
Wir sollten besser aufpassen, denn HTML Police wird Ihren Code durchgehen und alle Ihre Tags heraussuchen, die keine Semantik haben. Beachten Sie sie um diesen häufigen Fehler zu vermeiden und dafür zu sorgen, dass unsere HTML-Tags der Semantik und den Standardanforderungen entsprechen

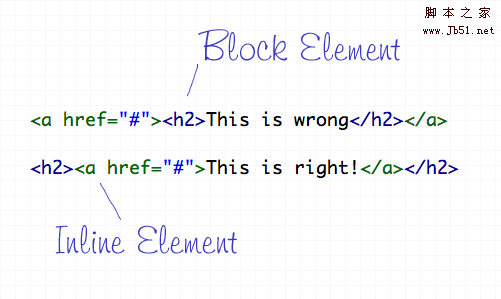
HTML-Elemente können auf zwei Arten ausgedrückt werden: auf Blockebene und auf innerer Verlinkung. Jedes Tag verfügt über einen Standardausdrucksmodus, entweder auf Blockebene oder auf innerer Ebene div und p sind Elemente auf Blockebene, die zur Bildung der Dokumentstruktur verwendet werden. Innere -Linkelemente können sich nur innerhalb von Elementen auf Blockebene befinden
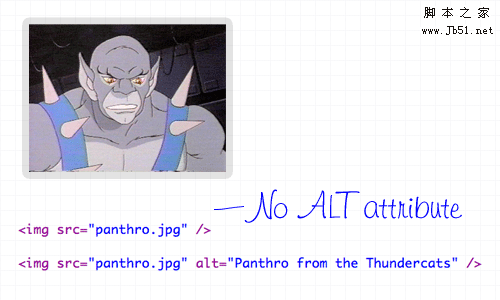
Verbrechen 2: img-Tag enthält kein Alt-Attribut
 Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt oder welche Bedeutung das Bild hat Hauptzweck ist: Um die Bedeutung des Bildes zu erklären, ist es sehr schlecht, alt="Häufige HTML-Markup-Fehler_HTML/Xhtml_Webseitenproduktion" so zu schreiben. Wenn einige Bilder wirklich nur zur Dekoration dienen, wird empfohlen, alt="". zu schreiben
Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt oder welche Bedeutung das Bild hat Hauptzweck ist: Um die Bedeutung des Bildes zu erklären, ist es sehr schlecht, alt="Häufige HTML-Markup-Fehler_HTML/Xhtml_Webseitenproduktion" so zu schreiben. Wenn einige Bilder wirklich nur zur Dekoration dienen, wird empfohlen, alt="". zu schreiben
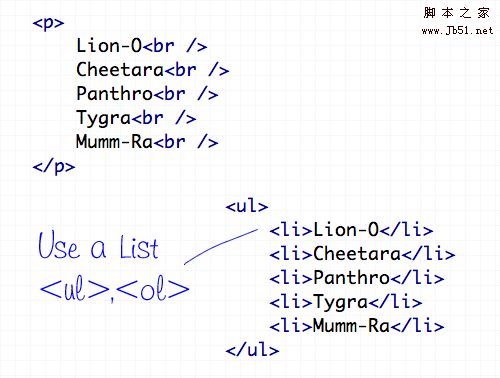
Verbrechen 3: Liste nicht verwenden, wenn nötig

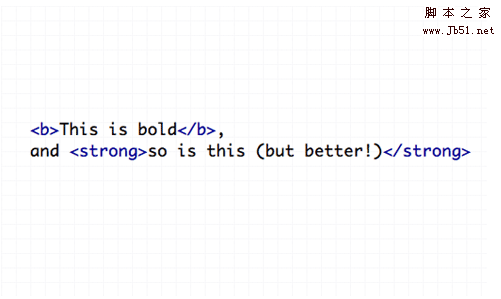
Verbrechen 4: Mit und
Sie können CSS-Stile verwenden, um Schriftstärke und Schriftstil zu definieren. Wenn Sie Tags auf der Seite schreiben müssen, ersetzen Sie diese durch -Tags. Es gibt überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren 
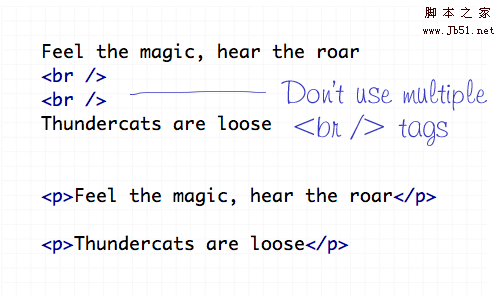
Verbrechen 5: Zu viel konsumieren
Die Newline-Markierung sollte nur verwendet werden, um ein spezielles Wort einzufügen, das eine neue Zeile im ersten Textstrom ist. Es sollte nicht verwendet werden, um Lücken zwischen Elementen zu erzeugen, sondern um Text in verschiedene Absätze aufzuteilen oder um die Breite von CSS-Stilen anzupassen. 
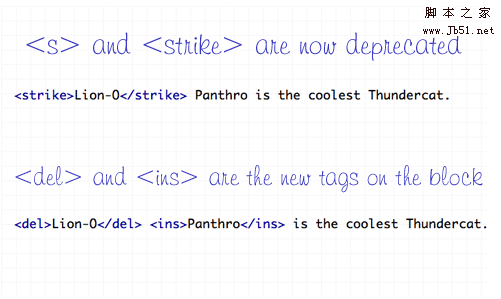
Verbrechen 6: Verwendung des falschen
Durchgestrichenen-Tags
Früher durften und verwendet werden. Allerdings sind sie jetzt als veraltete Tags definiert, obwohl sie jetzt mit einem neuen Satz von Tags – – weiterhin wirksam sein können. als Ersatz für 
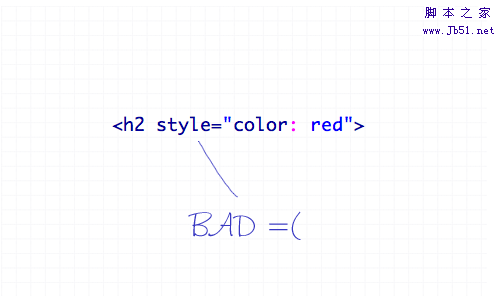
Crime 7: Verwendung von Inline-Stilen
Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie den Stil in die Seite schreiben, spielt CSS überhaupt keine Rolle. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte Sitz
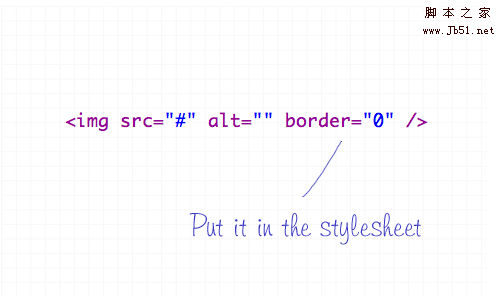
Crime 8: Rahmen zu HTML hinzufügen

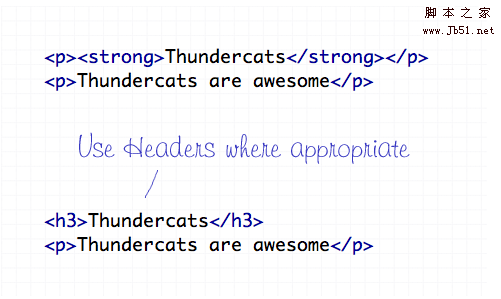
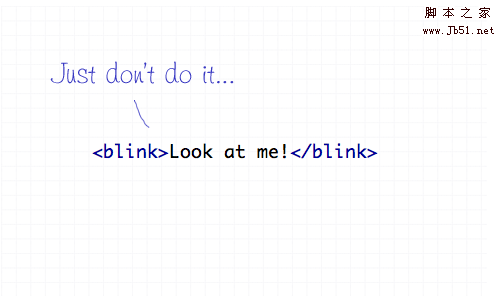
Von w3 nicht empfohlen, die Tags Verwenden Sie dieses Tag nicht. Wenn Sie diesen Effekt verwenden müssen, werden Sie meiner Meinung nach andere bessere Effekte erzielen --------Es gibt nur zwei Arten von Menschen auf dieser Welt: diejenigen, die lügen, und diejenigen, die betrogen werden. ------------Verbrechen 9: Fehler bei der Verwendung von Header-Tags
-

Verbrechen 10: Unsemantisch

 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse




