
Auf vielen Webseiten mit Formularen besteht das Problem, dass die Formularelemente und der Eingabeaufforderungstext nicht ausgerichtet werden können. Also beschloss ich, mich mit diesem Thema zu befassen.
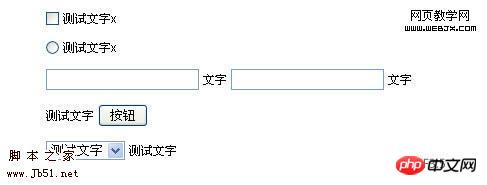
Jüngste Projekte umfassen die Herstellung vieler Formen, insbesondere Kontrollkästchen und Radios. Während des Frontend-Entwicklungsprozesses wurde jedoch festgestellt, dass die einzelnen (mehreren) Kontrollkästchen und der Eingabeaufforderungstext dahinter nicht ohne Einstellungen ausgerichtet werden können und es einen großen Unterschied zwischen Firefox und IE gibt. Selbst wenn „vertikal-align:middle“ festgelegt ist, ist es immer noch nicht perfekt ausgerichtet. Wie im Bild unten gezeigt:

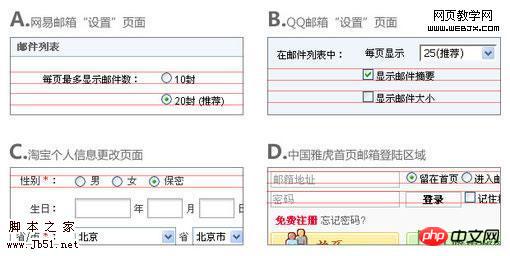
Also habe ich einige Websites online überprüft und festgestellt, dass dieses Problem häufig auftritt, wie im Bild unten gezeigt (FF3.5):

Auf vielen Webseiten mit Formularen besteht das Problem, dass die Formularelemente und der Eingabeaufforderungstext nicht ausgerichtet werden können. Also beschloss ich, mich mit diesem Thema zu befassen. Zuerst habe ich nach dem Artikel von Senior Wheatlee gesucht: „Jeder hat unterschiedliche Meinungen zu Vertical-Align“. In seinem Artikel erwähnte Wheatlee die folgenden wichtigen Punkte zur vertikalen Zentrierung:
1 Wenn Vertical-Align:Middle verwendet wird, wird die Mitte des Elements an der Mitte der umgebenden Elemente ausgerichtet.
2. Die Definition von „Mitte“ lautet hier: Das Bild ist natürlich halb so hoch und der Text sollte basierend auf der Grundlinie, die genau die Mitte des Kleinbuchstabens ist, um 0,5 nach oben verschoben werden. X". Allerdings definieren viele Browser die Einheit von ex oft als 0,5em, sodass es nicht unbedingt die exakte Mitte von ist. Als ich auf ein Problem stieß, dachte ich zunächst daran, zu überprüfen, ob der Browser dieselben Regeln für die Darstellung von „Kontrollkästchen“ verwendet " und Bilder (ob das Kontrollkästchen als quadratisches Bild behandelt wurde). Also habe ich den folgenden Code geschrieben:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
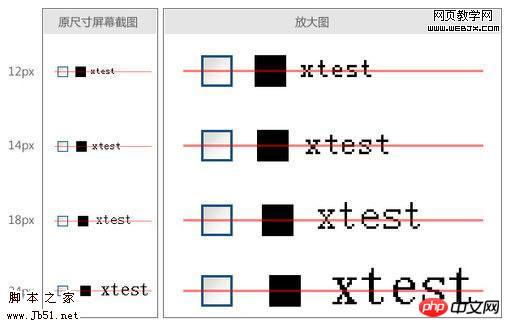
Das testpic.gif im Code ist schwarz und hat genau die gleiche Größe wie das Kontrollkästchenbild. Die Anzeige unter FF3.5 ist wie folgt:

Es stellt sich heraus, dass FF3.5 ein Problem mit der Vertikalen hat Die Ausrichtung von Kontrollkästchen und Bildern erfolgt nach denselben Regeln, d. h. das Kontrollkästchen wird als quadratisches Bild behandelt (IE nicht). Laut Wheatlee ist die Mitte des Elements an der Mitte der umgebenden Elemente ausgerichtet. Wenn ich nach dem Kontrollkästchen englische Zeichen eingebe, wird die Mitte des Kontrollkästchens an der Mitte von ausgerichtet der Kleinbuchstabe x im Englischen. Nach dem Test sieht FF3.5 im Grunde so aus (bei einigen Schriftgrößen tritt ein gewisser Fehler auf. Wenn die Schrifthöhe beispielsweise eine gerade Zahl ist, liegt der Mittelpunkt manchmal 1 Pixel über dem allgemeinen Punkt und manchmal 1 Pixel unter dem allgemeinen Punkt die Hälfte). Wie im Bild gezeigt:
 Aber das ist kein gutes Ergebnis für Chinesisch. Da es sich bei Chinesisch um eine quadratische Schriftart handelt, ist die Höhe bei gleicher Schriftgröße viel höher als der Kleinbuchstabe x. Daher kann gemäß der integrierten Methode des Browsers nur die Verwendung von „vertikal-align:middle“ auf keinen Fall Chinesisch ausrichten (unabhängig davon, ob nur Chinesisch geschrieben wird, Chinesisch zuerst, Englisch zuerst, FF3.5 basiert auf dem Kleinbuchstaben x in der Mitte). Methode zum Ausrichten). Aber im Rückblick auf Wheatlees Artikel sagte er, dass diese Rendering-Methode in Kleinbuchstaben x mittig ausgerichtet für „Text“ sei. Was also, wenn es keine Worte sind ...? Was würde passieren, wenn auf das Kontrollkästchen ein Inline-Element folgt, beispielsweise eine Beschriftung, und der Text darin geschrieben wird? Betrachtet der Browser dieses Inline-Element als „Block“ und rendert es nach Regeln, die denen von Bildern ähneln? Wenn das der Fall ist, haben wir unser Ziel erreicht.
Aber das ist kein gutes Ergebnis für Chinesisch. Da es sich bei Chinesisch um eine quadratische Schriftart handelt, ist die Höhe bei gleicher Schriftgröße viel höher als der Kleinbuchstabe x. Daher kann gemäß der integrierten Methode des Browsers nur die Verwendung von „vertikal-align:middle“ auf keinen Fall Chinesisch ausrichten (unabhängig davon, ob nur Chinesisch geschrieben wird, Chinesisch zuerst, Englisch zuerst, FF3.5 basiert auf dem Kleinbuchstaben x in der Mitte). Methode zum Ausrichten). Aber im Rückblick auf Wheatlees Artikel sagte er, dass diese Rendering-Methode in Kleinbuchstaben x mittig ausgerichtet für „Text“ sei. Was also, wenn es keine Worte sind ...? Was würde passieren, wenn auf das Kontrollkästchen ein Inline-Element folgt, beispielsweise eine Beschriftung, und der Text darin geschrieben wird? Betrachtet der Browser dieses Inline-Element als „Block“ und rendert es nach Regeln, die denen von Bildern ähneln? Wenn das der Fall ist, haben wir unser Ziel erreicht.
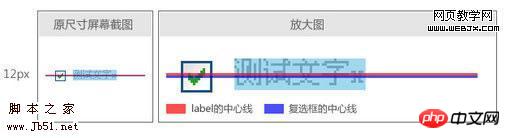
Aber nach dem Test ist dies leider nicht der Fall. Es gibt keinen Unterschied zwischen dem Hinzufügen des Etiketts und dem Nicht-Hinzufügen. Dies gilt für FF3.5/IE6/IE7. Mit Firebug in FF3.5 wird bewiesen, dass der Browser den Mittelpunkt nicht entsprechend dem Höhenwert der Beschriftung ausrichtet. Wie im Bild gezeigt:
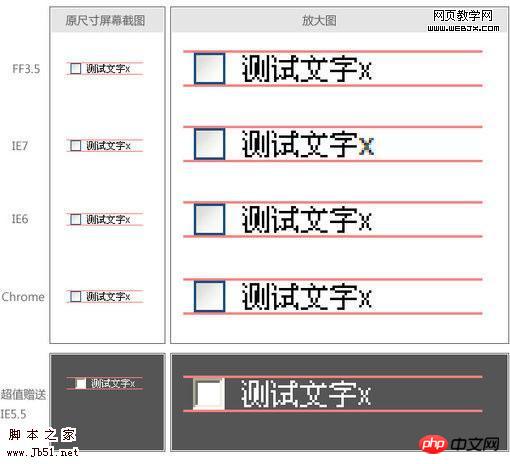
 Wenn Sie den vorherigen Annahmen folgen, sollten sich die roten und blauen Linien überlappen. Die aktuelle Situation ist jedoch, dass sie sich um 1 Pixel unterscheiden. Und diese 1 Pixel sind unregelmäßig, da die Schriftgröße nicht konstant ist. Es scheint, dass es nicht einfach ist, die entsprechende Beziehung zu extrahieren. Also dachte ich mir, versuchen Sie noch einmal, „vertikal-align:middle“ zur Beschriftung hinzuzufügen. Das Ergebnis ist wie folgt:
Wenn Sie den vorherigen Annahmen folgen, sollten sich die roten und blauen Linien überlappen. Die aktuelle Situation ist jedoch, dass sie sich um 1 Pixel unterscheiden. Und diese 1 Pixel sind unregelmäßig, da die Schriftgröße nicht konstant ist. Es scheint, dass es nicht einfach ist, die entsprechende Beziehung zu extrahieren. Also dachte ich mir, versuchen Sie noch einmal, „vertikal-align:middle“ zur Beschriftung hinzuzufügen. Das Ergebnis ist wie folgt:
Unter FF3.5 und IE7 kommt es dem von uns gewünschten Zustand sehr nahe, mit nur 1 Pixel Unterschied. Unter IE6... bin ich sprachlos.
Nach den oben genannten Überlegungen bin ich zum gleichen Schluss gekommen wie Wheatlee, das heißt, es scheint kein Muster zu geben, wie verschiedene Browser mit diesem Problem umgehen. Darüber hinaus scheint die Darstellung von „vertikal-align:middle“ in jedem Browser nicht vollständig den Vorgaben des W3C zu entsprechen: „Richten Sie den vertikalen Mittelpunkt der Box an der Grundlinie der übergeordneten Box plus der halben x-Höhe der übergeordneten Box aus.“ 🎜>
Aber nach sorgfältiger Zusammenfassung und Analyse scheint es, dass das endgültige Ausrichtungsergebnis von der Höhe der Beschriftung und dem Mittelpunkt des Kleinbuchstabens x in der aktuellen Schriftart abhängt. Beide beeinflussen das Rendering-Ergebnis gleichermaßen Zeit (obwohl ich nicht verstehe, warum das so ist) ). Da sich die aktuelle Situation nun sehr nahe am gewünschten Zustand befindet, ist es dann möglich, die Position des Mittelpunkts des Kleinbuchstabens x durch Festlegen der Schriftart zu ändern und dann das Ergebnis der vertikalen Ausrichtung zu „feinabstimmen“?
Letztendlich habe ich durch fortlaufende Tests herausgefunden, dass die Ausrichtung perfekt erreicht werden kann, wenn die erste Schriftart in der Schriftfamilie auf Tahoma eingestellt ist (Schriftarten wie Verdana können ebenfalls verwendet werden). Und es wird normal in FF3.5/IE6/IE7/IE8 und Chrome angezeigt. Der endgültige Code lautet wie folgt:
Endeffekt:
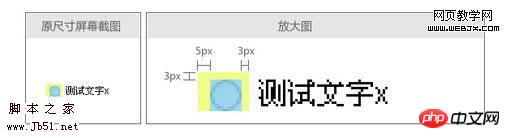
 An diesem Punkt wurde das Problem der Ausrichtung des Kontrollkästchens und des Eingabeaufforderungstexts gelöst. aber was ist mit anderen Formelementen? Ich habe das Optionsfeld getestet und festgestellt, dass immer noch ein Problem besteht. Der Eingabeaufforderungstext steht immer noch oben. Ich habe es mit Firebug überprüft und festgestellt, dass das Radioelement standardmäßig einen linken Rand von 5 Pixel und einen oberen und rechten Rand von 3 Pixel hat, aber keinen unteren Rand. Wie im Bild gezeigt:
An diesem Punkt wurde das Problem der Ausrichtung des Kontrollkästchens und des Eingabeaufforderungstexts gelöst. aber was ist mit anderen Formelementen? Ich habe das Optionsfeld getestet und festgestellt, dass immer noch ein Problem besteht. Der Eingabeaufforderungstext steht immer noch oben. Ich habe es mit Firebug überprüft und festgestellt, dass das Radioelement standardmäßig einen linken Rand von 5 Pixel und einen oberen und rechten Rand von 3 Pixel hat, aber keinen unteren Rand. Wie im Bild gezeigt:

Also habe ich versucht, die Ränder des Radios zu entfernen, und die Anzeige war normal nach dem Erfrischen. (Tatsächlich hat das Kontrollkästchen auch Ränder, aber seine Ränder sind in vier Richtungen gleich, sodass es keinen Einfluss auf die vertikale Ausrichtung hat.) Das folgende Bild zeigt den endgültigen Anzeigeeffekt und den endgültigen Code einiger häufig verwendeter Formularelemente Sie können verschiedene Browser verwenden, um den tatsächlichen Effekt zu sehen (Hinweis: Da der in der Demonstration verwendete chinesische 12-Pixel-Text tatsächlich nur 11 Pixel hoch ist, während die Höhe von Textfeldern und anderen Elementen im IE 22 Pixel beträgt, ist einer eine ungerade Zahl und der andere eine ungerade Zahl ist eine gerade Zahl, daher sind diese Teile im IE ohnehin nicht ausgerichtet, mit einem Unterschied von 1 Pixel. Wenn die Höhe des Textfelds manuell auf eine ungerade Zahl eingestellt wird oder der Text auf eine gerade Höhe eingestellt ist Die Anzeige wird normal sein):

Tipp: Sie können Änderungen vornehmen Teil des Codes vor der Ausführung
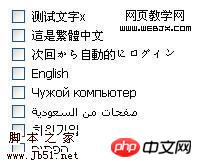
Und ich habe festgestellt, dass nicht nur das chinesische Problem gelöst wurde, sondern auch, wenn die Eingabeaufforderungsinformationen in andere Sprachen geändert wurden , es lässt sich grundsätzlich ausrichten, zumindest verschiebt es sich nicht so sehr wie am Anfang. Hier sind Screenshots, Code und einige Beispiele:

Tipp: Sie können zuerst einen Teil des Codes ändern und dann
ausführen. An diesem Punkt endet mein Forschungsprozess. Allerdings verstehe ich immer noch nicht, warum jeder Browser letztendlich einen solchen Effekt zeigt und welches Prinzip dahinter steckt. Könnt ihr es erklären, wenn ihr Zeit habt?
Das oben genannte Problem besteht darin, dass Formularelemente und Eingabeaufforderungstext nicht ausgerichtet sind_HTML/Xhtml_webpage-Produktionsinhalt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen
 Java-Basisdatentypen
Java-Basisdatentypen
 MySQL-Platzhalter
MySQL-Platzhalter
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 Wird die Bitcoin-Inschrift verschwinden?
Wird die Bitcoin-Inschrift verschwinden?
 Welche Datenanalysemethoden gibt es?
Welche Datenanalysemethoden gibt es?




