 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Kapselung des Hinzufügens und Löschens nativer js-events_javascript-Fähigkeiten
Kapselung des Hinzufügens und Löschens nativer js-events_javascript-Fähigkeiten
Kapselung des Hinzufügens und Löschens nativer js-events_javascript-Fähigkeiten
Um Ereignisse im IE-Browser hinzuzufügen oder zu löschen, verwenden Sie attachmentEvent und detachEvent. In anderen Standardbrowsern werden addEventListener und removeEventListener verwendet. Im Folgenden wird das Hinzufügen und Löschen von Ereignissen zusammengefasst. Schauen wir uns einfach den Code an!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}Weitere Ergänzungen zur Bedeutung des dritten Parameters von addEventListener
Der dritte Parameter von addEventListener
Die Funktion zum Hinzufügen von Triggerereignissen im W3C DOM heißt AddEventListener, aber ich weiß nie, wofür der dritte Parameter dieser Funktion verwendet wird, ich habe ihn immer beiläufig festgelegt und nie gefunden Wie unterschiedlich der Unterschied ist, ich habe die Erklärung endlich gesehen, als ich vor zwei Tagen ppk auf Javascript gelesen habe. Was das DOM-Standarddokument betrifft, das vor langer Zeit existierte, habe ich eigentlich nie nach Informationen zu diesem Parameter gesucht alle.
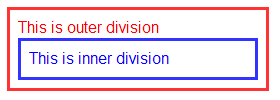
Dieser Parameter heißt useCapture und ist ein boolescher Wert. Wenn true oder false gesendet wird, verwendet der Browser die Capture-Methode Es wird normalerweise empfohlen, dass das Zielelement (Zielelement) ein Vorfahrenelement (Vorfahrenelement) hat und dass es meiner Meinung nach auch die gleiche Ereignisfunktion hat klarer, wenn man sich das Bild anschaut.

Beispiel eines zweischichtigen Div-Blocks
Wie in diesem Bild gezeigt, verfügt mein Beispiel über zwei Ebenen von div-Elementen, und beide sind mit Klickereignissen ausgestattet. Wenn ich auf das innere blaue Element klicke, wird im Allgemeinen nicht nur das blaue Element ausgelöst löst gleichzeitig auch das Klickereignis des roten Elements aus, und der Parameter useCapture steuert die Reihenfolge der beiden Klickereignisse zu diesem Zeitpunkt. Wenn es falsch ist, wird Sprudeln verwendet. Es handelt sich um einen Inside-Out-Prozess, sodass zuerst das Klickereignis des blauen Elements ausgeführt wird und dann das Klickereignis des roten Elements Im Gegensatz zum Sprudeln wird es von Outside-In ausgeführt, das Klickereignis des roten Elements wird zuerst ausgeführt und dann wird das Klickereignis des blauen Elements ausgeführt. Im Anhang finden Sie zwei Beispiele: Capture und Bubbling. Der einzige Unterschied zwischen den beiden Dateien besteht darin, dass die Reihenfolge der Ereignisse unterschiedlich ist.
Was passiert, wenn Elemente in verschiedenen Ebenen unterschiedliche useCaptures verwenden? Das heißt, es wird zunächst nach dem Ereignissatz gesucht, der vom äußersten Element bis zum Zielelement erfasst werden soll. Nachdem das Zielelement erreicht und das Ereignis des Zielelements ausgeführt wurde, wird dann nach dem Ereignissatz gesucht, der entlang des Originals nach außen sprudelt Weg.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
![Ereignis-ID 4660: Objekt gelöscht [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Einige unserer Leser sind auf das Ereignis ID4660 gestoßen. Sie sind sich oft nicht sicher, was sie tun sollen, deshalb erklären wir es in diesem Leitfaden. Die Ereignis-ID 4660 wird normalerweise protokolliert, wenn ein Objekt gelöscht wird. Daher werden wir auch einige praktische Möglichkeiten zur Behebung des Problems auf Ihrem Computer untersuchen. Was ist Ereignis-ID4660? Die Ereignis-ID 4660 bezieht sich auf Objekte in Active Directory und wird durch einen der folgenden Faktoren ausgelöst: Objektlöschung – Ein Sicherheitsereignis mit der Ereignis-ID 4660 wird protokolliert, wenn ein Objekt aus Active Directory gelöscht wird. Manuelle Änderungen – Die Ereignis-ID 4660 kann generiert werden, wenn ein Benutzer oder Administrator die Berechtigungen eines Objekts manuell ändert. Dies kann passieren, wenn Sie Berechtigungseinstellungen ändern, Zugriffsebenen ändern oder Personen oder Gruppen hinzufügen oder entfernen
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Wenn dem Eingabefeld ein Wert hinzugefügt wird, tritt das oninput-Ereignis auf. Sie können versuchen, den folgenden Code auszuführen, um zu verstehen, wie Oninput-Ereignisse in JavaScript implementiert werden – Beispiel<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Was sind die am häufigsten verwendeten Ereignisse in jquery?
Jan 03, 2023 pm 06:13 PM
Was sind die am häufigsten verwendeten Ereignisse in jquery?
Jan 03, 2023 pm 06:13 PM
Häufig verwendete Ereignisse in jquery sind: 1. Fensterereignisse 2. Mausereignisse, bei denen es sich um Ereignisse handelt, die generiert werden, wenn der Benutzer das Dokument bewegt oder darauf klickt, einschließlich Mausklicks, Einzugsereignisse, Auszugsereignisse usw.; 3. Tastaturereignisse: Ereignisse werden jedes Mal generiert, wenn der Benutzer eine Taste auf der Tastatur drückt oder loslässt, einschließlich Tastendruckereignissen, Tastenfreigabeereignissen usw. 4. Formularereignisse, z. B. wenn ein Element den Fokus erhält, wird der Fokus () angezeigt. Das Ereignis wird ausgelöst, und wenn es den Fokus verliert, wird das Ereignis „blur()“ ausgelöst, und das Ereignis „submit()“ wird ausgelöst, wenn das Formular gesendet wird.
 Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten?
Nov 02, 2023 pm 12:48 PM
Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten?
Nov 02, 2023 pm 12:48 PM
Wie implementiert man Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten? Kalenderfunktionen und Terminerinnerungen gehören zu den häufigsten Anforderungen bei der Entwicklung von Webanwendungen. Ob persönliche Terminverwaltung, Teamzusammenarbeit oder Online-Veranstaltungsplanung – die Kalenderfunktion ermöglicht eine bequeme Zeitverwaltung und Transaktionsplanung. Die Implementierung von Kalenderfunktionen und Ereigniserinnerungen in PHP-Projekten kann durch die folgenden Schritte abgeschlossen werden. Datenbankdesign Zunächst müssen Sie eine Datenbanktabelle entwerfen, um Informationen zu Kalenderereignissen zu speichern. Ein einfaches Design könnte die folgenden Felder enthalten: id: eindeutig für das Ereignis
 Native js implementiert die append()-Methode
Feb 18, 2024 pm 02:37 PM
Native js implementiert die append()-Methode
Feb 18, 2024 pm 02:37 PM
Um die append()-Methode in nativem JS zu implementieren, sind spezifische Codebeispiele erforderlich. Beim Schreiben von JavaScript-Code ist es oft notwendig, neuen Inhalt zu bestimmten Elementen auf der Webseite hinzuzufügen. Eine häufige Operation besteht darin, den HTML-Inhalt des Elements über das innerHTML-Attribut festzulegen. Die Verwendung des innerHTML-Attributs führt jedoch manchmal zum Verlust von Ereignis-Listenern, Stilen usw. innerhalb des Elements. Um die Funktion des Hinzufügens von Inhalten besser zu implementieren, können wir selbst eine append()-Methode implementieren. Die append()-Methode kann
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.



