 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery-Header, einzeilige Informationen, Scrollen, Anzeige, Implementierungsideen und code_jquery
jquery-Header, einzeilige Informationen, Scrollen, Anzeige, Implementierungsideen und code_jquery
jquery-Header, einzeilige Informationen, Scrollen, Anzeige, Implementierungsideen und code_jquery
May 16, 2016 pm 04:43 PMDer folgende Stil dient zur Steuerung des Bildlaufs und fügt ihn in ein Div oder einen anderen Container ein.
<style>
#newCglist{width:300px;height:14px;line-height:14px;overflow:hidden}
#newCglist li{height:14px;padding-left:10px;}
</style>Das Folgende ist ein Container für die scrollende Inhaltsanzeige
<dt class="positionrel" id="newCglist" ><div class="new positionabs"></div></dt>
Das Folgende ist js zum Abfragen des Bildlaufanzeigeinhalts
var divhight ; //这是所有数据行的高度,每行行高*数据量 var showtimes ; //显示完所有数据的时间,每行显示所需的时间*数据量
function yejis(){
setInterval('AutoScroll("#newCglist")',500);
//最新成交案例展示
$.post("zrAction!newCgList.action",null,function(data){
divhight = data.length*14;
showtimes = data.length*3000;
$.each(data,function(i,datas){
$ul = $("<ul></ul>");
$tr = $("<li>"+datas[0]+" 签单成功! "+datas[1]+"元 "+datas[2]+" "+datas[3]+"</li>");
$ul.append($tr);
$("#newCglist").append($ul);
});
});Im Folgenden wird die Dauer und der Stil der Bildlaufanzeige gesteuert
/**
* 首页顶部滚动效果,divhight 是所有数据的行高
* showtimes //循环滚动完这些数据所需的时间
* @param {Object} obj
* @memberOf {TypeName}
*/
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:-divhight
},showtimes,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
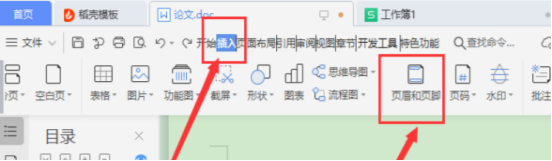
 So löschen Sie den Header im WPS-Dokument
Mar 20, 2024 pm 12:25 PM
So löschen Sie den Header im WPS-Dokument
Mar 20, 2024 pm 12:25 PM
So löschen Sie den Header im WPS-Dokument
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
 So fügen Sie eine Kopfzeile in Excel hinzu
Mar 20, 2024 pm 12:16 PM
So fügen Sie eine Kopfzeile in Excel hinzu
Mar 20, 2024 pm 12:16 PM
So fügen Sie eine Kopfzeile in Excel hinzu
 So entfernen Sie die horizontale Linie aus der Kopfzeile in Word. So entfernen Sie die horizontale Linie aus der Kopfzeile in Word
Mar 04, 2024 am 10:13 AM
So entfernen Sie die horizontale Linie aus der Kopfzeile in Word. So entfernen Sie die horizontale Linie aus der Kopfzeile in Word
Mar 04, 2024 am 10:13 AM
So entfernen Sie die horizontale Linie aus der Kopfzeile in Word. So entfernen Sie die horizontale Linie aus der Kopfzeile in Word






