 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Tutorial zur HTML-Webseitenproduktion: Verwenden Sie Iframe-Tags mit Vorsicht_HTML/Xhtml_Webseitenproduktion
Tutorial zur HTML-Webseitenproduktion: Verwenden Sie Iframe-Tags mit Vorsicht_HTML/Xhtml_Webseitenproduktion
Tutorial zur HTML-Webseitenproduktion: Verwenden Sie Iframe-Tags mit Vorsicht_HTML/Xhtml_Webseitenproduktion
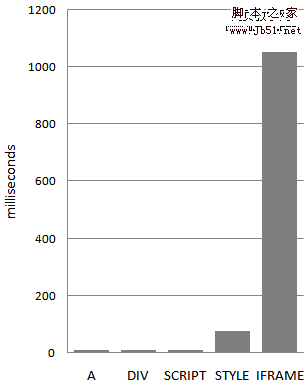
Durch die Verwendung von iframe können problemlos Seiten anderer Websites aufgerufen werden, es sollte jedoch mit Vorsicht verwendet werden. Es kostet das Zehn- oder sogar Hundertfache mehr Leistung als das Erstellen anderer DOM-Elemente (einschließlich Stil und Skript). Der Zeitvergleich des Hinzufügens von 100 verschiedenen Elementen zeigt, wie leistungsintensiv Iframes sind:

Seiten, die Iframes verwenden, haben normalerweise nicht so viele Iframes, sodass Sie sich keine allzu großen Gedanken über die Zeit machen müssen, die zum Erstellen des DOM benötigt wird. Besorgniserregender sind das Onload-Ereignis und der Verbindungspool.
Iframe blockiert Onload
Es ist sehr wichtig, dass das Onload-Ereignis des Fensters so schnell wie möglich ausgeführt wird. Dadurch wird die Ladefortschrittsanzeige des Browsers vervollständigt, anhand derer der Benutzer feststellen kann, ob der Ladevorgang der Seite abgeschlossen ist. Durch die Verzögerung des Onload-Ereignisses hat der Benutzer das Gefühl, dass die Seite langsam ist.
Das Onload-Ereignis des Fensters wird erst ausgelöst, wenn alle darin enthaltenen Iframes und die Ressourcen in allen Iframes vollständig geladen sind. In Safari und Chrome kann dieses blockierende Verhalten vermieden werden, indem Javascript verwendet wird, um dem src des Iframes dynamisch einen Wert zuzuweisen.
Ein Verbindungspool
Der Browser öffnet nur eine sehr kleine Anzahl von Verbindungen zu jedem Webserver. Ältere Browser, einschließlich IE 6/7 und Firefox 2, verfügen nur über 2 Verbindungen pro Host. In neuen Browsern erhöht sich die Anzahl der Verbindungen. Safari 3 und Opera 9 wurden auf 4 erhöht, und Chrome 1, IE 8 und Firefox 3 wurden auf 6 erhöht.
Man könnte für jeden Iframe einen separaten Verbindungspool erwarten, aber das ist nicht der Fall. In den meisten Browsern wird die Verbindung zwischen der Hauptseite und ihrem Iframe gemeinsam genutzt, was bedeutet, dass Ressourcen im Iframe die verfügbaren Verbindungen belegen und das Laden der Ressourcen der Hauptseite blockieren können. Dies ist in Ordnung, wenn der Inhalt im Iframe genauso wichtig oder wichtiger ist als die Hauptseite. Unter normalen Umständen ist der Inhalt im Iframe jedoch für die Seite nicht wichtig und es ist nicht ratsam, dass der Iframe die Anzahl der Verbindungen belegt. Eine Lösung besteht darin, der Quelle des Iframes dynamisch einen Wert zuzuweisen, nachdem die Ressource mit der höheren Priorität heruntergeladen wurde.
Fünf der Top-10-Websites in den Vereinigten Staaten verwenden Iframes. Die meisten davon werden zum Laden von Anzeigen verwendet. Das passt nicht so gut, ist aber verständlich und eine einfache Möglichkeit, Anzeigen in Ihre Inhalte einzufügen. In vielen Fällen ist die Verwendung von Iframes sinnvoll. Beachten Sie jedoch die Auswirkungen auf die Leistung Ihrer Seite. Bitte verwenden Sie es mit Vorsicht, sofern dies nicht erforderlich ist.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Inline-Frames werden in HTML als Iframes bezeichnet. Eine Beschriftung gibt einen rechteckigen Bereich innerhalb des Inhalts an, in dem der Browser verschiedene Dokumente mit Bildlaufleisten und Rändern anzeigen kann. Um ein anderes Dokument in das aktuelle HTML-Dokument einzubetten, verwenden Sie Inline-Frames. Mit dem HTMLiframe-Namensattribut kann ein Verweis auf ein Element angegeben werden. In JavaScript werden Verweise auf Elemente auch über das Namensattribut hergestellt. Ein Iframe wird im Wesentlichen verwendet, um eine Webseite innerhalb der aktuell angezeigten Webseite anzuzeigen. Die URL des Dokuments, das den Iframe enthält, wird über das Attribut „src“ angegeben. Syntax Das Folgende ist die Syntax von HTML <iframesrc="URL"title="d
 Warum wird der Iframe langsam geladen?
Aug 24, 2023 pm 05:51 PM
Warum wird der Iframe langsam geladen?
Aug 24, 2023 pm 05:51 PM
Die Gründe für das langsame Laden von Iframes sind hauptsächlich Netzwerkverzögerung, lange Ressourcenladezeit, Ladereihenfolge, Caching-Mechanismus und Sicherheitsrichtlinien. Detaillierte Einführung: 1. Netzwerkverzögerung. Wenn der Browser eine Webseite mit einem Iframe lädt, muss er eine Anfrage an den Server senden, um den Inhalt im Iframe abzurufen 2. Wenn die Ladezeit der Ressource lang ist oder die Antwortzeit des Servers lang ist, ist die Ladegeschwindigkeit offensichtlich langsamer. usw.
 Was bedeutet Daten-ID im Iframe?
Aug 28, 2023 pm 02:25 PM
Was bedeutet Daten-ID im Iframe?
Aug 28, 2023 pm 02:25 PM
Die Daten-ID in einem Iframe bezieht sich auf ein benutzerdefiniertes Attribut, das in HTML-Tags zum Speichern der Kennung eines bestimmten Elements verwendet wird. Mithilfe des data-id-Attributs können Sie dem iframe-Element eine eindeutige Kennung hinzufügen, sodass es in JavaScript bearbeitet und abgerufen werden kann. Die Benennung des data-id-Attributs kann entsprechend den spezifischen Anforderungen angepasst werden, es werden jedoch normalerweise einige Namenskonventionen befolgt, um seine Einzigartigkeit und Lesbarkeit sicherzustellen. Das data-id-Attribut kann auch verwendet werden, um einen bestimmten Iframe zu identifizieren und zu bearbeiten.
 Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft Outlook lädt unter macOS eine mysteriöse Datei namens „TokenFactoryIframe“ herunter, wenn Benutzer über den Safari-Browser auf den E-Mail-Dienst zugreifen. Dieses Problem wurde inzwischen häufig von Benutzern gemeldet, die „TokenFactoryIframe“-Dateien entdeckt haben, die Outlook bei jedem Besuch herunterlädt. Outlook lädt diese mysteriöse Datei alle paar Sekunden herunter oder zumindest jedes Mal, wenn Sie auf Outlook auf Apple-Plattformen zugreifen. Basierend auf unseren Erkenntnissen scheint es sich hierbei um ein Problem zu handeln, das durch ein falsches serverseitiges Update in Outlook verursacht wurde und nichts mit Safari oder macOS zu tun hat. Microsoft in einer Kopie
 Welche Technologie kann Iframe ersetzen?
Aug 24, 2023 pm 01:53 PM
Welche Technologie kann Iframe ersetzen?
Aug 24, 2023 pm 01:53 PM
Zu den Technologien, die Iframes ersetzen können, gehören Ajax, JavaScript-Bibliotheken oder -Frameworks, Webkomponententechnologien, Front-End-Routing und serverseitiges Rendering. Ausführliche Einführung: 1. Ajax ist eine Technologie zur Erstellung dynamischer Webseiten. Durch den Datenaustausch mit dem Server im Hintergrund kann eine asynchrone Aktualisierung der Seite erreicht werden, ohne dass die gesamte Seite aktualisiert werden muss. Mit Ajax können Inhalte flexibler geladen und angezeigt werden, und es ist nicht erforderlich, andere Seiten mit iFrame einzubetten oder Framework wie React usw.
 Was sind die Ladeereignisse von iframe?
Aug 28, 2023 pm 01:55 PM
Was sind die Ladeereignisse von iframe?
Aug 28, 2023 pm 01:55 PM
Zu den Ladeereignissen von iframe gehören das Ereignis onload, das Ereignis onreadystatechange, das Ereignis onbeforeunload, das Ereignis onerror, das Ereignis onabort usw. Detaillierte Beschreibung: 1. onload-Ereignis, das den JavaScript-Code angibt, der nach dem Laden des Iframes ausgeführt werden soll. 2. onreadystatechange-Ereignis, das den JavaScript-Code angibt, der ausgeführt werden soll, wenn sich der Iframe-Status ändert usw.
 Was bedeutet iframe in Python?
Aug 25, 2023 pm 03:24 PM
Was bedeutet iframe in Python?
Aug 25, 2023 pm 03:24 PM
iframe in Python ist ein HTML-Tag, das zum Einbetten einer anderen Webseite oder eines anderen Dokuments in eine Webseite verwendet wird. In Python können Sie verschiedene Bibliotheken und Frameworks zum Verarbeiten und Bearbeiten von Iframes verwenden. Die am häufigsten verwendete davon ist die BeautifulSoup-Bibliothek, mit der Sie den Inhalt eines Iframes problemlos aus einer Webseite extrahieren und bearbeiten und verarbeiten können. Zu wissen, wie man mit Iframes umgeht und sie manipuliert, ist sowohl für die Webentwicklung als auch für das Daten-Scraping äußerst nützlich.
 Was ist die Gefahr in Iframes?
Sep 08, 2023 pm 03:14 PM
Was ist die Gefahr in Iframes?
Sep 08, 2023 pm 03:14 PM
Zu den Gefahren in Iframes zählen vor allem: 1. Schädliche Webseiten können andere Webseiten über Iframes laden und einige Angriffe ausführen. Durch das Laden von Webseiten unter anderen Domänennamen in Iframes Richtlinie kann verletzt werden, um eine domänenübergreifende Kommunikation zu erreichen, die böswillig angegriffen werden kann. In Iframes geladene Webseiten können JS-Code ausführen, was zu Sicherheitsproblemen führen kann Über Iframe usw. geladene Inhalte können nicht korrekt analysiert und indiziert werden.



