 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Mehr als 40 wunderschöne Webformular-Designbeispiele_HTML/Xhtml_Webseitenproduktion
Mehr als 40 wunderschöne Webformular-Designbeispiele_HTML/Xhtml_Webseitenproduktion
Mehr als 40 wunderschöne Webformular-Designbeispiele_HTML/Xhtml_Webseitenproduktion
Im Folgenden stellen wir über 40 schöne Beispiele für Webformulare sowie moderne Lösungen und kreatives Denken im Zusammenhang mit dem Design von Webformularen vor. In den meisten Fällen können Sie jedoch problemlos einfaches CSS und (X)HTML verwenden um das gleiche Design zu erstellen.
Webformulare sind die wichtigste Möglichkeit für Besucher, mit dem Website-Eigentümer zu kommunizieren. Feedback ist immer wichtig, deshalb achten wir darauf, dass Webformulare leicht verständlich und intuitiv zu bedienen sind, aber auch im formalen Design spielt es eine wirksame Rolle bei der Kreativität.
Webformulare müssen nicht langweilig sein, mit CSS oder Flash können Sie dafür sorgen, dass sie attraktiv und effektiv sind. Beachten Sie, dass Sie sich etwas Einzigartiges und Interessantes einfallen lassen müssen – Formen Sie Symbole, Symbole, Farben, Positionen oder Größen, die häufig verwendet werden, um interessante Designlösungen zu erzielen. Wir haben einige Beispiele gesucht und gefunden. Kreative, originelle und ungewöhnliche Webformulare.
Im Folgenden stelle ich mehr als 40 schöne Beispiele für Webformulare sowie moderne Lösungen und kreatives Denken im Zusammenhang mit dem Design von Webformularen vor. In den meisten Fällen können Sie jedoch problemlos dasselbe Design erstellen mit einfachem CSS und (x)html.
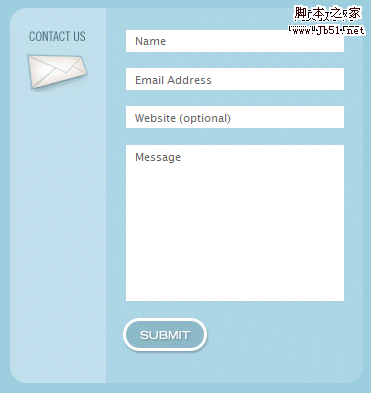
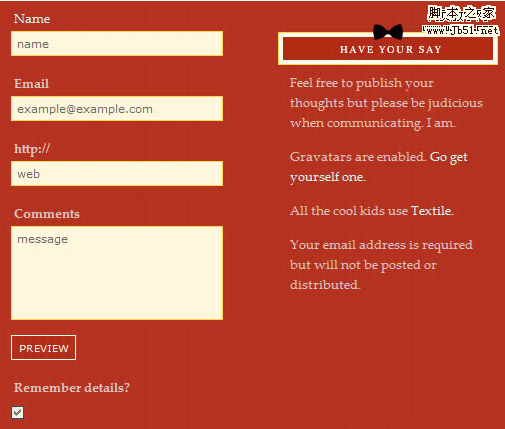
1. Saubere, einfache und schöne Lösung
Da Webformulare der wichtigste Teil einer Website sein können. Einer der wichtigsten Teile, die Sie als Designer müssen sicherstellen, dass Ihre Besucher leicht verstehen können, welche Informationen sie zum Ausfüllen der Formularfelder benötigen. Komplexe und lange Formulare erhöhen die kognitive Belastung des Benutzers – sie sind nur schwieriger zu verarbeiten. In diesem Zusammenhang scheint die Wahl einer einfachen und sauberen Lösung ein guter Ansatz zu sein. Wenn das Formular jedoch mit Liebe zum Detail gestaltet werden und gut aussehen soll, ist es sinnvoll, einige attraktive Icons zu verwenden.
Softmails -Kommunikationsbox kommt aus Brasilien. Im Formulardesign ist ein ziemlich gutes Mail-Symbol integriert. Der Absenden-Button ist sauber und funktionsfähig. Dies ist ein kreatives Design.

swfir verwendet auch einen Umschlag als Hinweis.

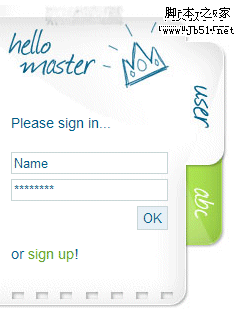
Auf der Website von Katrin Wegmann wird Handschrift verwendet. Das auffällige, auffällige und verspielte Design vermittelt dem Benutzer seine Funktionalität perfekt.

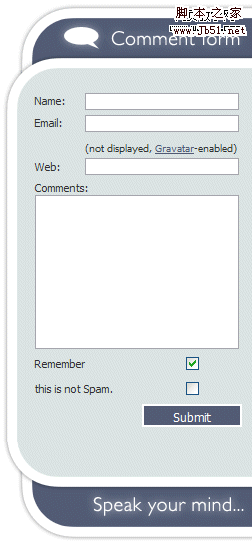
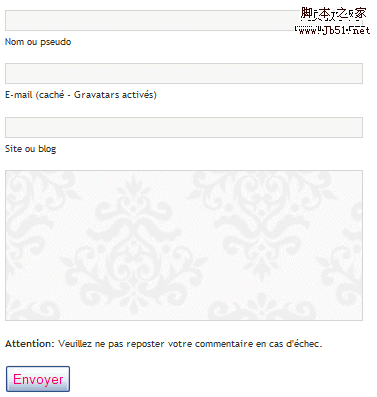
Das Design von TheWatchMakerProject ist beeindruckend. Dieses Formular wird rechts neben den neuesten Kommentaren platziert.

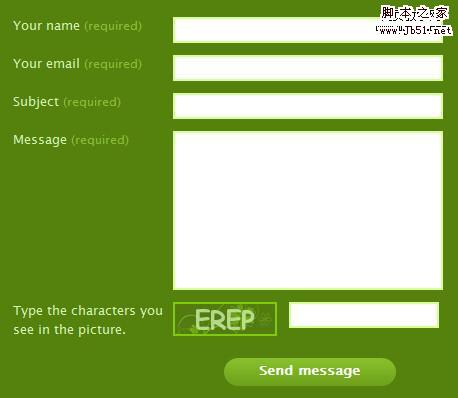
Frexy.comEine gute und saubere Lösung verwendet

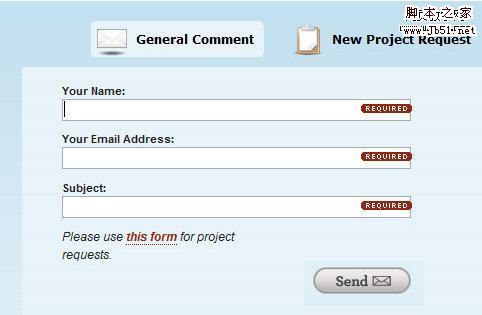
Flingmedia verwendet ein modifiziertes Kontaktformular, das je nach Absicht des Besuchers (allgemeine Kommentare, Anfragen für neue Projekte) das für ihn interessante Webformular auswählen kann.

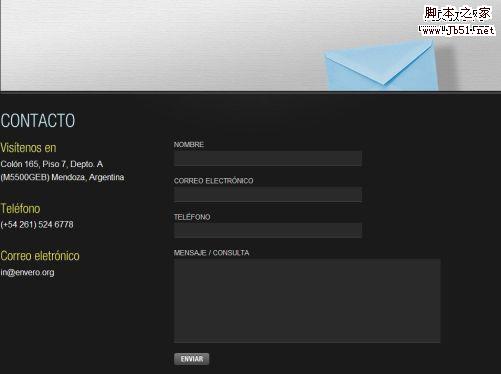
Envero.org – Das Webformular ist groß und füllt die gesamte Breite des Layouts aus. Daher wird eine entsprechende Schriftgröße und Eingabefeldgröße gewählt.

2. Kreative Lösungen
Obwohl Webformulare als ausreichend angesehen werden, um Benutzer und Websitebesitzer in Verbindung zu halten, gehen einige Designer oft das Risiko eines kreativen Designs ein, um zu verhindern, dass Besucher das Layout langweilig finden, obwohl Standard-Webformulare verwendet werden seit mehreren Jahren. Es werden viele verschiedene Hinweise verwendet, einige interessante Beispiele sind unten zusammengefasst.
CRreated 201.com Schauen Sie sich dieses Kontaktformular mit einer ganz anderen Perspektive an. Dieser Effekt wurde mit Blitz erzeugt.

Nun, dieses hier ist definitiv anders. Wenn Sie Edward Pistachio kontaktieren möchten, müssen Sie zunächst ein Rätsel lösen. Dieser Ansatz ist nicht für Blogs oder Unternehmenswebsites geeignet. Es passt jedoch perfekt zu dieser konzeptionellen Website. Besucher sind überrascht.

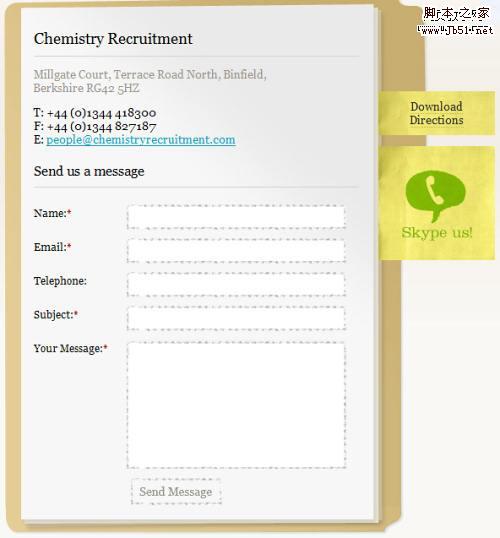
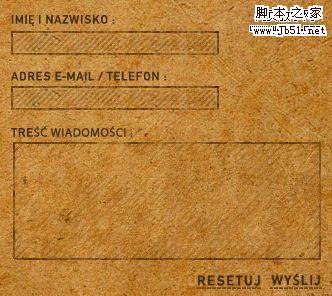
Rekrutierung in der Chemie Habe einen Ordner, ein paar Notizen und etwas Papier verwendet

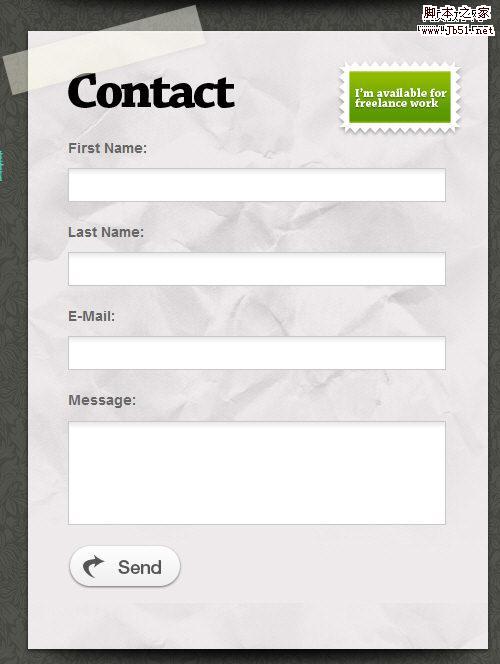
Alexandru Cohaniuc demonstriert mit einem Stück Papyrus und einem Stempel ein riesiges Webformular.

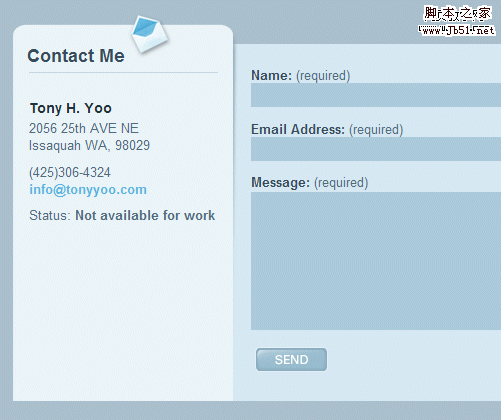
Tony Yoos Kontaktformular enthält auf der linken Seite die Kontaktdaten.

Qwert City Benutzer können eine Postkarte an den Designer senden.
wildvuur.com – Dieses Webformular ist vollständig in das Website-Layout integriert.

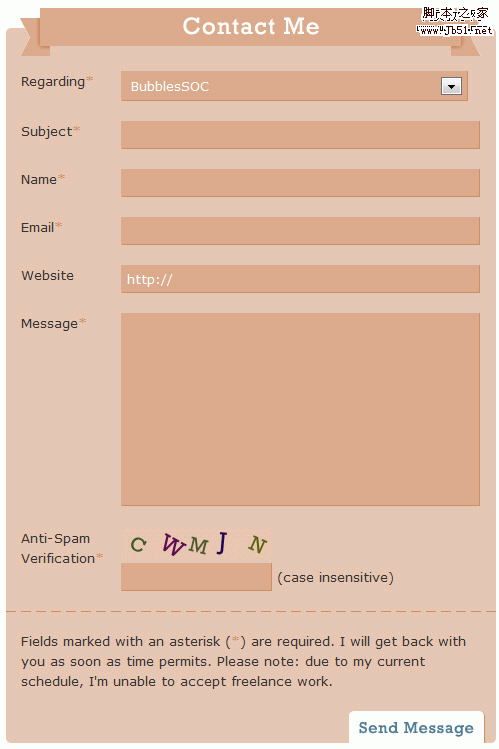
BubblesSochat eine Eine große, sehr große Netzform mit einer Spitze.

3. Verwenden Sie Illustrationen, um Formulare aufzuhellen
Wenn ein Benutzer auf einen Link zur Illustration einer Webseite klickt, ist er/sie nur einen Schritt von der Verbindung mit dem Website-Eigentümer entfernt. Um sicherzustellen, dass Besucher das Formular tatsächlich ausfüllen können, verwenden einige Designer attraktive Texte und Illustrationen, damit sich Benutzer mit dem Formular wohler fühlen.
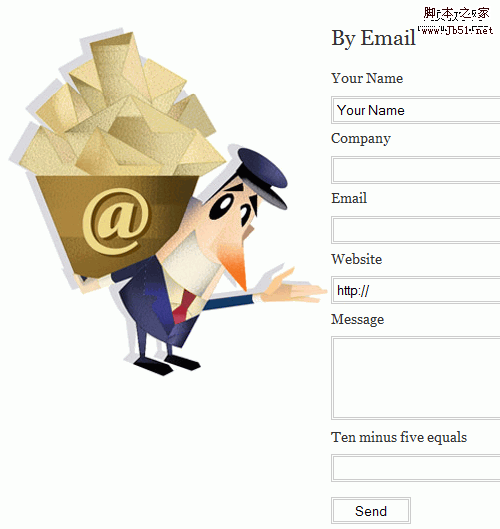
Intuitive Designs versucht Besucher mit einem fleißigen Postboten zu beeindrucken. Konnte er damit umgehen?

X-Grafik.skVerwenden Sie einen Stempel aus der Slowakei.

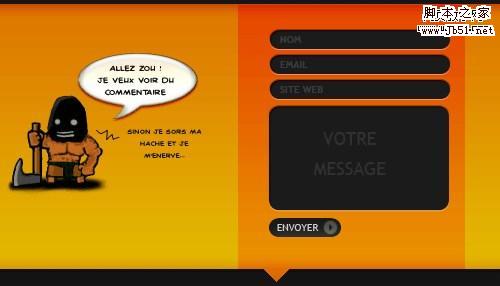
Kqoule.comEs gibt einen netten Kerl, der jeden zum Kommentieren einlädt.

Dressfordialogue.com verwendet eine kleine Illustration im oberen rechten Teil des Formulars, aber trotzdem funktioniert es manchmal gut genug.

4. Weitere Funktionen integrieren
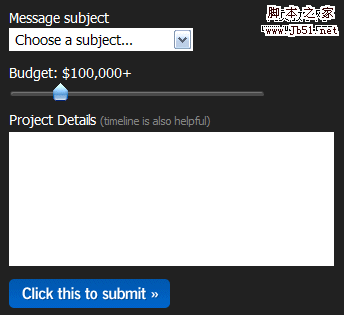
Auf der Suche nach einigen kreativen Webformularen ist uns aufgefallen, dass einige neue Funktionen verwendet wurden, die in der Vergangenheit selten waren. Sie dienten dazu, Benutzern Rich-Text-Formate und Slider zur Verfügung zu stellen für Textbearbeitung, verschiedene Titelebenen und Bilder. Schieberegler werden verwendet, um die Budgetgrenzen für ein bestimmtes Projekt zu definieren.
InfectedFx verfügt über ein recht komplexes Webformular mit Eingabeaufforderungen, Optionen und Schaltflächen. Das Formular enthält auch einen WYSIWIG-Editor-Textfeldbereich.

Sidebarcreative.com bietet potenziellen Kunden eine Schiebeleiste, um das Projektbudget zu begrenzen.

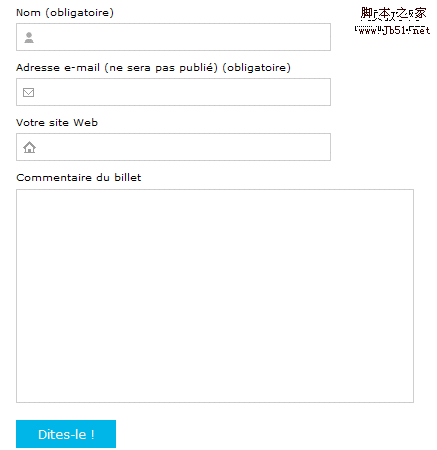
5. Verwenden Sie Symbole, um erforderliche Informationen zu übermitteln.
Aus Sicht der Benutzerfreundlichkeit ist nichts ärgerlicher als ein Webformular mit langen Klartextbeschriftungen und ohne visuelle Indikatoren. Solche Formen sind langweilig. Es ist nicht attraktiv und gibt dem Benutzer kein gutes Gefühl. Sie können das Formular besser gestalten und tatsächlich gibt es nicht viele Pflichtfelder. Häufig werden Symbole verwendet, um Benutzern anzuzeigen, welche Felder erforderlich sind.
DesignDisease WordPress Theme Verwenden Sie einfache Symbole, um erforderliche Felder anzuzeigen.

Bouctoubou.com hat ein sehr einfaches und einfaches Logo, es gelingt ihnen jedoch, die Form interessanter zu gestalten.

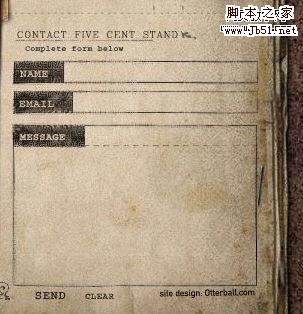
6. Die Verwendung von Handschrift und Grunge-Stil
Ich habe einmal über die Verwendung von Handschrift und Grunge-Stil im modernen Webdesign geschrieben. Solche Designelemente werden bereits in Webformularen verwendet, da sie einzigartig sind und die Persönlichkeit des Designers vermitteln. Besonders Flash-basiertes Webdesign bevorzugt diese Methode.
Redblu stellt eine Zeitung zur Verfügung. Um das Formular zu erhalten, müssen Sie die Zeitung entsprechend ziehen.

Fivecentstand bietet eine Flash-basierte Lösung, die in die gesamte Website integriert werden soll. Für neue Benutzer kann es ziemlich schwierig sein.

Pointofe.com Verwenden Sie eine Haftnotiz als Webformular. Die Schriftgröße sollte wahrscheinlich erhöht werden.

Swiths.com verwendet ein Old-School-Design. Ein Hover-Effekt ist ebenfalls vorhanden.

7. Experimentelle Lösungen
Nachfolgend finden Sie einige ungewöhnlich verwendete Lösungen, die einen Ausgangspunkt für Ihre Entwürfe bieten können. Nicht alle davon sehen gut aus, aber es gibt ein paar Dinge an ihnen, die Ihr Designdenken weiter verbessern könnten.
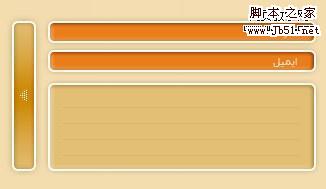
adorama.combietet eine gut aussehende und kompakte Lösung: eine Kommunikationsbox in der Seitenleiste

Verschiedene Sprachen – verschiedene Stile, in Booloob.comDie Schaltfläche „Senden“ befindet sich auf der linken Seite des Formulars.

Paregonta.com:Dreidimensional und extrem einfach. Farbenfrohe und besonders kompakte Form.

Sunmatecushions.com hat einen ganz anderen Stil und passt irgendwie hierher.

Nun, warum nicht? Hintergrundbild als Hintergrund auf GeekAndHype.com

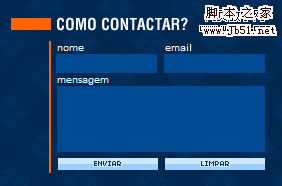
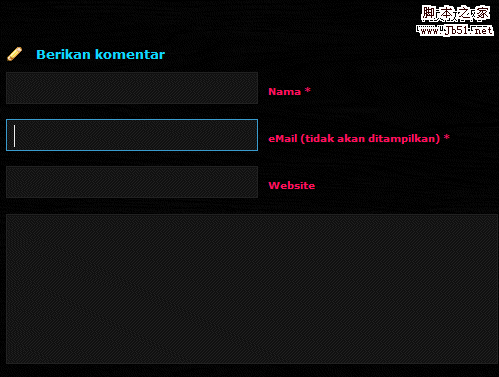
Revota.com Das ist es Schwarz und schattig, verwendet jedoch einen Highlight-Hover-Effekt, wenn der aktuelle Bereich angezeigt wird.

catydesign ist auch sehr dunkel. Beeindruckend an diesem Formular sind die vorgeschlagenen Informationen, die an geeigneter Stelle platziert sind.

MyMileMarker: Das Formular hat keine Breitenbeschränkung. Manchmal funktionieren horizontale Formen besser als vertikale Formen.

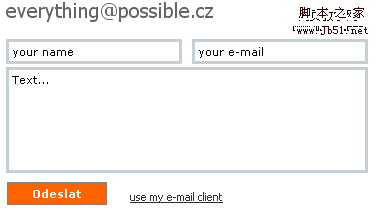
Jaroslav Cerny zeigt, wie man ein Webformular mit einer E-Mail kombiniert. Dieses Formular ist nicht mehr online, aber es ist auf jeden Fall eine Erwähnung wert.

Xyarea.be Ungewöhnlich und originell. Es ist möglicherweise die dünnste Kommunikationsbox der Welt.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Laut Nachrichten vom 4. März wird Kubi Rubik's Cube am 5. März den Tablet-Computer „Xiaoku Tablet 2Lite“ mit einem Einstiegspreis von 649 Yuan auf den Markt bringen. Berichten zufolge ist das neue Tablet mit dem T606-Prozessor von Unisoc ausgestattet, der einen 12-nm-Prozess verwendet und aus zwei 1,6-GHz-ArmCortex-A75-CPUs und sechs ArmCortex-A55-Prozessoren besteht. Der Bildschirm verwendet einen 10,95-Zoll-IPS-Augenschutzbildschirm mit einer Auflösung von 1280 x 800 und einer Helligkeit von bis zu 350 Nits. Was die Bildgebung betrifft, verfügt das Xiaoku Tablet 2Lite über eine 13-Megapixel-Hauptkamera auf der Rückseite und ein 5-Megapixel-Selfie-Objektiv auf der Vorderseite. Es unterstützt außerdem 4G-Internetzugang/-Anrufe, Bluetooth 5.0 und Wi-Fi5. Darüber hinaus behauptete der Beamte, dass dieses Tablet&l
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty
 So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
Bei der Arbeit ist ppt eine Bürosoftware, die häufig von Fachleuten verwendet wird. Ein vollständiges PPT muss eine gute Schlussseite haben. Unterschiedliche berufliche Anforderungen führen zu unterschiedlichen PPT-Produktionseigenschaften. Wie können wir die Produktion der Endseite ansprechender gestalten? Werfen wir einen Blick darauf, wie man die Endseite einer PPT gestaltet! Das Design der PPT-Endseite kann in Bezug auf Text und Animation angepasst werden und Sie können je nach Bedarf einen einfachen oder schillernden Stil wählen. Als Nächstes konzentrieren wir uns darauf, wie Sie mithilfe innovativer Ausdrucksmethoden eine PPT-Endseite erstellen können, die den Anforderungen entspricht. Beginnen wir also mit dem heutigen Tutorial. 1. Für die Erstellung der Schlussseite kann jeder Text im Bild verwendet werden. Wichtig an der Schlussseite ist, dass sie bedeutet, dass meine Präsentation zu Ende ist. 2. Zusätzlich zu diesen Worten:
 Vivos Telefon mit dem stärksten Signal! vivo X100s ist mit einem universellen Signalverstärkungssystem ausgestattet: 21 Antennen, 360°-Surround-Design
Jun 03, 2024 pm 08:41 PM
Vivos Telefon mit dem stärksten Signal! vivo X100s ist mit einem universellen Signalverstärkungssystem ausgestattet: 21 Antennen, 360°-Surround-Design
Jun 03, 2024 pm 08:41 PM
Laut Nachrichten vom 13. Mai wurde das vivo Laut der offiziellen Einführung von vivo verwendet vivoX100s ein innovatives universelles Signalverstärkungssystem, das mit bis zu 21 Antennen ausgestattet ist. Dieses Design wurde basierend auf dem Direktbildschirm neu optimiert, um viele Signalanforderungen wie 5G, 4G, Wi-Fi, GPS und NFC auszugleichen. Damit ist das vivo X100s das Mobiltelefon mit der stärksten Signalempfangsfähigkeit in der Geschichte von vivo. Das neue Telefon verfügt außerdem über ein einzigartiges 360°-Surround-Design mit rund um das Gehäuse verteilten Antennen. Dieses Design verbessert nicht nur die Signalstärke, sondern optimiert auch verschiedene tägliche Haltehaltungen, um Probleme durch falsche Haltemethoden zu vermeiden.
 Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Laut Nachrichten vom 29. Juli ist das Mobiltelefon Honor X60i heute offiziell zum Preis ab 1.399 Yuan erhältlich. Was das Design angeht, verfügt das Honor X60i-Mobiltelefon über ein gerades Bildschirmdesign mit einem Loch in der Mitte und nahezu unbegrenzten, ultraschmalen Rändern an allen vier Seiten, was das Sichtfeld erheblich erweitert. Parameter des Honor , Smart-Kapsel, Fingerabdruck unter dem Bildschirm, Dual-MIC, Rauschunterdrückung, Fragen und Antworten zu Wissen, Fotofunktionen: hinteres Dual-Kamerasystem: 50 Millionen Pixel Hauptkamera, 2 Millionen Pixel Hilfsobjektiv, vorderes Selfie-Objektiv: 8 Millionen Pixel, Preis: 8 GB



