In den letzten Jahren hat sich Node.js nach und nach zu einer ausgereiften Entwicklungsplattform entwickelt, die viele Entwickler anzieht. Es gibt viele große, stark frequentierte Websites, die Node.js für die Entwicklung verwenden, wie z. B. PayPal. Darüber hinaus können Entwickler damit auch einige schnelle mobile Web-Frameworks entwickeln.
Hier sind 14 Webanwendungs-Frameworks, die auf Node.js basieren. Vielleicht möchten Sie vorbeikommen und sehen, ob eines dabei ist, das zu Ihnen passt.
1.Primus
Primus ist der Erfinder von Transformer und auch als universelles Wrapper-Echtzeit-Framework bekannt. Primus enthält eine große Anzahl von Echtzeit-Frameworks für Node.js, die alle über verschiedene Echtzeitfunktionen verfügen. Darüber hinaus bietet Primus auch eine gemeinsame Low-Level-Schnittstelle für die Kommunikation zwischen verschiedenen Echtzeit-Frameworks. Primus ist Open Source und wird auf Github gehostet.

2.Geddy
Geddy ist ein sehr einfach strukturiertes MVC-Framework basierend auf Node.js. Sie können damit schnell Webanwendungen und JSON-APIs erstellen. Wenn Sie Ruby on Rails oder PHP Codelgniter verwendet haben, ist Geddy diesen sehr ähnlich. Es verfügt über RESTful-Routing, Vorlagen-Rendering, Controller und Modelle.
Entwickler, die Geddy erlernen möchten, können zu Fleegix gehen. Es gibt viele Tutorials und Lernmaterialien zur Verwendung von Geddy, und dieser Blog wurde mit Geddy entwickelt.

Locomotive ist ein leistungsstarkes Node.js MVC-Framework, das RESTfu unterstützt und sich nahtlos mit jeder Datenbank und Template-Engine verbinden kann. Locomotive basiert auf Express und behält die Leistungsfähigkeit und Einfachheit von Node.js bei.

KeystoneJS ist eine Node.js CMS-Content-Management-Plattform und Webanwendungsplattform basierend auf Express und Mongoose. Es kann zum einfachen und schnellen Erstellen datenbankgesteuerter Website-Anwendungen verwendet werden. Es bietet außerdem Sicherheitsauthentifizierung und Sitzungsverwaltung, dynamisches Routing, automatische Verschlüsselung von Passwörtern, Formularüberprüfungsverarbeitung, automatische Generierung von Verwaltungsschnittstellen, E-Mail-Versand usw.

Grasshopper ist ein funktionsreiches und sehr flexibles Node.js-Framework, das grundsätzlich alle Webentwicklungsfunktionen unterstützt. Empfehlen Sie jedem ein Lern-Beispiel.

6.DozerJS
DozerJS ist ein Tool zur Entwicklung skalierbarer RESTful-APIs und Webdienste zur Unterstützung der Front-End-Entwicklung. Hier sind zwei DozerJS-Tutorials, die jedem empfohlen werden: eines ist Einführungs-Tutorial und das andere ist DozerJS-Entwicklungsbeispiel.

Chocolate.js ist ein einfaches Webanwendungs-Framework (Sammlung), das auf Node.js basiert und mit CoffeeScript erstellt wurde. Studierende, die dieses Framework erlernen möchten, können hier gehen, um sich ein umfassendes Verständnis davon zu verschaffen, und es gibt viele Beispiele darin.

Datachannel.io ist eine Echtzeit-Kommunikations-Webanwendung, die vom socket.io-Framework inspiriert und mithilfe der WebRTC-Technologie implementiert ist. Datenverbindungen können direkt hergestellt und Datenaustauschvorgänge ohne Umweg über einen Server durchgeführt werden.

StrongLoop ist ein API-Dienst, der auf Node.js basiert. Sein bekanntestes Echtzeit-Leistungsüberwachungsprodukt heißt StrongOps, auch allgemein als Nodefly bezeichnet. Die StrongLoop-Suite umfasst drei Produkte: LookBack, StrongOps und StrongNode.

10.UglifyJS
UglifyJS ist ein serverseitiges Node.js-Komprimierungsprogramm, das alle notwendigen Tools und erweiterbare Dokumentation enthält, um Entwicklern bei der Verbesserung der Codeeffizienz zu helfen.

11.Derby
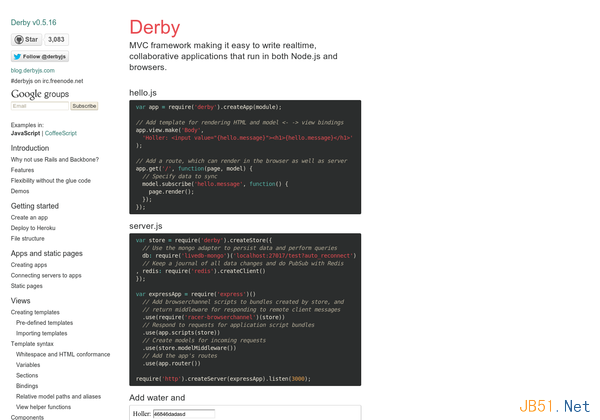
Derby ist ein MVC-Framework, das beim Schreiben interaktiver Echtzeitanwendungen hilft. Kann in Node.js oder einer Browserumgebung ausgeführt werden. Es verfügt auch über eine Datensynchronisations-Engine Racer. Ich empfehle jedem zwei Lernressourcen: Node.js MVC: Express.js Derby.js Hello World Tutorial und die Verwendung von Derby.js Development Tutorial.

12.Dojo-Toolkit
Dojo Tookkit ist eine sehr leistungsstarke JavaScript-Klassenbibliothek, die jede Funktion implementieren kann. Hier ist ein Tutorial mit Node.js und Dojo-Entwicklung.

13.CompoundJS
CompoundJS ist ein Node.js MVC-Framework, mit dem Entwickler in wenigen Minuten eine Webanwendung erstellen können. SchnellstartTutorial.

14.KnockoutJS
KnockoutJS ist eine schlanke UI-Klassenbibliothek, die die JavaScript-Frontend-Benutzeroberfläche durch Anwendung des MVVM-Musters vereinfacht. Nachdem beispielsweise die Listendatenelemente hinzugefügt oder gelöscht wurden, ist es nicht erforderlich, das gesamte Kontrollfragment zu aktualisieren oder JS selbst zu schreiben, um Knoten hinzuzufügen oder zu löschen. Sie müssen lediglich die Vorlage und Attribute vordefinieren, die ihrer Syntax entsprechen Definition. Einfach ausgedrückt müssen sich Entwickler nur auf den Datenzugriff konzentrieren.