 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Erfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreiben
Erfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreiben
Erfahren Sie, wie Sie saubere und standardisierte HTML-Tags_HTML/Xhtml_Webpage Production schreiben
Guter HTML-Code ist die Grundlage einer schönen Website. Wenn ich Leuten CSS beibringe, sage ich ihnen immer zunächst: Gutes CSS existiert nur, wenn es um gutes HTML-Markup geht. Es ist, als ob ein Haus ein solides Fundament braucht, oder? Sauberes und semantisches HTML-Markup hat viele Vorteile, aber es gibt immer noch viele Websites, die unfreundliche Markup-Schreibmethoden verwenden.
Werfen wir einen Blick auf einige unfreundliche HTML-Tags und diskutieren diese Probleme, um zu lernen, wie man ordentliche und standardisierte HTML-Tags schreibt.
Script House Note: Chris Cyier hat hier zwei Dokumente verwendet, um den Code dieses Artikels zu erklären: schlechter Code und guter Code . Bitte beziehen Sie sich beim Studium auf diese beiden Dokumente.
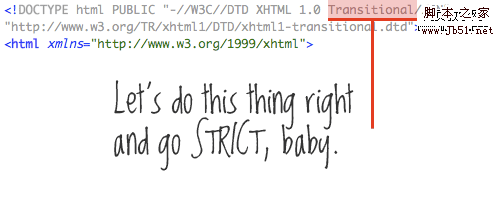
1. Strikter DOCTYPE
Dazu müssen wir nur die richtigen Schritte befolgen. Es besteht keine Notwendigkeit zu diskutieren, ob HTML 4.01 oder XHTML 1.0 verwendet werden soll Wir schreiben den richtigen Code.

Aber trotzdem sollte unser Code keine Tabellentabellen für das Layout verwenden, daher besteht keine Notwendigkeit, Transitional DOCTYPE zu verwenden.
Verwandte Ressourcen:
W3C empfohlene DTDs (Dokumenttypdeklarationen)
Korrigieren Sie Ihre Website Mit dem richtigen DOCTYPE! Hinweis von Script Home
: Die sogenannte DTD ist eine Dokumenttypdeklaration, die für ein bestimmtes Dokument definiert ist und Entitätserklärungen. - Es gibt drei XHTML-Dokumenttypen: STRICT (strikter Typ), TRANSITIONAL (Übergangstyp) und FRAMESET (Framework-Typ)
. Derzeit verwenden wir am häufigsten TRANSITIONAL. Diese Website verwendet beispielsweise derzeit XHTML 1.0 TRANSITIONAL. Wenn Ihr HTML-Code gut geschrieben ist, ist es bequemer, den vorhandenen TRANSITIONAL in STRICT zu konvertieren. Im Gegenteil, es besteht kein Grund, zu voreilig zu wechseln. Ich persönlich denke, dass STRICT strenger ist, aber die Verwendung von TRANSITIONAL hat keine großen Auswirkungen.
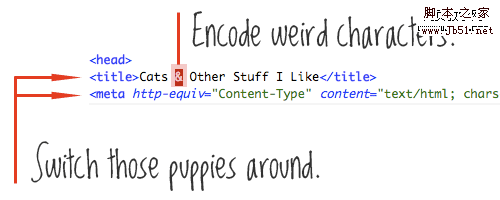
2. Zeichensatz & Zeichenkodierung
Zusätzlich zur Position der Zeichensatzdeklaration in unserem , Verwandte Ressourcen:
Wikipedia: UTF-8
Ein Tutorial zu Problemen mit dem Zeichencode
Die erweiterte ASCII-Tabelle
Richtige Einrückung Beim Schreiben von Code hat die Einrückung keinen Einfluss auf das Erscheinungsbild der Webseite, aber die Verwendung einer geeigneten Einrückung kann die Lesbarkeit des Codes verbessern. Die Standardeinrückung besteht darin, beim Starten eines neuen Elements eine Registerkarte (oder mehrere Leerzeichen) einzurücken. . Denken Sie außerdem daran, dass der Tag des schließenden Elements am öffnenden Tag ausgerichtet ist.
Anmerkung von Script House: Einige Freunde finden es schwierig, beim Schreiben von Code einzurücken. Wenn Sie der Einzige sind, der diesen Code liest, spielt das möglicherweise keine Rolle Für die Frage, zögern Sie nicht. Wenn es sich jedoch um eine Zusammenarbeit handelt oder Ihre Arbeit veröffentlicht und öffentlich geteilt wird, ist es notwendig, schönen Code zu schreiben, der besser lesbar ist.
Verwandte Ressourcen:
Räumen Sie Ihre Webseiten mit HTML TIDY auf

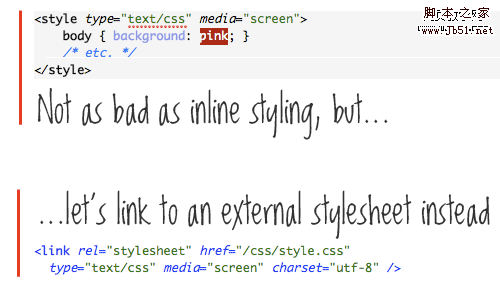
4. Verwendung von externem CSS und JavaScriptWir haben CSS-Code, der in unser
Script Home erweitert wurde Hinweis: Natürlich ist dieses Problem möglicherweise nicht so schwerwiegend. Als WordPress-Theme ist es beispielsweise in
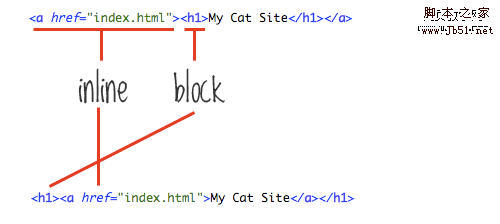
Als Website-Titel-Tag ist das perfekt. Und einen Link zur Homepage hinzugefügt, aber der Fehler bestand darin, dass der Link außerhalb von platziert und der Link von umgeben war. Dieser einfache Verschachtelungsfehler wird von den meisten Browsern gut bewältigt, ist aber technisch nicht möglich.

Der Ankerlink ist ein Inline-Element, während
Der Titel ist ein Blockelement und Blockelemente sollten nicht in Inline-Elementen platziert werden.

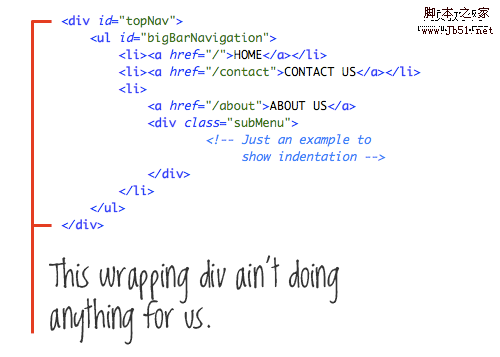
6. Entfernen Sie unnötige DIVs
Ich weiß nicht, wer es zuerst erfunden hat, aber ich mag „Pitis“ dieses hier Wort, das sich auf die übermäßige Verwendung von ps im HTML-Tag bezieht. In einem bestimmten Stadium des Erlernens von Webdesign lernt jeder, wie man mit einem DIV viele andere Elemente umschließt, um ein praktisches Layout und Styling zu erreichen. Dies hat zum Missbrauch des DIV-Elements geführt. Wir verwenden es dort, wo es benötigt wird, und wir verwenden es auch dort, wo es völlig unnötig ist.

Im obigen Beispiel verwenden wir ein p („topNav“), um die UL-Liste („bigBarNavigation“) zu enthalten, aber sowohl DIV als auch UL sind ein Block Element, daher ist es nicht erforderlich, DIV zum Umschließen des UL-Elements zu verwenden.
Verwandte Ressourcen:
Divitis: Was es ist und wie man es heilt.
Verwenden Sie bessere Namenskonventionen
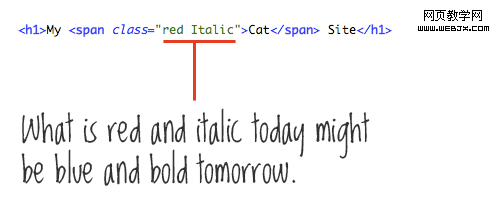
Lassen Sie uns nun über die Namensverwaltung sprechen. In dem im vorherigen Artikel erwähnten Beispiel verwendet unser UL den ID-Namen „bigBarNavigation“. " ist eine gute Beschreibung des Inhalts des Blocks, aber „groß“ und „Balken“ beschreiben eher das Design als den Inhalt. Es könnte heißen, dass es sich bei diesem Menü um eine große Symbolleiste handelt. Aber wenn das Design dieses Menüs vertikal wird, dann erscheint der Name verwirrend und irrelevant.

Freundliche Klassen- und ID-Namen wie „mainNav“, „subNav“, „sidebar“, „metaData“, “, sie beschreiben den enthaltenen Inhalt und die ID-Namen, wie zum Beispiel “bigBoldHeader“leftSidebar”
Anmerkung von Script House: Chris betonte, ob die Benennung nach Inhalt oder Design erfolgen sollte. Eine persönliche Ergänzung: Sollen ID- und Klassennamen in Groß- oder Kleinbuchstaben geschrieben werden , oder der erste Buchstabe des Wortes wird groß geschrieben . Erstens sind vollständig großgeschriebene Wörter nicht lesefördernd, also schließen Sie sie aus. Ob Sie ausschließlich Kleinbuchstaben verwenden oder den ersten Buchstaben eines Wortes groß schreiben, hängt von Ihren persönlichen Vorlieben ab. Der wichtige Punkt ist, dass egal welche Regel Sie verwenden, sie konsistent sein sollte . Verwenden Sie für einen Moment nicht alle Kleinbuchstaben und schreiben Sie für den nächsten den ersten Buchstaben groß. Das wird verwirrend sein.
Außerdem bin ich persönlich verwirrt, ob ich bei einem längeren Namen einen Unterstrich „_“, einen Bindestrich „-“ hinzufügen soll oder nicht. Oder vielleicht denke ich, dass es zu kompliziert ist. Was auch immer Sie verwenden, es ist in Ordnung, halten Sie es einfach konsistent.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert





