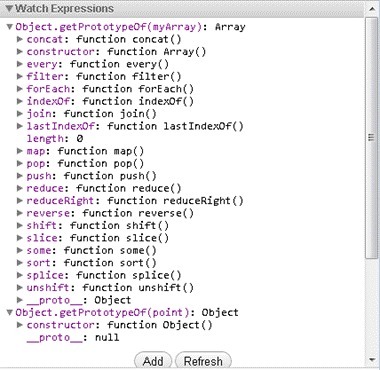
Diese Frage haben wir noch nicht beantwortet: Woher kommt die Push-Methode in Arrays? Die Antwort lautet: Es stammt vom myArray-Prototypobjekt. Abbildung 2 ist ein Screenshot des Skript-Debuggers in Chrome. Wir haben die Methode Object.getPrototypeOf aufgerufen, um das Prototypobjekt von myArray anzuzeigen.

Bild2
注意 myArray 的原型对象中有许多方法,包括那些在代码示例中调用的 push、pop 和 reverse 方法。因此,原型对象中的确包括 push 方法,但是 myArray 方法如何引用到呢?
myArray.push(3);
了解其工作原理的第一步,是要认识到原型并不是特别的。原型只是普通的对象。可以给原型添加方法,属性,并把他们当作其他 JavaScript 对象一样看待。然而,套用乔治·奥威尔的小说《动物农场》中“猪”的说法 —— 所有的对象应当是平等的,但有些对象(遵守规则的)比其他人更加平等。
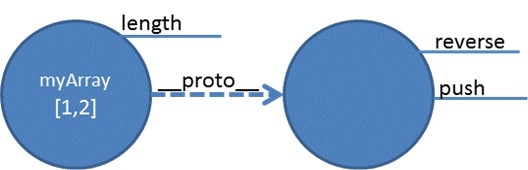
JavaScript 中的原型对象的确是特殊的,因为他们遵从以下规则。当我们告诉 JavaScript 我们要调用一个对象的 push 方法,或读取对象的 x 属性时,运行时会首先查找对象本身。如果运行时找不到想要的东西,它就会循着 __proto__ 引用和对象原型寻找该成员。当我们 调用 myArray 的 push 方法时,JavaScript 并没有在 myArray 对象上发现 push 方法,而是在 myArray 的原型对象上找到了,于是 JavaScript 调用此方法(见图 3)。

图 3
上面所描述的行为是指一个对象本身继承了原型上的任何方法或属性。JavaScript 中其实不需要使用类语法也能实现继承。就像从赛车原型上继承了相应的技术的车,一个 JavaScript 对象也可以从原型对象上继承功能特性。
图 3 还展示了每个数组对象同时也可以维护自身的状态和成员。在请求得到 myArray 的 length 属性的情况下,JavaScript 会取得 myArray 中 length 属性的值,而不会去读取原型中的对应值。我们可以通过向对象上添加 push 这样的方法来“重写”push 方法。这样就会有效地隐藏原型中的 push 方法实现。
共享原型
JavaScript 中原型的真正神奇之处是多个对象如何维持对同一个原型对象的引用。例如,如果我们创建了这样的两个数组:
var myArray = [1, 2]; var yourArray = [4, 5, 6];
那么这两个数组将共享同一个原型对象,而下面的代码计算结果为 true:
Object.getPrototypeOf(myArray) === Object.getPrototypeOf(yourArray);
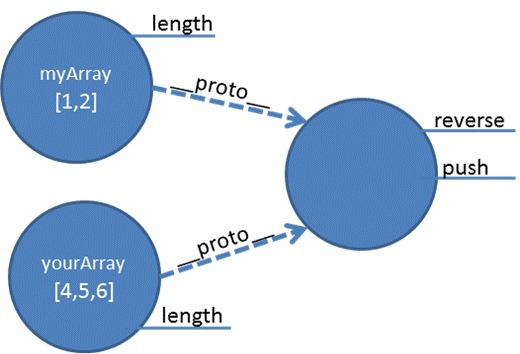
如果我们引用两个数组对象上的 push 方法,JavaScript 会去寻找原型上共享的 push 方法。

图 4
JavaScript 中的原型对象提供继承功能,同时也就实现了该方法实现的共享。原型也是链式的。换句话说,因为原型对象只是一个对象,所以一个原型对象可以维持到另一个原型对象的引用。如果你重新审视图 2 便可以看到,原型的 __proto__ 属性是一个指向另一个原型的非空值。当 JavaScript 查找像 push 方法这样的成员时,它会循着原型引用链检查每一个对象,直到找到该成员,或者抵达原型链的末端。原型链为继承和共享开辟了一条灵活的途径。
你可能会问的下一个问题是:我该如何设置那些自定义对象的原型引用呢?例如前面所使用的点对象,如何才能将 add 方法添加到原型对象中,并从多个点对象中继承方法呢?在回答这个问题之前,我们需要看看函数。
有关函数
JavaScript 中的函数也是对象。这样的表述带来了几个重要的结果,而我们并不会在本文中涉及所有的事项。这其中,能将一个函数赋值给一个变量,并且将一个函数作为参数传递给另一个函数的能力构成了现代 JavaScript 编程表达的基本范式。
我们需要关注的是,函数本身就是对象,因此函数可以有自身的方法,属性,并且引用一个原型对象。让我们来讨论下面的代码的含义。
// 这将返回 true:
typeof (Array) === "function"
// 这样的表达式也是:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// 这样的表达式同样:
Array.prototype != null代码中的第一行证明, JavaScript 中的数组是函数。稍后我们将看到如何调用 Array 函数创建一个新的数组对象。下一行代码,证明了 Array 对象使用与任何其他函数对象相同的原型,就像我们看到数组对象间共享相同的原型一样。最后一行代码证明了 Array 函数都有一个 prototype 属性,而这个 prototype 属性指向一个有效的对象。这个 prototype 属性十分重要。
JavaScript 中的每一个函数对象都有 prototype 属性。千万不要混淆这个 prototype 属性的 __proto__ 属性。他们用途并不相同,也不是指向同一个对象。
// 返回 true Object.getPrototypeOf(Array) != Array.prototype
Array.__proto__ 提供的是 数组原型 – 请把它当作 Array 函数所继承的对象。
而 Array.protoype,提供的的是 所有数组的原型对象。也就是说,它提供的是像 myArray 这样数组对象的原型对象,也包含了所有数组将会继承的方法。我们可以写一些代码来证明这个事实。
// true Array.prototype == Object.getPrototypeOf(myArray) // 也是 true Array.prototype == Object.getPrototypeOf(yourArray);
我们也可以使用这项新知识重绘之前的示意图。

图 5
基于所知道的知识,请想象创建一个新的对象,并让新对象表现地像数组的过程。一种方法是使用下面的代码。
// 创建一个新的空对象
var o = {};
// 继承自同一个原型,一个数组对象
o.__proto__ = Array.prototype;
// 现在我们可以调用数组的任何方法...
o.push(3);虽然这段代码很有趣,也能工作,可问题在于,并不是每一个 JavaScript 环境都支持可写的 __proto__ 对象属性。幸运的是,JavaScript 确实有一个创建对象内建的标准机制,只需要一个操作符,就可以创建新对象,并且设置新对象的 __proto__ 引用 – 那就是“new”操作符。
var o = new Array(); o.push(3);
JavaScript 中的 new 操作符有三个基本任务。首先,它创建新的空对象。接下来,它将设置新对象的 __proto__ 属性,以匹配所调用函数的原型属性。最后,操作符调用函数,将新对象作为“this”引用传递。如果要扩展最后两行代码,就会变成如下情况:
var o = {};
o.__proto__ = Array.prototype;
Array.call(o);
o.push(3);函数的 call 方法允许你在调用函数的情况下在函数内部指定“this”所引用的对象。当然,函数的作者在这种情况下需要实现这样的函数。一旦作者创建了这样的函数,就可以将其称之为构造函数。
构造函数
构造函数和普通的函数一样,但是具有以下两个特殊性质。
- 通常构造函数的首字母是大写的(让识别构造函数变得更容易)。
- 构造函数通常要和 new 操作符结合,用来构造新对象。
Array 就是一个构造函数的例子。Array 函数需要和 new 操作符一起使用,而且 Array 的首字母是大写的。JavaScript 将 Array 作为内置函数包括在内,而任何人都可以写出自己的构造函数。事实上,我们最后可以为先前创建的点对象编写出构造函数。
var Point = function (x, y) {
this.x = x;
this.y = y;
this.add = function (otherPoint) {
this.x += otherPoint.x;
this.y += otherPoint.y;
}
}
var p1 = new Point(3, 4);
var p2 = new Point(8, 6);
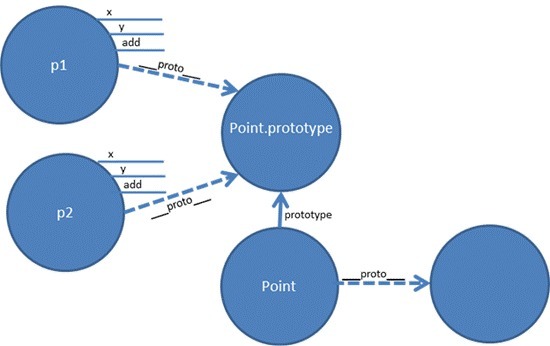
p1.add(p2);在上面的代码中,我们使用了 new 操作符和 Point 函数来构造点对象,这个对象带有 x 属性和 y 属性和一个 add 方法。你可以将最后的结果想象成图 6 的样子。

图 6
现在的问题是我们的每个点对象中仍然有单独的 add 方法。使用我们学到的原型和继承的知识,我们更希望将点对象的 add 方法从每个点实例中转移到 Point.prototype 中。要达到继承 add 方法的效果,我们所需要做的,就是修改 Point.prototype 对象。
var Point = function (x, y) {
this.x = x;
this.y = y;
}
Point.prototype.add = function (otherPoint) {
this.x += otherPoint.x;
this.y += otherPoint.y;
}
var p1 = new Point(3, 4);
var p2 = new Point(8, 6);
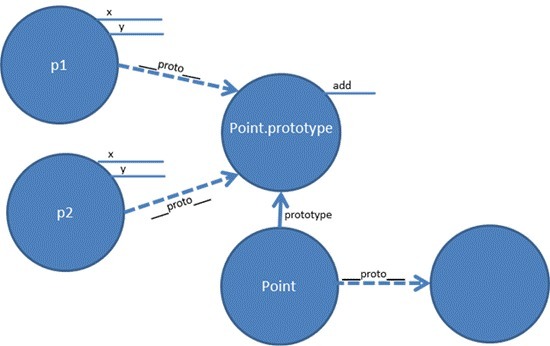
p1.add(p2);大功告成!我们刚刚在 JavaScript 中完成原型式的继承模式!

图 7
总结
我希望这篇文章能够帮助你揭开 JavaScript 原型概念的神秘面纱。开始看到的是原型怎样让一个对象从其他对象中继承功能,然后看到怎样结合 new 操作符和构造函数来构建对象。这里所提到的,只是开启对象原型力量和灵活性的第一步。本文鼓励你自己发现学习有关原型和 JavaScript 语言的新信息。
同时,请小心驾驶。你永远不会知道这些行驶在路上的车辆会从他们的原型继承到什么(有缺陷)的技术。
原文链接: Script Junkie 翻译: 伯乐在线 - 埃姆杰

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Verpackungstechnologie und Anwendung in PHP
Oct 12, 2023 pm 01:43 PM
Verpackungstechnologie und Anwendung in PHP
Oct 12, 2023 pm 01:43 PM
Kapselungstechnologie und Anwendungskapselung in PHP sind ein wichtiges Konzept in der objektorientierten Programmierung. Sie beziehen sich auf die gemeinsame Kapselung von Daten und Operationen auf Daten, um eine einheitliche Zugriffsschnittstelle für externe Programme bereitzustellen. In PHP kann die Kapselung durch Zugriffskontrollmodifikatoren und Klassendefinitionen erreicht werden. In diesem Artikel werden die Kapselungstechnologie in PHP und ihre Anwendungsszenarien vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Gekapselte Zugriffskontrollmodifikatoren In PHP wird die Kapselung hauptsächlich durch Zugriffskontrollmodifikatoren erreicht. PHP bietet drei Zugriffskontrollmodifikatoren:
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Die Vererbung von C++-Funktionen sollte in den folgenden Situationen nicht verwendet werden: Wenn eine abgeleitete Klasse eine andere Implementierung erfordert, sollte eine neue Funktion mit einer anderen Implementierung erstellt werden. Wenn eine abgeleitete Klasse keine Funktion erfordert, sollte sie als leere Klasse deklariert werden oder private, nicht implementierte Mitgliedsfunktionen der Basisklasse verwenden, um die Funktionsvererbung zu deaktivieren. Wenn Funktionen keine Vererbung erfordern, sollten andere Mechanismen (z. B. Vorlagen) verwendet werden, um eine Wiederverwendung des Codes zu erreichen.
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern





