
Freunde, die WEB-Standards lernen, beginnen normalerweise mit dem Erlernen von CSS. Warum? Da CSS eine sehr interessante Sprache ist, kann sie unsere Webseiten ständig verändern. Vielleicht ging es bei unserem ersten Kontakt nur um die Änderung des Link-Stils, und dann entdeckten wir nach und nach, dass CSS leistungsstark und einfach ist, also verwendeten wir es, um das Layout, den Schriftsatz, die Farben, Bilder usw. der gesamten Webseite zu steuern. Nachdem wir CSS gelernt haben, werden wir feststellen, dass die Struktur von XHTML wichtiger ist. Eine gute XHTML-Struktur kann viel Arbeit mit CSS ersparen. Dadurch werden auch Unterschiede in den Webseiten verschiedener Browser vermieden. Also fing ich wieder an, XHTML-Code zu lernen und erforschte weiterhin die strukturellen Eigenschaften von XHTML. Ist das nicht genug, wenn Sie CSS schreiben, die Bedeutung der XHTML-Struktur verstehen und diese flexibel anwenden können? Vielleicht werden wir dann feststellen, dass Stilmanagement auch sehr wichtig ist.
Möglicherweise verfügen Sie bereits über eine eigene Verwaltungsmethode, da verschiedene Arten von Webseiten, die angewendet werden sollen, möglicherweise unterschiedliche Verwaltungsideen haben. Hier organisiere ich nur mein Stilmanagement. Es kann als Beispiel angesehen werden, auf das sich jeder beziehen und das er studieren kann, und als Referenzbeispiel für Freunde, die noch keine eigenen Managementmethoden entwickelt haben.
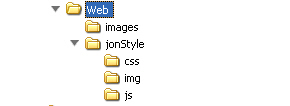
Mein Stilmanagement richtet sich an Websites mit einem einzigen Projekt und einem einzigen Stilsystem. Im Allgemeinen handelt es sich bei solchen Websites um kleine und mittlere Websites, und die Stile sind konsistent. Es ist nicht für große Websites oder Website-Systeme mit sehr unterschiedlichen Stilen geeignet. Bevor wir einen Stil erstellen, müssen wir zunächst über die Wartbarkeit des Stils nachdenken. Sobald Änderungen erforderlich sind, müssen diese schnell und bequem durchgeführt werden. Die Kosten für Änderungsarbeiten sind sehr hoch, daher müssen wir versuchen, eine Verlängerung des Zeitaufwands für diese Arbeiten zu vermeiden. Dann müssen wir Stil- und Strukturcode trennen. Werfen wir einen Blick auf meine Verzeichniszuordnungsmethode:

Darunter speichert [images] Bilder, die in xHTML erscheinen, [jonStyle] wird zusammenfassend als Theme-Paket bezeichnet und das Style-Paket enthält [CSS], [img], [js] speichern jeweils CSS-Stylesheets, in Stylesheets referenzierte Bilder und in Webseiten verwendetes JS. Obwohl das [img], das hier Bilder speichert, und die [images] außerhalb beide Bilder speichern, ist die Art der Bilder hier unterschiedlich. [img] ist ein Bild, auf das in CSS verwiesen wird. Die Anzeige aller Bilder bezieht sich auf CSS-Stile. Ihr Attribut ist, dass die Bilder in [img] zu CSS und nicht zu XHTML gehören. CSS verweist nicht auf Bilder in [Bildern]. Die Bilder in [Bilder] gehören nur zu xHTML und xHTML sollte die Bilder in [img] nicht direkt verwenden.
Einige Leute denken vielleicht, dass es unangemessen ist, [js] hier in den Ordner [jonStyle] zu legen. Meine Meinung ist folgende: Verhaltensweisen und Stylesheets machen die Struktur dieses XHTML bunt. Wenn wir die Haut ändern müssen, muss auch dieses Verhalten ersetzt werden. Beispiel: Im ersten Lösungssatz muss der Inhalt eines bestimmten Blocks nach oben und unten gescrollt werden, im zweiten Lösungssatz muss dieser Block jedoch nach links und rechts gescrollt werden. Dann muss dieses Verhalten auch durch den Beispielarbeiter ersetzt werden. Natürlich ist dies in der praktischen Anwendung möglicherweise kein so einfacher Grund.
Im Grunde ist die große Struktur so. Wie ist also die Struktur des Stylesheets? Ich unterteile es wie folgt: Es gibt eine base.css (grundlegender gemeinsamer Stil), ein module.css (Modulstil), eine form.css (Formularstil), eine mend.css (Patch-Stil) und eine print.css (Druckstil) im Stilpaket
Unter diesen ist base.css ein grundlegender Stil, der der gemeinsame Stil aller Webseiten ist. In Kombination mit module.css kann dieser Stil grundsätzlich eine normale Seite anzeigen. Die Aufteilung der Formulare kann auch für die Stilverwaltung von Formularen an verschiedenen Stellen von Vorteil sein. WEB-Standards erfordern Kompatibilität, daher sind Style-Patches erforderlich, und natürlich gibt es gezielte Patches, die ich hier nicht auflisten werde. Der letzte Druckstil wird für die Druckeinstellungen bereitgestellt.
Durch diese Aufteilung ist es sehr einfach, den Website-Prototyp zu warten und zu aktualisieren. Grundsätzlich kann die Skin-Änderung der Website ohne die Beteiligung von Programmierern durchgeführt werden. Wenn eine Website über viele Theme-Pakete gleichzeitig verfügt, können Sie verschiedene Stile verwenden, indem Sie einfach den Namen des Theme-Pakets in XHTML ändern. In Kombination mit dem Programm der Website können Sie so eine sehr gute, hoch skalierbare Anwendungswebsite erstellen!
Der oben genannte Inhalt ist relativ begrenzt, ich hoffe, er wird für das Stilmanagement aller hilfreich sein
 CPU auslastung
CPU auslastung
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 So ersetzen Sie ppt-Hintergrundbilder einheitlich
So ersetzen Sie ppt-Hintergrundbilder einheitlich
 So verwenden Sie die Suchfunktion
So verwenden Sie die Suchfunktion
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Fünf Hauptkomponenten eines von Neumann-Computers
Fünf Hauptkomponenten eines von Neumann-Computers
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?




