
Nun, im Rahmen des „Trends“ der Umstellung von Thin Client auf Fat Browser muss JavaScript verwendet werden, um verschiedene Hintergrunddienste aufzurufen.
Die von Diaosi gepflegten Produktkommunikationen nutzen alle WCF-Dienste, daher ist es notwendig, sich mit solchen Inhalten vertraut zu machen. Mit der leistungsstarken Bibliothek von jQuery ist es sehr einfach, mit JavaScript auf WCF-Dienste zuzugreifen. Ein Kollege hat eine Brise-Bibliothek studiert, also bin ich gekommen, um Ajax auszuprobieren. Die Implementierung wird hier einfach aufgezeichnet, damit Sie sie später markieren können, lesen Sie einfach dieses Protokoll, um zu schummeln.
1. Ändern Sie die Konfiguration des WCF-Dienstes
Standardmäßig ist der Zugriff auf WCF-Dienste über HTTP-Anfragen nicht zulässig. Wir müssen die Konfigurationsdatei des WCF-Dienstes ändern (beachten Sie, dass die Datei app.config des Projekts geändert werden sollte, wenn andere Projekte den WCF-Dienst starten), das Attribut aspNetCompatibilityEnabled zum Abschnitt serviceHostEnvironment hinzufügen und auf festlegen wahr:
Darüber hinaus muss das zugehörige Dienstbindungsattribut als webHttpBinding konfiguriert werden, damit js aufgerufen werden kann:
Der aufzurufende Dienstbetriebsvertrag muss WebGet oder WebInvoke sein. Als WebGet markierte Eigenschaften können mit der HTTP-GET-Methode aufgerufen werden, während die WebInvoke-Markierung HTTP-POST-Methodenaufrufe zulässt.
Ich habe hier ein einfaches Beispiel. Der WCF-Dienst empfängt das Jahr, den Monat und den Tag als Parameter und gibt die Protokolldatensätze dieses Tages zurück.
Der Servicevertrag für diesen Service ist wie folgt definiert:
In der Serviceklasse müssen Sie auch das Tag „AspNetComatibilityRequirements“ angeben, wie im folgenden Beispielcode gezeigt:
öffentliche Liste
{
versuche es
{
DateTime start_time = new DateTime(Jahr, Monat, Datum, 0, 0, 0);
DateTime end_time = new DateTime(Jahr, Monat, Datum, 23, 59, 59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List
foreach (DataRow-Ergebnis in ds.Tables[0].Rows)
{
TestResultData result_data = new TestResultData
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
ServerName = result["ComponentName"].ToString(),
Build = result["Build"].ToString(),
Ergebnis = Ergebnis["Ergebnis"].ToString(),
ServerInformation = result["Versions"].ToString()
};
test_result_list.Add(result_data);
}
return test_result_list;
}
Catch (Ausnahme ex)
{
wirf ex;
}
}
}
}
三、浏览器请求WCF服务
基本上,$.ajax方法需要8个参数:type指定操作方法(如POST)、url指定WCF服务的地址、data是传给WCF的数据(Beispielsweise) und bei contentType handelt es sich um die Datenerfassung.如json)和文字编码、dataType指定返回数据的格式、processData指示是否自动将数据处理成application/x-www-form-urlencoded格式、success和error属性指示操作成功或失败后的回调方法.
我们在脚本中定义如下全局变量,以便调用ajax时访问:
我们编写一个CallService方法,该方法直接调用$.ajax方法,并使用上面定义的参数:
Ce qui suit est un exemple d'appel d'un service. Cette méthode récupère les données saisies par l'utilisateur dans les zones de texte Année, Mois et Date et appelle le service WCF pour demander les données :
CallService();
>
Une fois la demande de données réussie, la méthode de rappel spécifiée par le paramètre success sera appelée, où nous pourrons traiter le résultat renvoyé.
Le résultat renvoyé est des données au format json. Par exemple, dans notre exemple, une liste de résultats est renvoyée. Si vous n'êtes pas sûr de sa structure, vous pouvez ajouter un point d'arrêt ici pour y jeter un œil :
 Vous pouvez voir que le résultat se trouve dans la propriété GetDataResult de l'objet résultat. Accédez directement à chaque élément de cet attribut pour obtenir le résultat :
Vous pouvez voir que le résultat se trouve dans la propriété GetDataResult de l'objet résultat. Accédez directement à chaque élément de cet attribut pour obtenir le résultat :
pour (var i = 0; i < result.GetDataResult.length; i ) {
var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
>
mainView.render(document.getElementById("logContainer"));
>
>
resultCollection et mainView sont deux classes que j'ai personnalisées pour stocker les données à afficher et dessiner des tableaux. Le code ne sera pas écrit ici.
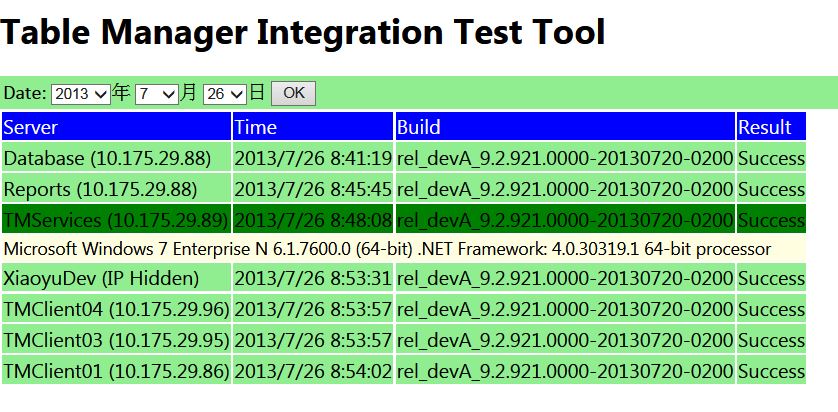
Maintenant, démarrez le service WCF, puis exécutez la page que nous avons écrite, le résultat apparaîtra :
 Désolé pour l'interface moche ^_^. (Ce sera bien mieux si vous ajustez un peu le CSS...)
Désolé pour l'interface moche ^_^. (Ce sera bien mieux si vous ajustez un peu le CSS...)




