 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Benutzerdefiniertes Auswahlfeld für Webseiten. Select_HTML/Xhtml_Webseitenproduktion
Benutzerdefiniertes Auswahlfeld für Webseiten. Select_HTML/Xhtml_Webseitenproduktion
Benutzerdefiniertes Auswahlfeld für Webseiten. Select_HTML/Xhtml_Webseitenproduktion
Jeder ist vielleicht mit dem Auswahl-Dropdown-Listenformular vertraut, aber das Standard-Dropdown-Listenformular wirkt bei einigen Websites oft hässlich und es ist auch schwierig, den Auswahlstil mithilfe von CSS anzupassen. Daher verwenden viele Websites häufig JS, um diesen Effekt zu simulieren und ein ausgewähltes Dropdown-Formular zu erstellen, das besser zum Website-Stil passt.
Beispielsweise verwenden Tudou, Taobao Mall und Amazon, mit denen wir sehr vertraut sind, alle JS, um Dropdown-Listenformulare zu erstellen.
Das Ergebnis ist offensichtlich optisch mit dem Gesamtstil der Website vereinheitlicht, und der Dropdown-Listenstil ist sehr schön, bringt aber auch einige negative Reaktionen mit sich, da es mit JS durchgeführt wird und Sie auf viele Unerwartete stoßen Lassen Sie uns ihre jeweiligen Mängel einzeln auf den drei Tester-Websites analysieren:
Das Auswahlfeld für die Suchkategorie vonPotato löst bei mir jedes Mal ein komisches Gefühl aus, wenn ich darauf klicke: 
1. Nach dem Klicken unterscheidet sich die Position der Popup-Liste von der erwarteten. Unterbewusst war es eine Dropdown-Liste, aber Tudou gab mir eine „Mid-Drop-Liste“.
2. Normalerweise verwende ich zum Auswählen die Auf-/Ab-Tasten, aber die gesamte Seite scrollt.
3. Aus Wut möchte ich es schließen. Beim Drücken der ESC-Taste passiert nichts.
4. Nach der Deaktivierung von JS ist es völlig unbrauchbar.
Ebenso sieht auch die Taobao Mall wunderschön aus: 
Mit Ausnahme von Punkt 1 ist alles andere das Gleiche wie bei Potato, mit Problemen bei der Zugänglichkeit und Benutzerfreundlichkeit.
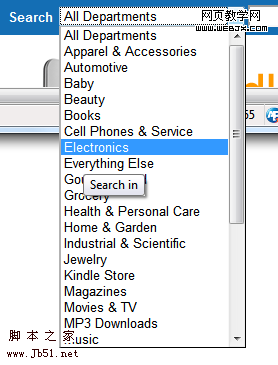
Die Lösung ist sehr einfach, verwenden Sie einfach das native Auswahlfeld, z. B. Amazon: 
Warum raten wir davon ab, benutzerdefinierte Auswahlfelder auf Webseiten zu verwenden?
Das Auswahlfeld „Auswählen“ ist ein sehr ausgereiftes interaktives Steuerelement. Reife bedeutet, dass Benutzer leicht zu akzeptieren sind. Reife bedeutet aber auch, dass alle Arten von Benutzern sorgfältig geprüft werden und über sehr umfangreiche Interaktionsdetails verfügen. Zum Beispiel: Reaktion auf Tastaturoperationen wie PgUp/PgDn, Home/End usw. und die Möglichkeit, die Popup-Richtung von Dropdown-Listen an verschiedenen Positionen usw. automatisch anzupassen.
Die Verwendung von JS zur Simulation des Auswahlfelds erfordert viel Arbeit und sorgfältige Tests. Auch wenn das Unternehmen bereit ist zu investieren, kann es einige Funktionen nativer Steuerungen immer noch nicht implementieren. Zum Beispiel: Im Amazon-Auswahlfeld oben habe ich den Browser ganz nach unten gezogen, und dann kann die Dropdown-Liste aus dem Browser herausragen.
Um ein wenig „visuellen Nachtisch“ zu haben, gehen bei der Interaktion so viele praktische Details verloren, dass viel Zeit für Front-End-Programmierer aufgewendet werden muss. Das Ergebnis ist undankbar, was wirklich schlecht ist.
PS: Um ein benutzerdefiniertes Auswahlfeld zu verwenden, müssen die folgenden Bedingungen erfüllt sein:
1. So verrückt wie Google und bereit, viel Zeit und Ressourcen zu investieren.
2. Seien Sie so akribisch wie Google. Wenn Sie es gut simulieren wollen, simulieren Sie es gründlich.
3. Bewerben Sie sich über die Web-App.
Leider sind in China noch keine so verrückten und akribischen Unternehmen wie Google oder Facebook aufgetaucht.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das Select-Element in JQuery: 1. Methode hide (), fügen Sie die jQuery-Bibliothek in die HTML-Seite ein, Sie können verschiedene Selektoren verwenden, um das Select-Element auszublenden, der ID-Selektor ersetzt die SelectId durch die ID des von Ihnen ausgewählten Elements tatsächlich verwenden; 2. css()-Methode, verwenden Sie den ID-Selektor, um das ausgewählte Element auszuwählen, das ausgeblendet werden muss, verwenden Sie die css()-Methode, um das Anzeigeattribut auf „none“ zu setzen, und ersetzen Sie selectId durch die ID des ausgewählten Elements.
 Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo mit Golang Einführung: Die gleichzeitige Programmierung ist ein wichtiger Bereich in der modernen Softwareentwicklung, der die Leistung und Reaktionsfähigkeit von Anwendungen effektiv verbessern kann. In der Go-Sprache kann die gleichzeitige Programmierung mithilfe von Channels- und Select-Anweisungen einfach und effizient implementiert werden. In diesem Artikel wird die Verwendung von Golang für die asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo vorgestellt und spezifische Informationen bereitgestellt
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Das Web ist ein globales Weitverkehrsnetz, auch World Wide Web genannt, eine Anwendungsform des Internets. Das Web ist ein auf Hypertext und Hypermedia basierendes Informationssystem, das es Benutzern ermöglicht, durch Hyperlinks zwischen verschiedenen Webseiten zu wechseln und Informationen abzurufen. Die Grundlage des Webs ist das Internet, das einheitliche und standardisierte Protokolle und Sprachen verwendet, um den Datenaustausch und Informationsaustausch zwischen verschiedenen Computern zu ermöglichen.





