
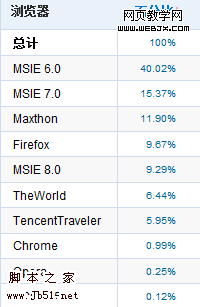
Das Bild unten zeigt, dass die Browser-Anzeigenrate in den Besucherdetails im Statistiksystem dieser Website mehr als 40 % ausmacht. Obwohl es viele Arten von Browsern gibt, gibt es allein für den IE mehrere Versionen wie IE5.5, IE6, IE7, IE8 usw. Unter diesen vielen High-End-Versionen wird IE6 immer noch von den meisten Benutzern bevorzugt, daher ist es notwendig, ihn zu verwenden Berücksichtigen Sie beim Schriftsatz das Kompatibilitätsproblem von IE6, sonst verlieren Sie viele Besucher.

Das Folgende ist eine Liste von 10 Problemen, auf die in IE6 geachtet werden muss:
1. Verwenden Sie DOCTYPE
Sie müssen den DOCTYPE-Typ oben auf der HTML-Seite hinzufügen. Natürlich wird die strikte Version empfohlen, zum Beispiel:
< ;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
oder !DOCTYPE der XHTML-Seite:
"http://www.w3.org /TR/ xhtml1/DTD/xhtml1-strict.dtd">
Das Letzte, was Sie wollen, ist, dass IE6 in den Mackenmodus wechselt – er hat bereits genug Macken.
2. Position festlegen: relativ
Position festlegen: relativ löst mehr als ein Problem, insbesondere wenn die Ausrichtung festgelegt werden muss. Offensichtlich müssen Sie verstehen, dass die absolute Positionierung relativ ist. Vielleicht wissen Sie nicht, wohin die Dinge fliegen, weil Sie keine Einstellungen haben. Beispielsweise haben Sie jedem Artikel ein Bild vorangestellt, aber am Ende haben Sie festgestellt, dass nur ein Bild auf der Seite war, möglicherweise überlappten sie sich.
3. Legen Sie den display:inline-Wert für das Floating-Element fest
Dies stammt aus dem berühmten IE6-Double-Margin-BUG. Sie entwerfen beispielsweise einen Float für ein DIV und legen ihn fest Anstelle von „margin-left:5px;“ lautet es in IE6 wahrscheinlich „margin-left:10px“. Hier kann die Einstellung „display:inline;“ für das Floating-Element das Problem lösen.
4. HasLayout für Elemente festlegen
Viele Probleme in IE6 (oder IE7) können durch Festlegen des hasLayout-Werts gelöst werden. (Wenn Sie nicht wissen, was hasLayout ist, lesen Sie bitte hier)
Der einfachste Weg, den hasLayout-Wert auf ein Element festzulegen, besteht darin, die CSS-Höhe oder -Breite hinzuzufügen (natürlich kann auch Zoom verwendet werden). aber das ist kein CSS-Teil). Es wird empfohlen, einen bestimmten Wert festzulegen, aber manchmal kennen Sie die Höhe nicht unbedingt. Hier können Sie height:1% verwenden. Wenn das übergeordnete Element keine Höhe festlegt, ändert sich die physische Höhe des Elements nicht, es verfügt jedoch bereits über das Attribut hasLayout.
5. Lösen Sie das Problem wiederholter Zeichen
Ein komplexes Layout kann dazu führen, dass der Text in einigen schwebenden Elementen unterhalb der gelöschten schwebenden Position erscheint. Dies ist ein seltsames Problem. Folgendes kann Ihnen bei der Lösung helfen:
• Stellen Sie sicher, dass das schwebende Element auf display:inline; eingestellt ist.
• Verwenden Sie margin-right:-3px;
im Floating-Element •Fügen Sie nach dem letzten Element des Float-Elements einen IE-Kommentar hinzu, zum Beispiel:
• Fügen Sie dem letzten Element ein DIV hinzu (dies setzt die Breite auf 90 % oder eine ähnliche Höhe)
UPDATE: Der einfachste Weg ist, alle Kommentare zu entfernen. (Vielen Dank an Tian Wei'er für den Tipp. Ich bin selbst noch nie darauf gestoßen. Nach einer Suche bei Google habe ich jedoch herausgefunden, dass diese Methode auch gelöst werden kann und eine empfehlenswerte Methode ist.)
Sie können zu positioniseverything gehen. Weitere Erklärungen hierzu finden Sie in .net.
6. Verwenden Sie Hover nur im -Tag, um den Hover-Stil anzuzeigen.
Natürlich können Sie diese Methode weiterhin über JS lösen. Hier geht es jedoch um die Zugänglichkeit. Es wird empfohlen, keine wichtigen Inhalte in Hover festzulegen, die mit JS implementiert wurden.
7. Verwenden Sie !important oder erweiterte Selektoren, um IE-Browser zu unterscheiden.
Min-height kann beispielsweise die Verwendung von CSS vermeiden, um Kompatibilität mit IE zu erreichen.
#element {
min-height: 20em;
height: auto !important; /* Lassen Sie IE6 diese Höhe anzeigen*/
}
IE6 kann die Mindesthöhe nicht korrekt identifizieren. Sie können eine feste Höhe festlegen und IE6 diese als 20em analysieren lassen. Dennoch ändert sich die Höhe mit zunehmender Größe des Inhalts. Eine andere Möglichkeit besteht darin, erweiterte Selektoren zu verwenden:
#element {
min-height: 20em;
height: 20em>}
/* IE6 ignorieren */
# element[id] {
height: auto;
}
8. Vermeiden Sie proportionale Größen
Die Proportionen machen IE6 unordentlich, es sei denn, Sie fügen eine genaue Höhe hinzu übergeordnetes Element. Andernfalls fügen Sie !important zu anderen hinzu, zum Beispiel:
body{
margin: 2% 0 !important: 20px 0; /* IE6 readable*/
}
9. Testen Sie früh, testen Sie oft
Vergessen Sie nicht, früh zu testen, testen Sie oft, es sei denn, Ihr Abschluss ist bereits abgeschlossen. Andernfalls verbringen Sie möglicherweise mehr Zeit damit, IE6-Probleme zu beheben. Generell gilt: Wenn Ihre Website unter IE6 und Firefox gut funktioniert, wird man davon ausgehen, dass andere Browser keine großen Probleme haben werden.
10. Refactoring Ihres Codes
In vielen Fällen kann die Lösung eines Problems mehr Zeit in Anspruch nehmen als das Refactoring Ihres Codes.




