 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Grundlegende HTML-Verzeichnisprobleme (Unterschied zwischen relativen und absoluten Pfaden)_HTML/Xhtml_Webseitenerstellung
Grundlegende HTML-Verzeichnisprobleme (Unterschied zwischen relativen und absoluten Pfaden)_HTML/Xhtml_Webseitenerstellung
Grundlegende HTML-Verzeichnisprobleme (Unterschied zwischen relativen und absoluten Pfaden)_HTML/Xhtml_Webseitenerstellung
Relativer Pfad – ein Verzeichnispfad, der basierend auf dem Speicherort der Webseite erstellt wird, die auf die Datei verweist. Wenn in verschiedenen Verzeichnissen gespeicherte Webseiten auf dieselbe Datei verweisen, sind die verwendeten Pfade daher unterschiedlich und werden daher als relativ bezeichnet.
Absoluter Pfad – ein Verzeichnispfad basierend auf dem Stammverzeichnis der Website. Der Grund für die Bezeichnung „absolut“ bedeutet, dass die verwendeten Pfade dieselben sind, wenn alle Webseiten auf dieselbe Datei verweisen.
Tatsächlich besteht der einzige Unterschied zwischen absoluten Pfaden und relativen Pfaden in den Referenzpunkten, die bei der Beschreibung von Verzeichnispfaden verwendet werden. Da der Referenzpunkt des Stammverzeichnisses für alle Dateien auf der Website gleich ist, wird die Pfadbeschreibungsmethode, die das Stammverzeichnis als Referenzpunkt verwendet, als absoluter Pfad bezeichnet.
Im Folgenden sind einige spezielle Symbole aufgeführt, die zum Erstellen von Pfaden verwendet werden, und ihre Bedeutung.
„.“ – stellt das aktuelle Verzeichnis dar.
„..“ – stellt das Verzeichnis der oberen Ebene dar.
"/" – stellt das Stammverzeichnis dar.
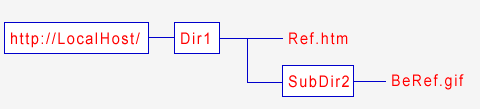
Als nächstes gehen wir davon aus, dass die vom Leser erstellte Website den in der Abbildung unten gezeigten Verzeichnispfad hat. 
Wenn Sie in der Datei Ref.htm auf die Datei BeRef.gif verweisen möchten, lautet der relative Pfad wie folgt:
./SubDir2/BeRef.gif
oben Im Referenzpfad stellt „.“ das aktuelle Verzeichnis (Dir1) dar, sodass „./SubDir2“ SubDir2 im aktuellen Verzeichnis darstellt. Tatsächlich können Sie „./“ auch weglassen und auf diese Weise direkt zitieren.
SubDir2/BeRef.gif
Wenn Sie einen absoluten Pfad zum Referenzieren der Datei mit dem Stammverzeichnis als Referenzpunkt verwenden, lautet der Referenzpfad wie folgt:
/ Dir1/SubDir2/BeRef.gif
Wenn die Verzeichnisstruktur der Website wie unten dargestellt ist

Wie sieht es mit dem relativen Pfad zum Verweisen auf die Datei BeRef.gif aus?
Wenn Sie in der Datei Ref.htm auf die Datei BeRef.gif verweisen möchten, lautet der relative Pfad wie folgt:
../ SubDir2/BeRef.gif
Im obigen Referenzpfad stellt „..“ das Verzeichnis der oberen Ebene dar, sodass „/Dir2“ das Unterverzeichnis Dir2 unter dem Verzeichnis der oberen Ebene darstellt. Wenn eine absolute Pfadreferenz verwendet wird, lautet der Referenzpfad wie folgt:
/Dir2/BeRer.gif
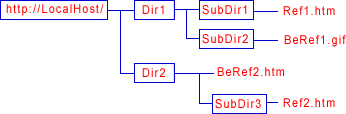
Nehmen wir ein weiteres komplexeres Beispiel, um die Verwendung relativer und absoluter Pfade zu vergleichen. Angenommen, auf der vom Leser erstellten Website gibt es einen Verzeichnispfad wie unten gezeigt.

Wir verwenden eine Tabelle, um den relativen und absoluten Pfad zu veranschaulichen, der verwendet werden sollte, wenn eine Datei im obigen Bild auf eine andere Datei verweist.
|
Zitiert von
|
Zitiert
|
Relativer Pfad
|
Absoluter Weg
|
| Ref1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Ref2.htm | BeRef1.gif | ../../Dir1/SubDir2/ BeRef1.gif | /Dir1/SubDir2/ BeRef1.gif |
| Ref1.htm | BeRef2.htm | ../../Dir2/ BeRef2.htm | /Dir2/BeRef2.htm |
| Ref2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说明的是"所代表的是上一层目录的上一层目录.所以,从上表中可以看出,如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的 另一个子目录中,运用相对路径是比较方便的.如果不是时,则干脆利用绝对路径,还比较省事。从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





